AJAX-ZOOM demo
AJAX-ZOOM examples containing 360 viewer wihtout mixed content and without additional features
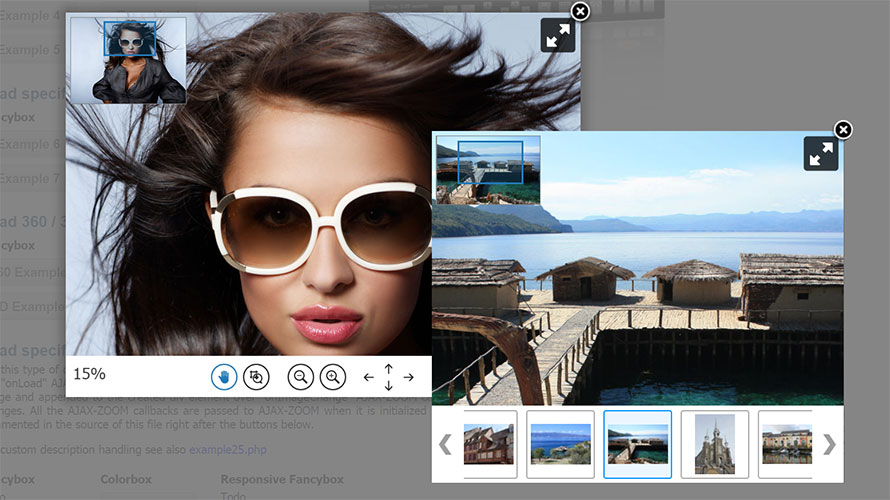
Open AJAX-ZOOM player in a lightbox / modal window from a link (click event) as AJAX invoked content.
The content can be a 360-degree product spin, 3D product view, a gallery or one flat image. The example uses the new APP container, a Fancybox and the Colorbox jQuery extension to illustrate the procedure.
Load AJAX-ZOOM viewer inside an iframe. This is the simplest way to put in place AJAX-ZOOM anywhere.
You can place as many instances on one page as you like. Full-screen views work on desktop and mobile devices as well. Using "lazyload" to postpone loading of the content inside the iframe is possible and the example demonstrates how to implement it.
The content of the viewer inside iframe can be an image gallery, a 3D / 360 product rotation or one high-resolution image with progressive zoom. Since AJAX-ZOOM viewer is responsive, it will adjust to the size of responsive iframe automatically.
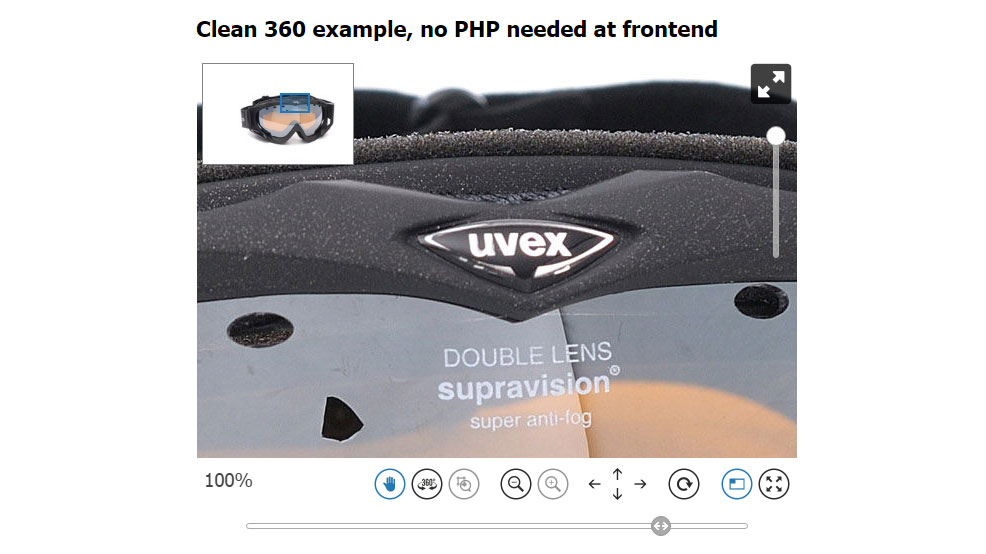
Clean (without too much redundant code) implementation of the AJAX-ZOOM 360 spin & zoom viewer with a single 360 product view.
You can use it for 360 product views with a single row and 3D photography rotations with several rows.
Almost lacking any unnecessary code and text, this example is perfect to start implementing the viewer in your project. The JavaScript source code has comments. Looking at it you will quickly understand which parameter values are variable and what they stand for. For instance, the value of 3dDir parameter stands for the path to the folder with 360° images.
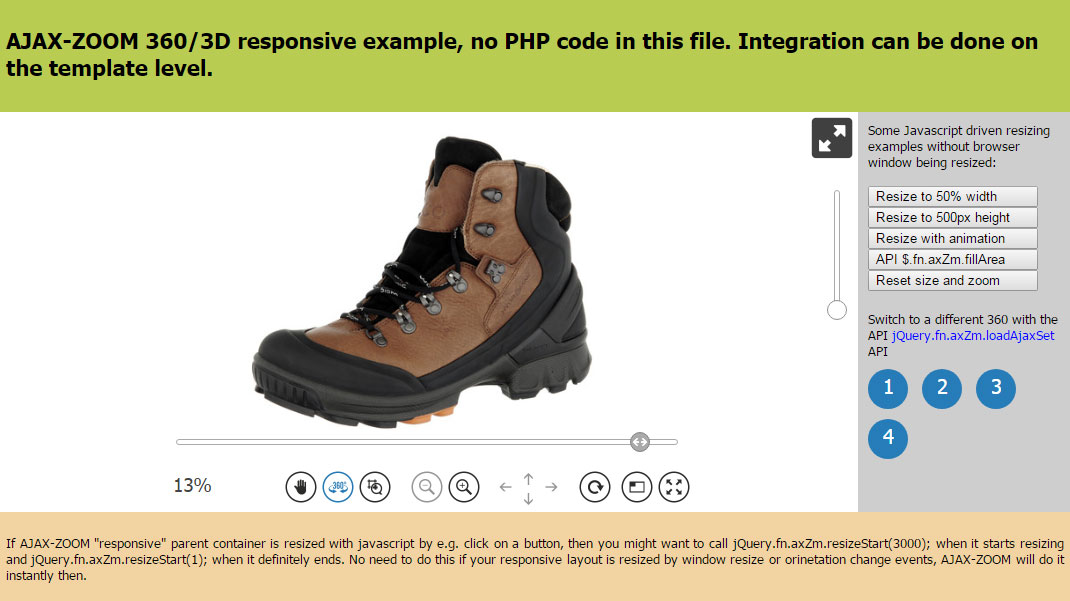
Responsive 360-degree AJAX-ZOOM viewer example without bootstrap or any other CSS libraries for HTML containers.
It shows how to resize the parent container via JavaScript so that the viewer adjusts its size too. When the window size changes, the size of the viewer adjusts automatically, so you do not have to take any actions in that case.
This example also shows how to load a different 360-degree product view into the same instance of the viewer using $.fn.axZm.loadAjaxSet API method.
Additionally, API methods $.fn.axZm.zoomReset for resetting the viewport and $.fn.axZm.fillArea for covering the stage of the viewer are presented.
Open 360-product rotate player as full browser window on load without user interaction. The parent container is set to window / body HTML element.
Open AJAX-ZOOM at full screen without the user having clicked on an element is not possible. This is a restriction imposed by the browsers and it does make sense. The JavaScript event, which is required for opening an element at fullscreen, are click or mouse / pointer up events. Therefore, a mouseover event will not work for this purpose too.
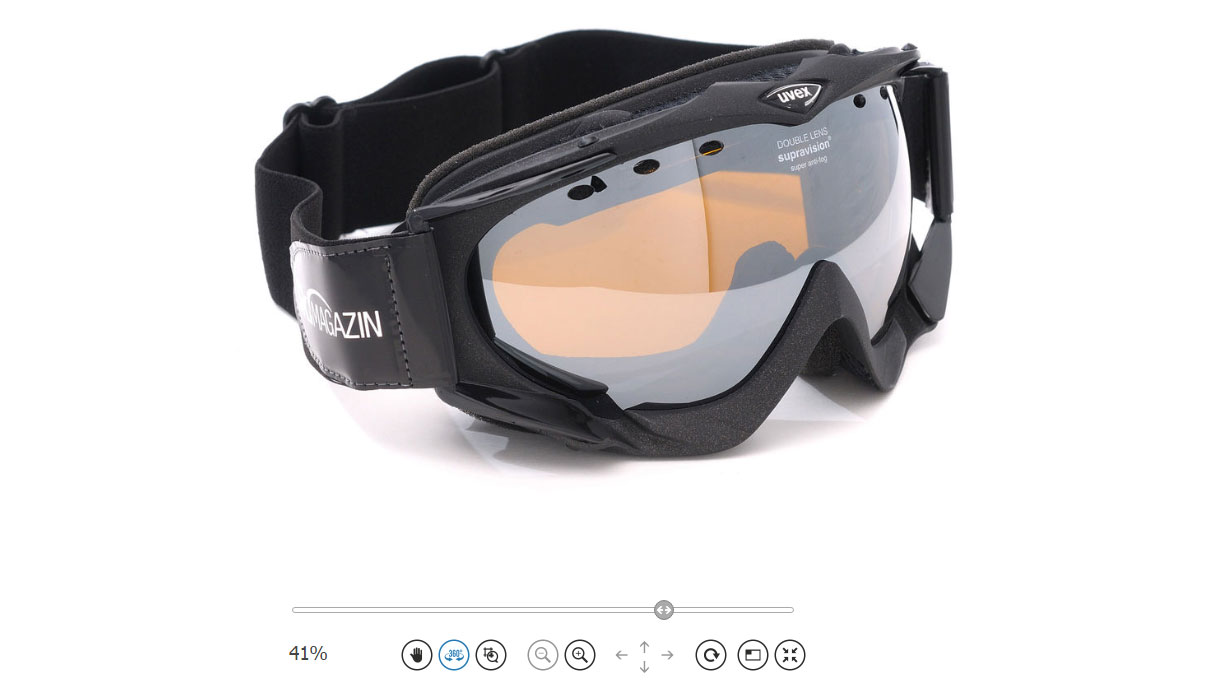
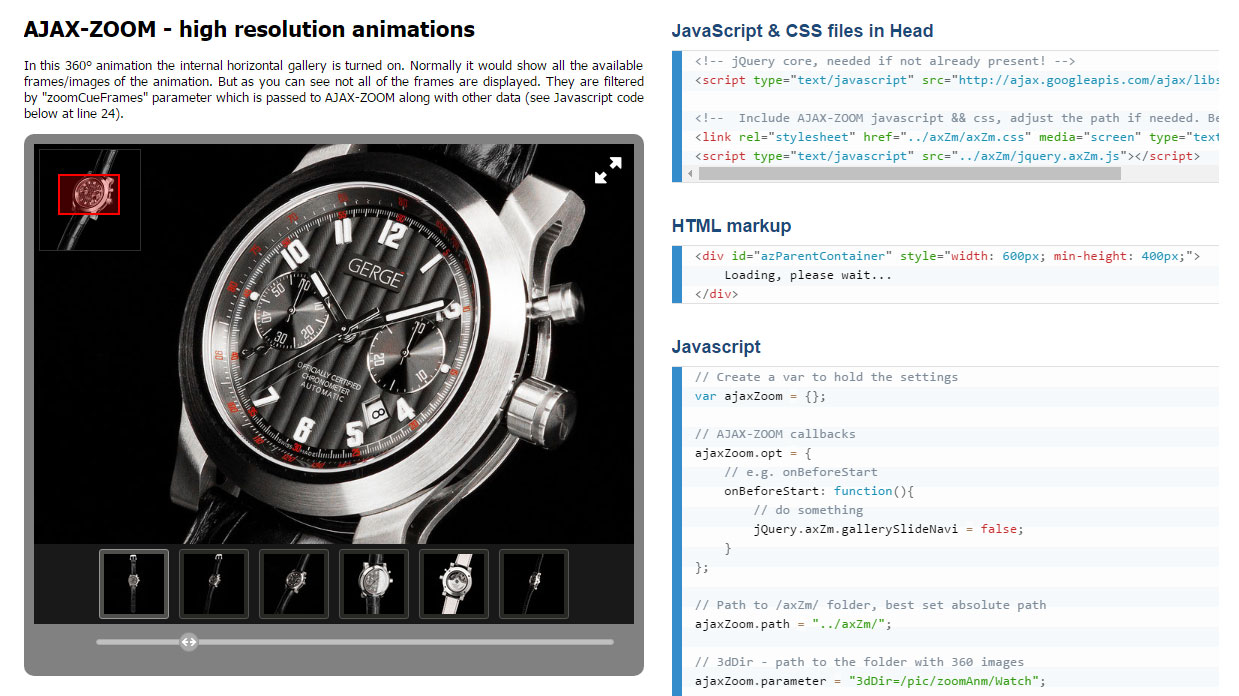
This is a 360 example of an animation where, unlike the other 360 views, the horizontal gallery is not disabled.
Normally, the gallery would show thumbnails of all 360 frames, which in most cases does not make any sense. But, with a filter setting in this 360 view, the gallery contains only a few selected thumbnails. When the user clicks on a thumbnail, the animation spins to this particular frame.
This particular 360 view is especially interesting because the 360 photographer uses a filmmaking technique for a flying camera effect rather than a regular 360-degree photography.
Also in this example, we use the $.axZmEmbedResponsive plugin to define the aspect ratio for the parent container of the viewer. The plugin prevents that the viewer is taller than the inner height of the browser window. It reduces the height of the parent container if it does not fit into the viewport and keeps the aspect ratio if it does.
In this example, AJAX-ZOOM loads into responsive Fancybox by a click.
It is a slightly modified, first generation Fancybox script (MIT). Instead of loading source images, the script loads AJAX-ZOOM viewer with deep zoom and optional thumbnails gallery. It can also load AJAX-ZOOM 360 viewer. The modifications to the first generation Fancybox core JavaScript, however, do not affect the default functionality! Thus, you can use it for both purposes.
For invoking AJAX-ZOOM with Fancybox in such a way, we have created a wrapper extension.
This separate $.openAjaxZoomInFancyBox plugin triggers and manages the AJAX-ZOOM viewer inside the Fancybox.
It also makes the first generation Fancybox responsive.
$.openAjaxZoomInFancyBox works even with Fancybox 2 core JavaScript without any changes in the core of Fancybox 2 JavaScript file.
This example can also serve as a tutorial about defining the content that you want to load into AJAX-ZOOM viewer! It lists by example all possible query string parameters (zoomData, zoomDir, 3dDir, zoomFile, and zoomID). These are the parameters AJAX-ZOOM supports out of the box to define flat images and paths for the 360 viewer. The example also explains how you can compress the parameter values. Compressing helps to hide direct image paths from exposing them to the public and shorten the length of the query string.
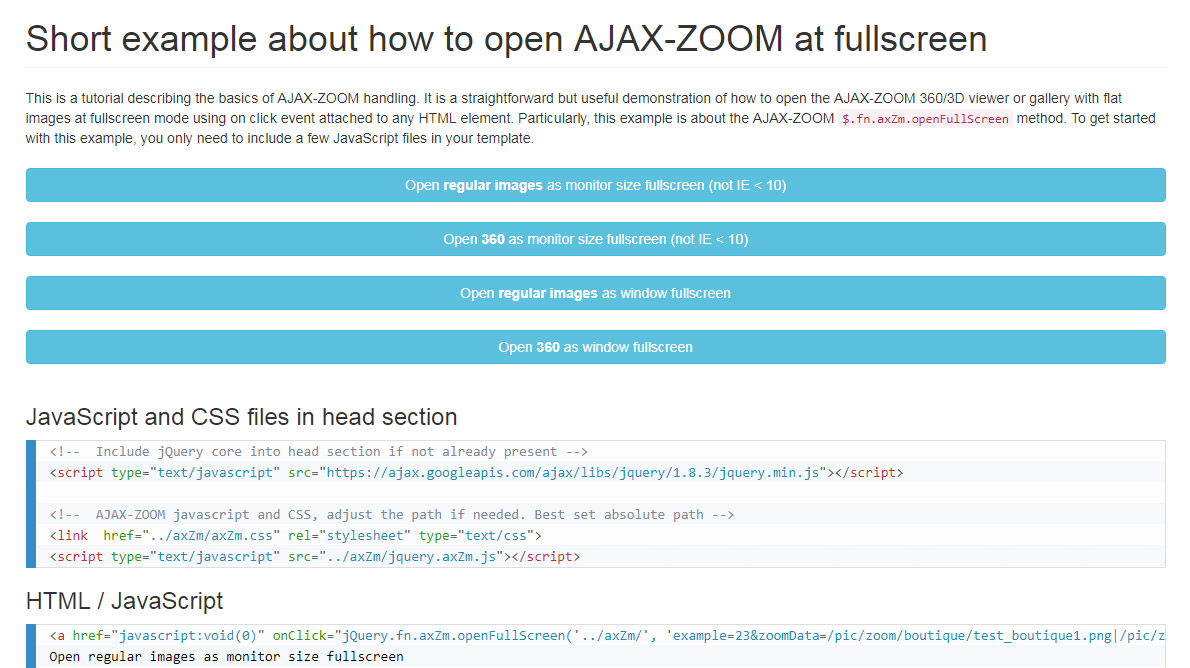
This is a tutorial describing the basics of AJAX-ZOOM handling. It is a very simple but useful demonstration of how to open the AJAX-ZOOM 360/3D viewer or gallery with flat images at full-screen mode using on click event attached to any HTML element.
To get started with this example, you will only need to include a few JavaScript files in your template.
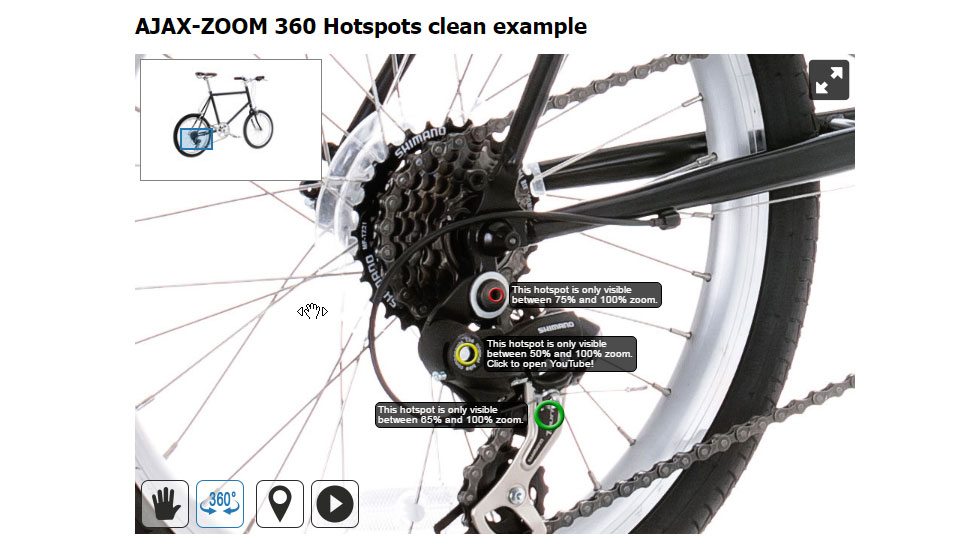
Clean (without too much redundant code) example with a 360-degree product spin and intentionally excessive usage of hotspots.
There is no big difference between any other 360-degree spin implementation except that it adds hotspots via $.fn.axZm.loadHotspotsFromJsFile
method in AJAX-ZOOM onLoad event.
The second difference is that this example has additional UI elements.
It adds a play pause and hotspots visibility toggle buttons directly via JavaScript.
These hotspots have been produced with the hotspot editor.
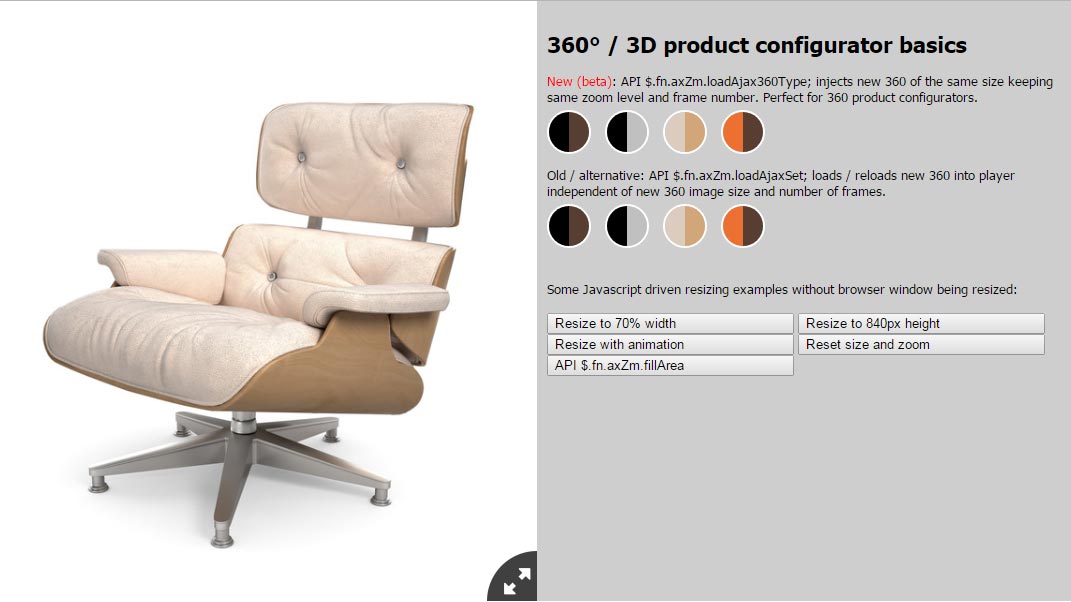
The AJAX-ZOOM 360 viewer is capable of switching between 360 product views using its API methods.
One of the methods is $.fn.axZm.loadAjaxSet.
With this, a 360 view changes and keeps the frame number if required, but it does not keep the zoom state.
With the $.fn.axZm.loadAjax360Type method, however, you can switch between 360 product spins without losing the zoom state.
This method is perfect for 360 product configurators.
In this example, it is possible to compare these two methods within responsive integration and at a full-screen view.
Modules / plugins
Using the modules/plugins is optional! It is not required to use them. You can use AJAX-ZOOM as a stand-alone application or integrate it manually into nearly all systems.
However, if a module for your CMS or e-commerce/shopping cart system is available, it tremendously facilitates and speeds up the integration. Provided that your server meets technical requirements, you can have AJAX-ZOOM up and running within a few minutes. You can install and configure these AJAX-ZOOM modules with just a few clicks and without writing a single line of code.
Available are modules for Magento, Prestashop, WooCommerce (WordPress), Opencart, Shopware, and Oxid. The last two are commonly used in German-speaking countries.
Compatibility
License
The license price primarily depends on the number of different images that display in the AJAX-ZOOM image viewer on a domain. Unlimited options are available. The costs for the regular licenses are one-time payments! You can find the complete license agreement and price list on the download page. Before ordering, we advise you to download and test the demo (light) version within your development environment.
If necessary, we can issue time-limited license keys free of charge. However, AJAX-ZOOM and AJAX-ZOOM modules / plugins for diverse CMS and shopping carts should work with few restrictions without entering any licensing data! If something does not work as expected, there must be a different reason than missing license. Do not hesitate to contact AJAX-ZOOM support if you encounter any technical difficulties.

To use live-support-chat, you need to have Skype installed on your device. In case live support over Skype is not available immediately, please leave us a message or send an email by using the contact form.
We answer every inquiry or question that relates to the AJAX-ZOOM software!