AJAX-ZOOM demo
AJAX-ZOOM examples with Replace
Load AJAX-ZOOM viewer inside an iframe. This is the simplest way to put in place AJAX-ZOOM anywhere.
You can place as many instances on one page as you like. Full-screen views work on desktop and mobile devices as well. Using "lazyload" to postpone loading of the content inside the iframe is possible and the example demonstrates how to implement it.
The content of the viewer inside iframe can be an image gallery, a 3D / 360 product rotation or one high-resolution image with progressive zoom. Since AJAX-ZOOM viewer is responsive, it will adjust to the size of responsive iframe automatically.
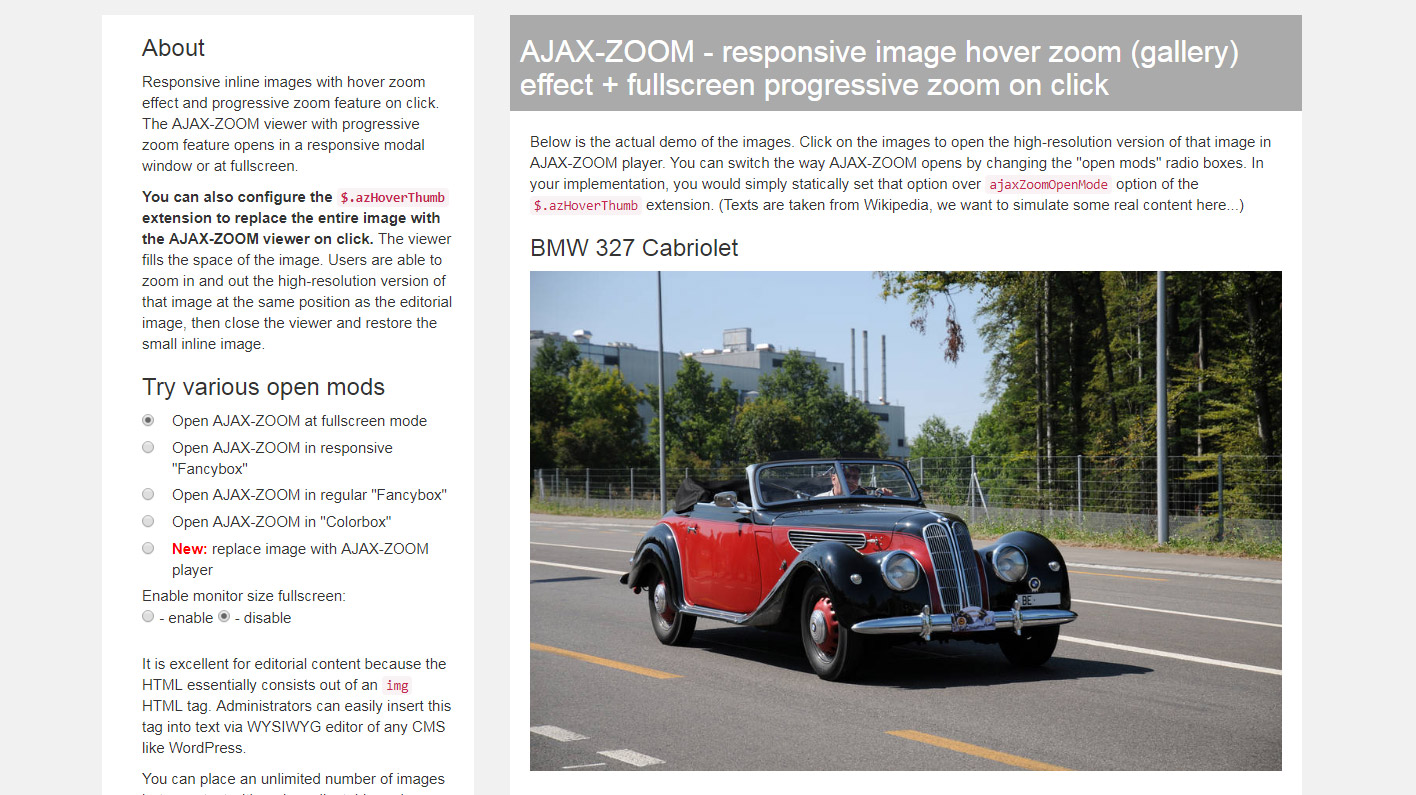
Responsive inline images with hover zoom effect and progressive zoom feature on click. The AJAX-ZOOM viewer with progressive zoom feature opens in responsive lightbox or at fullscreen.
You can also configure the extension to replace the entire image with AJAX-ZOOM viewer on click. The viewer fills the space of the image. The user can close the viewer and restore the inline image.
In the example, you can switch between these diverse opening modes.
It is great for editorial content because the HTML essentially consists out of an "img" tag. Editors can easily insert this tag into text via WYSIWYG editor of any CMS.
Modules / plugins
Using the modules/plugins is optional! It is not required to use them. You can use AJAX-ZOOM as a stand-alone application or integrate it manually into nearly all systems.
However, if a module for your CMS or e-commerce/shopping cart system is available, it tremendously facilitates and speeds up the integration. Provided that your server meets technical requirements, you can have AJAX-ZOOM up and running within a few minutes. You can install and configure these AJAX-ZOOM modules with just a few clicks and without writing a single line of code.
Available are modules for Magento, Prestashop, WooCommerce (WordPress), Opencart, Shopware, and Oxid. The last two are commonly used in German-speaking countries.
Compatibility
License
The license price primarily depends on the number of different images that display in the AJAX-ZOOM image viewer on a domain. Unlimited options are available. The costs for the regular licenses are one-time payments! You can find the complete license agreement and price list on the download page. Before ordering, we advise you to download and test the demo (light) version within your development environment.
If necessary, we can issue time-limited license keys free of charge. However, AJAX-ZOOM and AJAX-ZOOM modules / plugins for diverse CMS and shopping carts should work with few restrictions without entering any licensing data! If something does not work as expected, there must be a different reason than missing license. Do not hesitate to contact AJAX-ZOOM support if you encounter any technical difficulties.

To use the live support chat, MS Teams is required. If live support via MS Teams is not available immediately, please leave us a message or send an email using the contact form.
We respond to every inquiry or question related to the AJAX-ZOOM software!