AJAX-ZOOM demo
AJAX-ZOOM examples with multimedia content
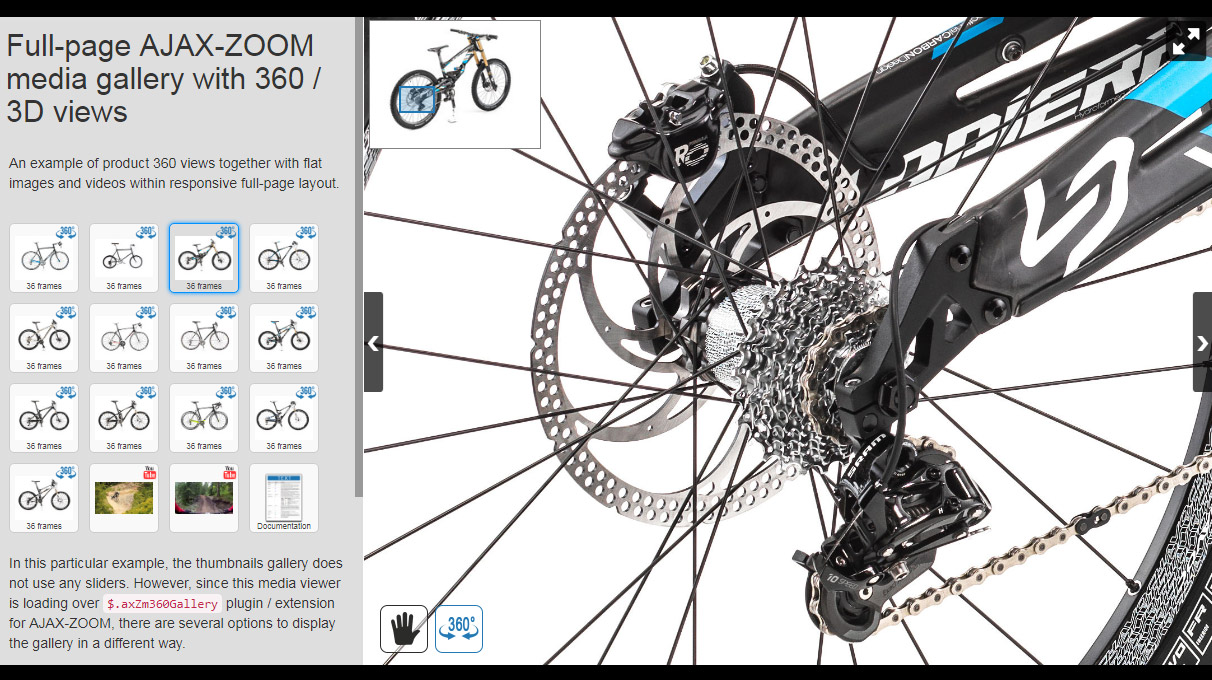
An example of product 360 views together with flat images and videos within a responsive full-page layout. The media viewer covers the most space of the viewport.
In this particular example, the thumbnails gallery does not use any sliders.
However, since this media viewer is loading over $.axZm360Gallery plugin / extension for AJAX-ZOOM,
there are several options to display the gallery in a different way.
To pass the media sources to the plugin, you would use one of its options too. This option is of type array and the gallery preserves the order of the items. Two other options define the selectors of the containers into which the gallery and the viewer have to load. These three configuration settings are sufficient to display your media in one viewer instance.
There are several other AJAX-ZOOM examples using this plugin. For documentation and full options list, please see example29.
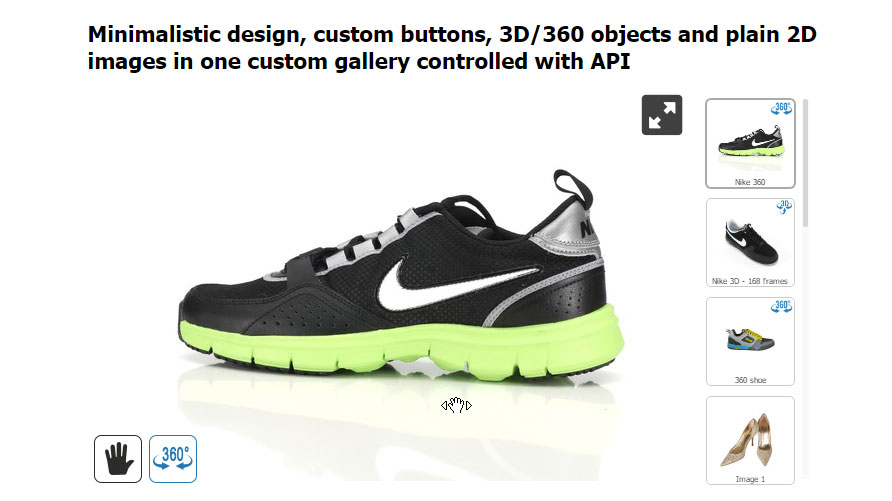
AJAX-ZOOM extension to display 360 product views or 3D product views together with flat images in one viewer.
Optionally add Videos from Youtube, Vimeo, and Dailymotion . You can also add other content to display within the iframe or invoked by AJAX request .
The gallery shows a thumbnail for each item. It retrieves cover images for videos and 360 images automatically. For alternative content you can define destinctive icons to display in the gallery.
The HTML markup and CSS for the viewer is not too abundant. To define content that you want to show in the gallery you only need to fill one data option. It is an array where you can set the type and the source of each item. The gallery preserves the order of items in the array.
The entire code of the extension is open for editing by developers.
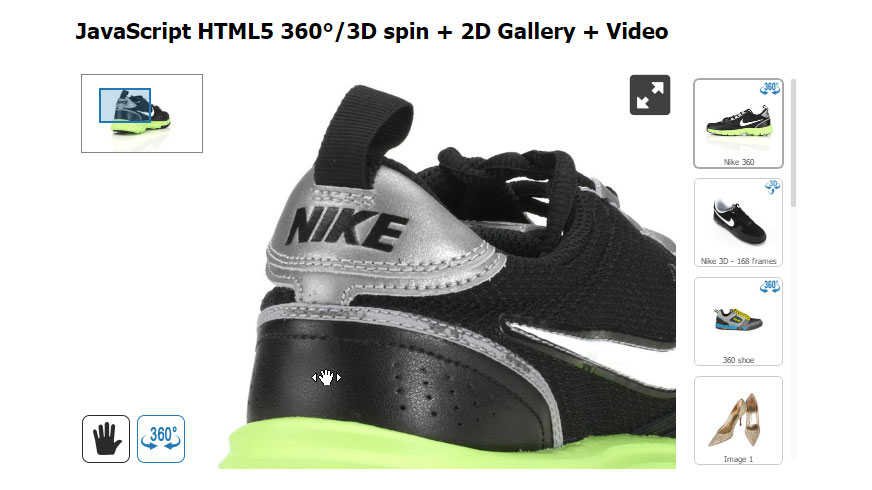
Clean (without too much redundant code) example for media gallery with 3D / 360-degree product spins, flat images, videos, and other content.
In this example, the media gallery covers the entire browser window and can further expand to fullscreen view.
If you want to integrate this gallery but have limited access to the frontend template, you may want to implement this example using a responsive iframe element. The gallery will adjust to the size of the iframe automatically.
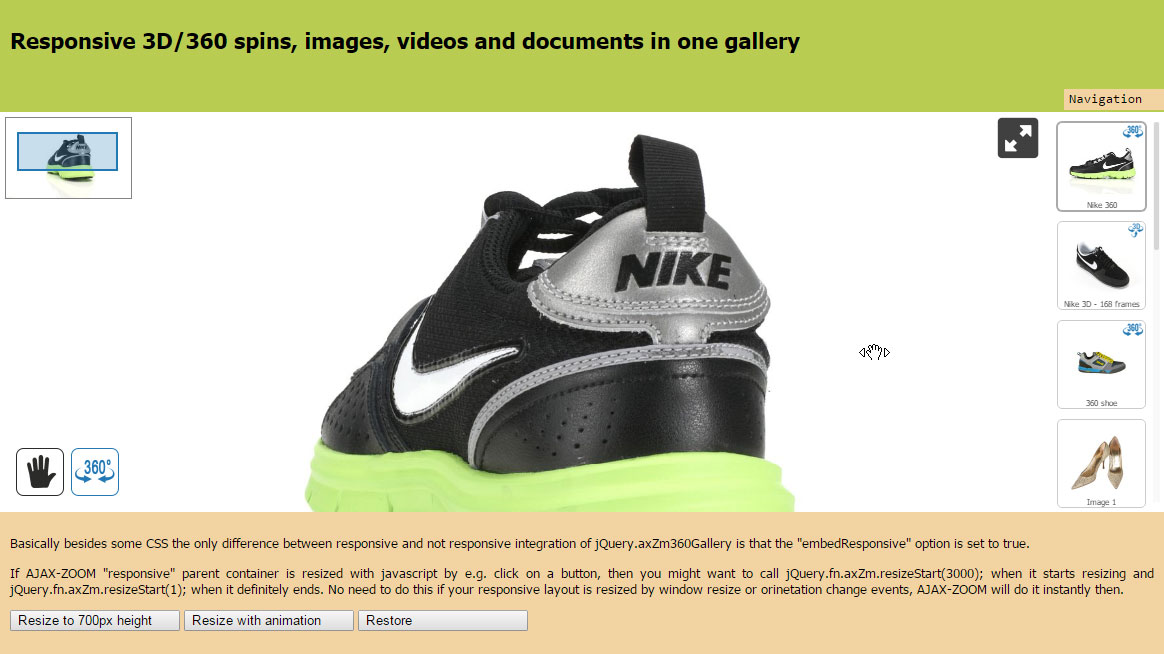
Responsive AJAX-ZOOM viewer with media gallery and explanation of how to change the size of the viewer using JavaScript.
This procedure is helpful when you want to place the gallery inside a container, which size is controlled by JavaScript.
In this case, you need to synchronize the resizing operations by using the AJAX-ZOOM $.fn.axZm.resizeStart API method.
You do not have to do anything if the size of the responsive container depends only on the size of the browser window.
In this case, the viewer will adapt to the size of the container automatically.
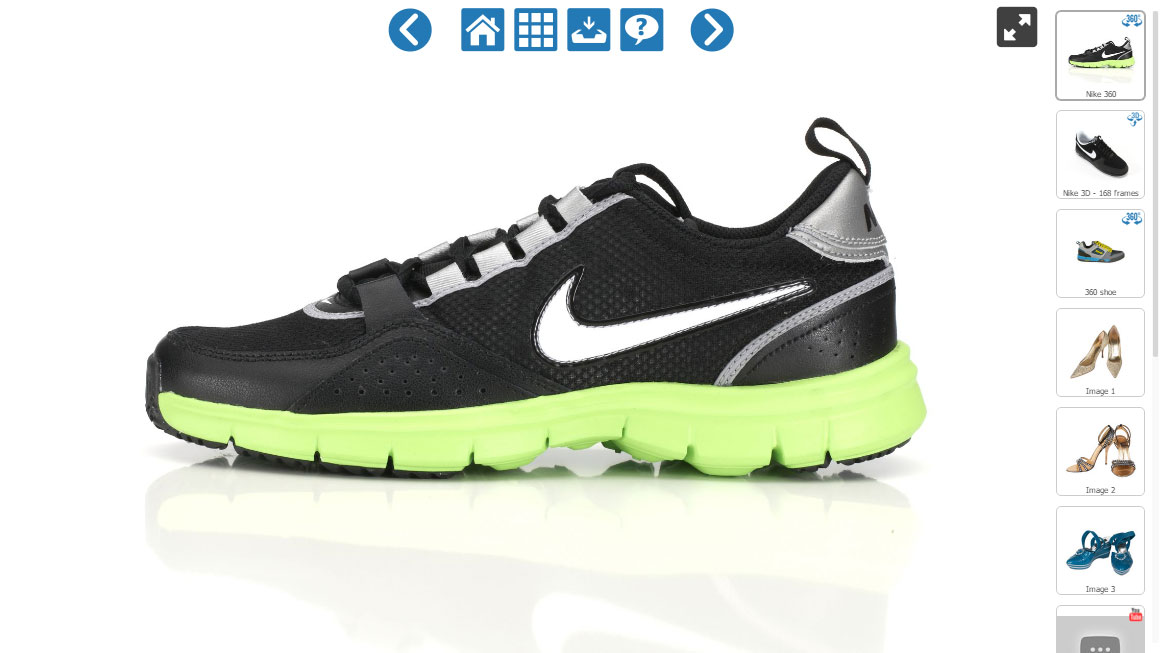
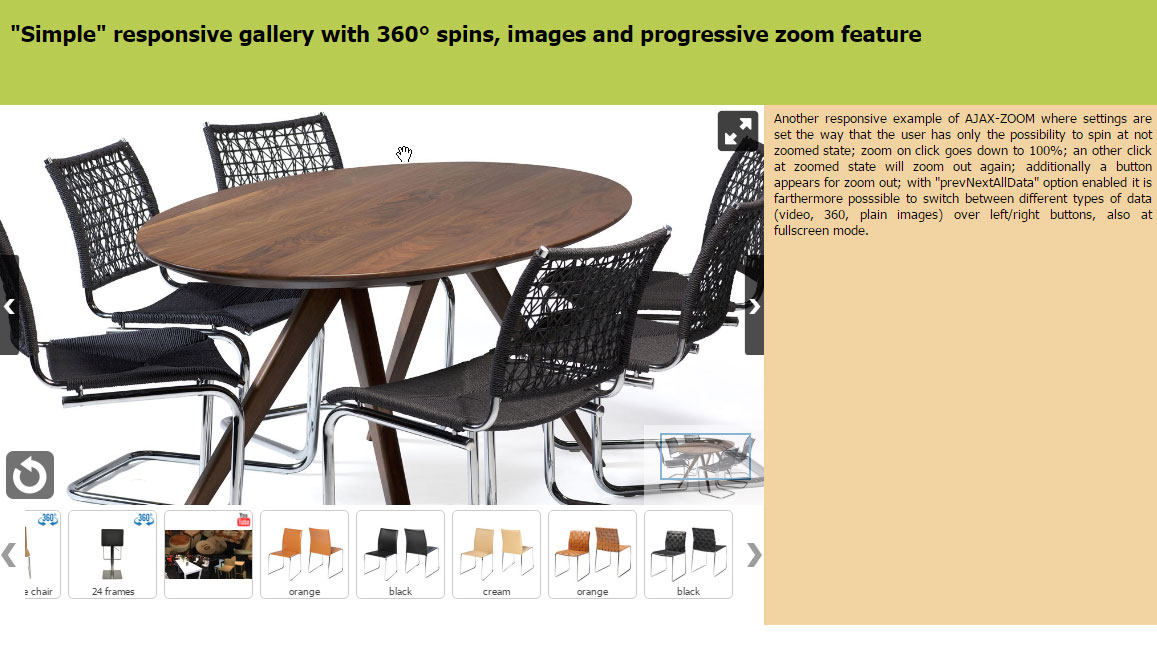
In this example, AJAX-ZOOM media gallery settings are set in the way that for 360 views the user has only the possibility to spin a product at none-zoomed state. On mouse click or double tap, the media viewer zooms to the maximal zoom level, which is 100% of the original image resolution.
At this zoom state, the second click or double tap on touch devices makes the viewer zoom out. The entire image is visible again.
There is nothing special about these features except the loading time of the zoomed view. Because of AJAX-ZOOM using the image tiles technology it does not need to load the entire high-resolution image when the user wants to see a portion of it. What it does is streaming only the small part of the viewport, which is visible to the user. You can, however, disable this tiles option and enable the AJAX-ZOOM "simple mode" feature, which loads the entire source image as most of the similar software solutions do.
What is also different in this example is that in contrast to other example29 the items gallery shows at full-screen mode as well.
This is a preference option in the $.axZm360Gallery AJAX ZOOM extension.
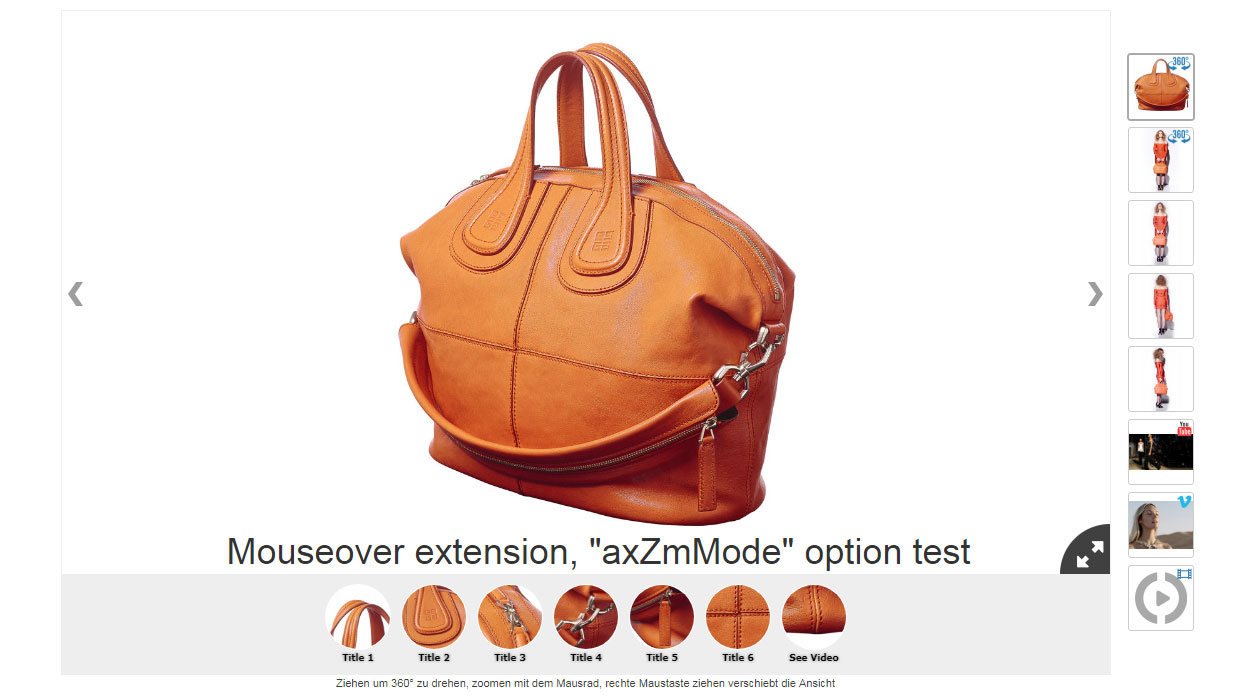
This is one of the most progressive zooms on hover extensions with optional 360 product views, multilevel 3D product views, videos, 360 product tours, and hotspots.
It is adaptive, responsive and it features over 100 options. Depending on the settings, the extension is displayed as a swipe slider on mobile devices and a zoom on hover plugin on desktops.
The images in the zoom window and the swiping images are not the original high-resolution source images. The high-resolution photos display when the user clicks on that preview. At full-screen or responsive modal box views, the original image shows inside the AJAX-ZOOM viewer. It is further possible to swipe between the images and switch between other media types in these extended views.
The media gallery is optional, and you can place it vertically or horizontally. By default settings, the extension determines the best position out of two on its own. A fixed position is also possible.
We integrate this extension into all our modules for shopping carts. It replaces the default image viewer on product detail pages. Depending on the state of the module development progress, you can also set it to display, e.g., in a tab and only for 360 product views.
In example32, you can learn more about subtle differences, making a big difference when putting them together. You will also be able to switch between a few interesting options and immediately view the changes. At the bottom of this page, you will find complete documentation and some example codes.
Enabling "axZmMode" option of the hover zoom extension makes it act like most other AJAX-ZOOM examples. The deep zoom viewer with tiles technology shows up without any detours. Users can zoom in and out by the mouse wheel or pinch zoom on touch devices.
We have added this option to the hover zoom extension primarily because the extension and all its options are already part of several e-commerce modules. It just did not make any sense to implement a different example and provide different configuration options at the backend.
However, some of the options of the hover zoom extension such as the items gallery or aspect ratio observation are still functional and useful. This fully justifies a little overhead compared to if you would only want to use pure AJAX-ZOOM implementation.
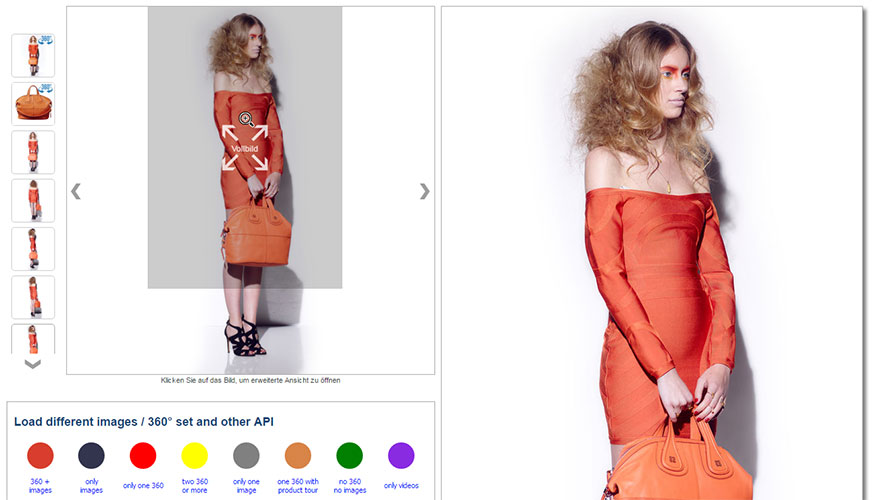
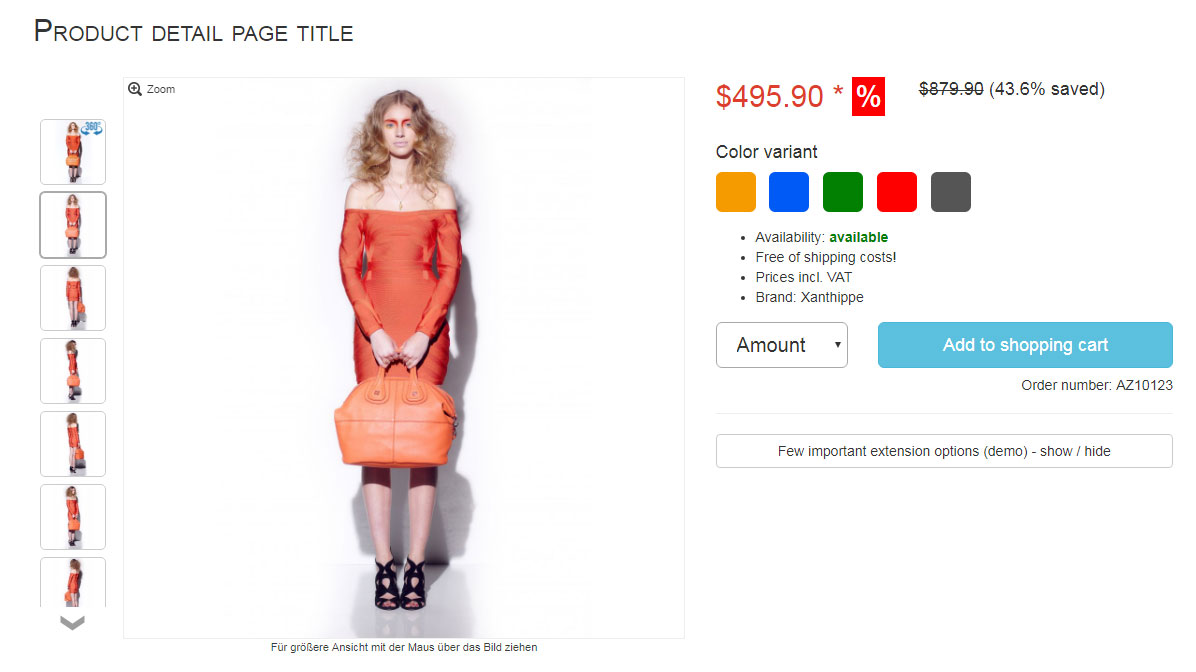
Integration of the AJAX-ZOOM mouseover extension into fictive products detail page with a color swatch feature. The color swatch is the working part of this product detail page mockup. You can change a few important configuration settings and watch the changes happen immediately.
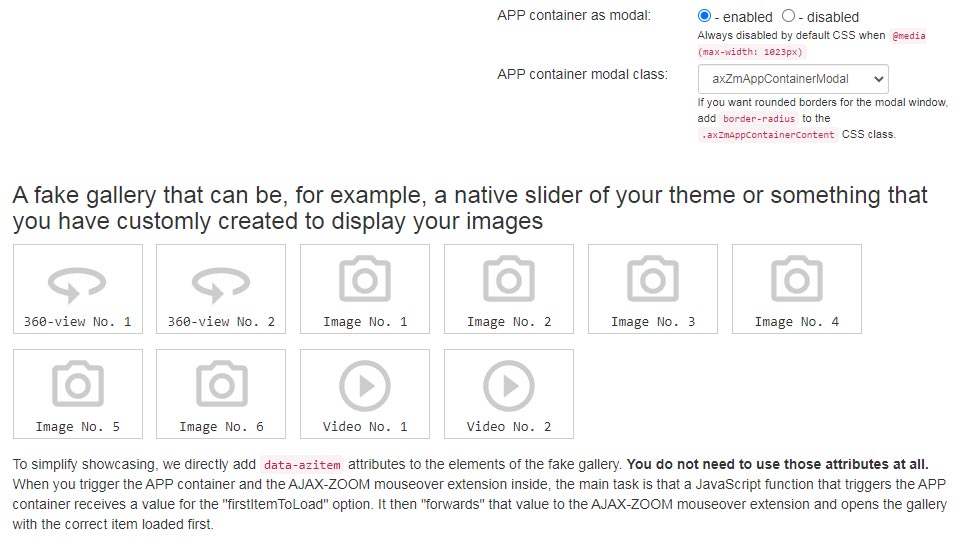
Integration of the AJAX-ZOOM mouseover extension with an modal APP container extension. The extension opens on click and loads a definable item in the gallery as first.
Modules / plugins
Using the modules/plugins is optional! It is not required to use them. You can use AJAX-ZOOM as a stand-alone application or integrate it manually into nearly all systems.
However, if a module for your CMS or e-commerce/shopping cart system is available, it tremendously facilitates and speeds up the integration. Provided that your server meets technical requirements, you can have AJAX-ZOOM up and running within a few minutes. You can install and configure these AJAX-ZOOM modules with just a few clicks and without writing a single line of code.
Available are modules for Magento, Prestashop, WooCommerce (WordPress), Opencart, Shopware, and Oxid. The last two are commonly used in German-speaking countries.
Compatibility
License
The license price primarily depends on the number of different images that display in the AJAX-ZOOM image viewer on a domain. Unlimited options are available. The costs for the regular licenses are one-time payments! You can find the complete license agreement and price list on the download page. Before ordering, we advise you to download and test the demo (light) version within your development environment.
If necessary, we can issue time-limited license keys free of charge. However, AJAX-ZOOM and AJAX-ZOOM modules / plugins for diverse CMS and shopping carts should work with few restrictions without entering any licensing data! If something does not work as expected, there must be a different reason than missing license. Do not hesitate to contact AJAX-ZOOM support if you encounter any technical difficulties.

To use live-support-chat, you need to have Skype installed on your device. In case live support over Skype is not available immediately, please leave us a message or send an email by using the contact form.
We answer every inquiry or question that relates to the AJAX-ZOOM software!