
AJAX-ZOOM Beispiele
Nachfolgend finden Sie kurze Beschreibungen und Links zu mehreren AJAX-ZOOM Beispielen, die seine Funktionen und Integrationsmöglichkeiten zeigen. Mit den Codes in den Beispielen können Sie AJAX-ZOOM direkt in Ihre Anwendung, CMS, eine E-Commerce-Lösung integrieren oder als Basis für die Weiterentwicklung Ihrer individuellen Anwendung verwenden.
Das AJAX-ZOOM ZIP-Paket, das Sie kostenlos herunterladen und in Ihrer Entwicklungsumgebung testen können, enthält fast alle diese Beispiele. Es enthält jedoch nicht die gleichen hochauflösenden Bilder wie online, aber Sie können die Dummy-Bilder problemlos durch Ihre eigene ersetzen.
Wenn Sie der Meinung sind, dass es eine Funktion geben sollte, aber nicht finden können, wenden Sie sich bitte an den Support mit der Beschreiben der vermissten Funktion.
Vielleicht möchten Sie auch den Blog-Bereich besuchen. Dort finden Sie ausführliche Artikel zu bestimmten AJAX-ZOOM-Komponenten und -Features, Tutorials rund um die AJAX-ZOOM-Integration, Modifikationen und Konfiguration, sowie Texte zu Themen wie 360-Objekt-Fotografie.
Wir haben auch Plugins/Module für einige Warenkorb-Softwaresysteme wie PrestaShop oder WooCommerce (WordPress), mit deren Hilfe man sich überhaupt nicht mit Codes beschäftigen muss.
AJAX-ZOOM ist mit allen gängigen Browsern kompatibel, unterstützt IE9 und funktioniert hervorragend auf Touch-Geräten, einschließlich iOS, Android und Windows!
Beispiele nach Schlüsselwörtern filtern
Drücken Sie auf eine Schaltfläche unten, um Beispiele nach einem Schlüsselwort zu filtern. Klicken Sie auf die Screenshots, um das Beispiel in zu öffnen.
Öffnen des AJAX-ZOOM Viewers in einer Lightbox / Modal-Fenster über einen Link (Klick Ereignis) innerhalb eines Iframes.
Der Inhalt kann eine 360-Grad-Produktdrehung, eine 3D-Produktansicht, eine Galerie oder ein einfaches Bild sein. Das Beispiel verwendet den neien AJAX-ZOOM APP container, die Fancybox und die Colorbox jQuery Erweiterungen, um die Vorgehensweise zu veranschaulichen.
Öffnen des AJAX-ZOOM Viewers in einer Lightbox / Modal-Fenster über einen Link (Klick Ereignis) als AJAX aufgerufener Inhalt.
Der Inhalt kann eine 360-Grad-Produktdrehung, eine 3D-Produktansicht, eine Galerie oder ein einfaches Bild sein. Das Beispiel verwendet den neien AJAX-ZOOM APP container, die Fancybox und die Colorbox jQuery Erweiterungen, um die Vorgehensweise zu veranschaulichen.
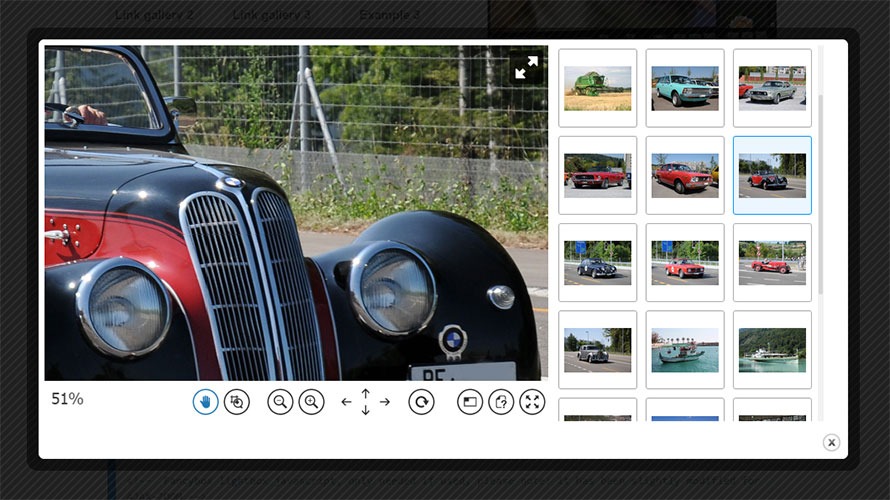
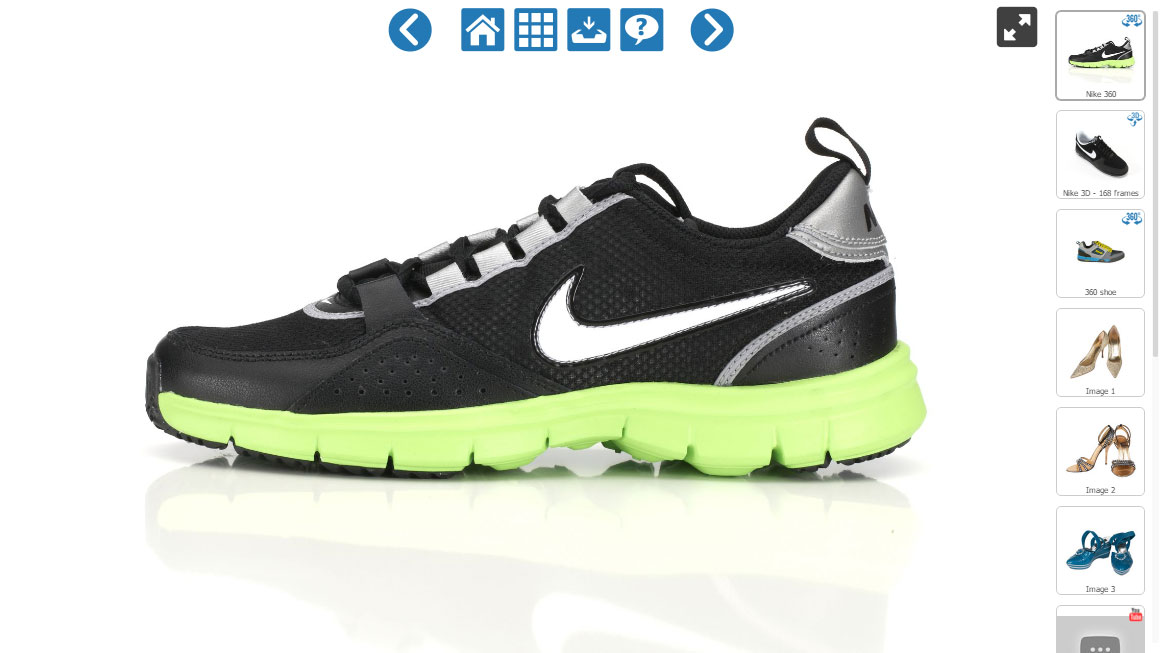
Eingebetteter Zoom-Viewer mit Miniaturansichten. Es hat eine Navigationsleiste unter dem Viewer, um verschiedene Bilder aus mehreren Ordnern zu laden.
Die Navigationsleiste verwendet die "navbar" CSS-Klasse aus Bootstrap und befindet sich außerhalb des Viewers.
In diesem Beispiel wird auch die AJAX-ZOOM API-Methode $.fn.axZm.loadAjaxSet veranschaulicht.
Mit dieser Methode können Sie bereits in den Viewer geladene Bilder ersetzen.
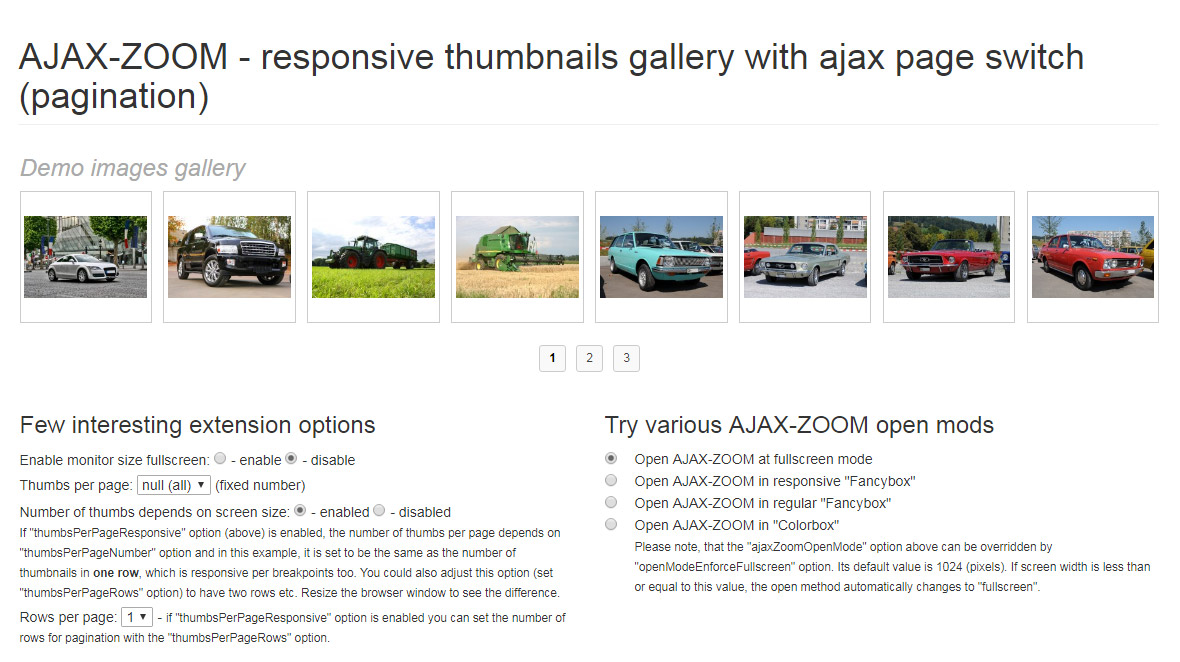
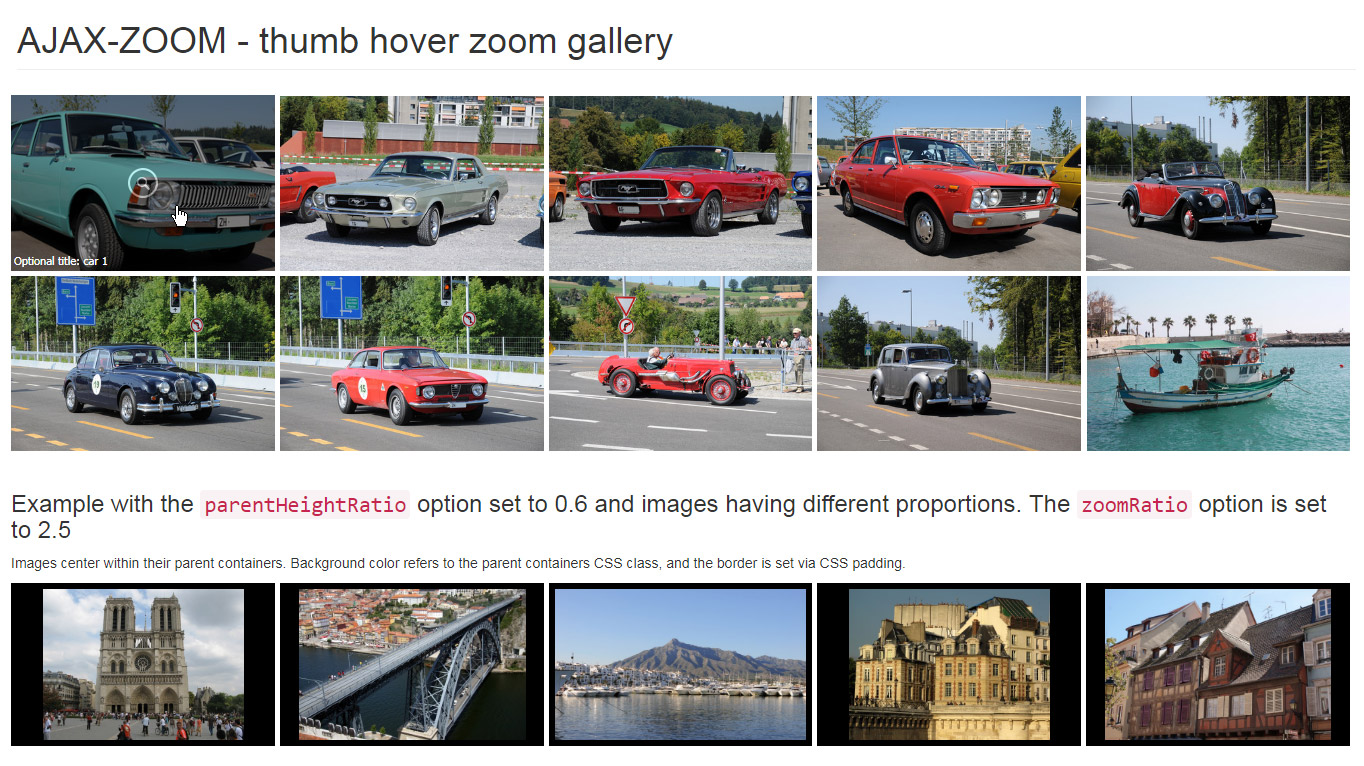
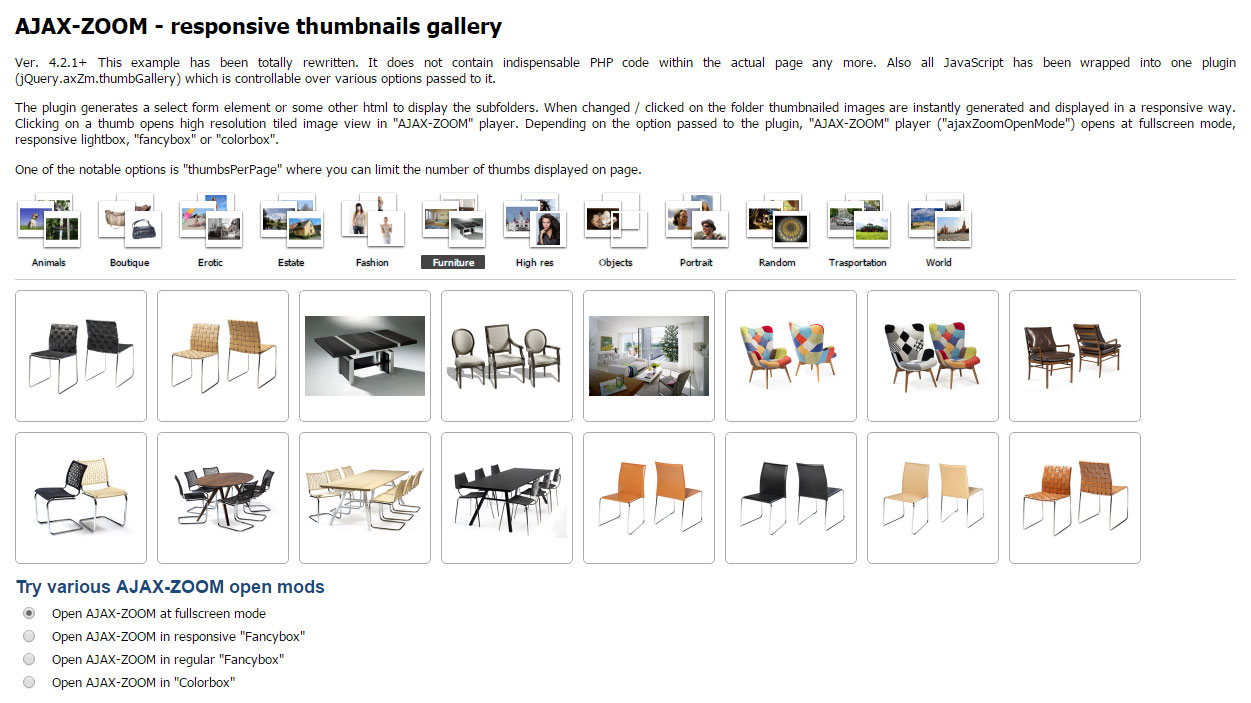
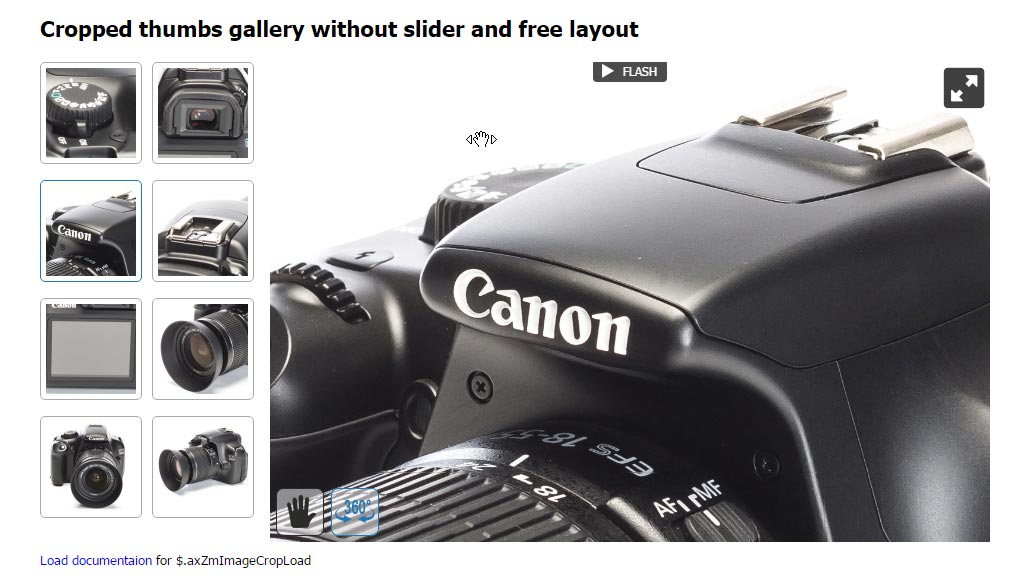
Ein Beispiel für das Erstellen einer Miniaturansichten Galerie im responsiven CSS Raster und Anzeigen großer Bilder mit Zoom Funktion beim Klick.
Der AJAX-ZOOM Viewer kann in einem modalen Fenster (adaptive Fancybox), als Überlagerung des gesamten Browserfensters oder im Vollbildmodus geöffnet werden.
Der gesamte externe CSS- und JavaScript-Code zum Erstellen einer solchen Galerie ist in einer AJAX-ZOOM Erweiterung bzw. jQuery-Plugin zusammengefasst.
Die Optionen dieses $.azThumbGallery Plugins umfassen Paginierung, Größe der Miniaturansichten, Anzahl der Miniaturansichten in einer Reihe und viele andere nützliche Funktionen.
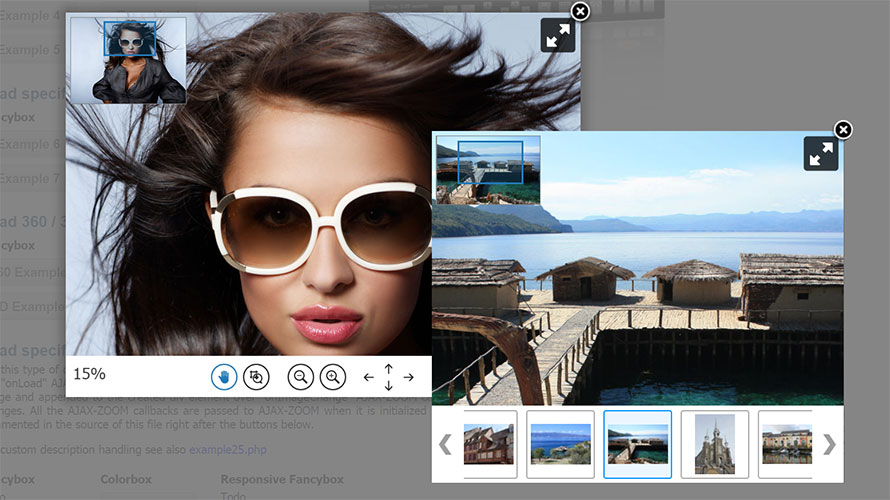
Responsive Miniaturansichten Galerie mit "Hover-Zoom" Effekt und diversen weiteren Optionen.
Beim Klick auf die Miniaturansicht öffnet sich AJAX-ZOOM Viewer wahlweise in einer (responsiven) Fancybox oder sofort als Vollbild bzw. volles Browserfenster.
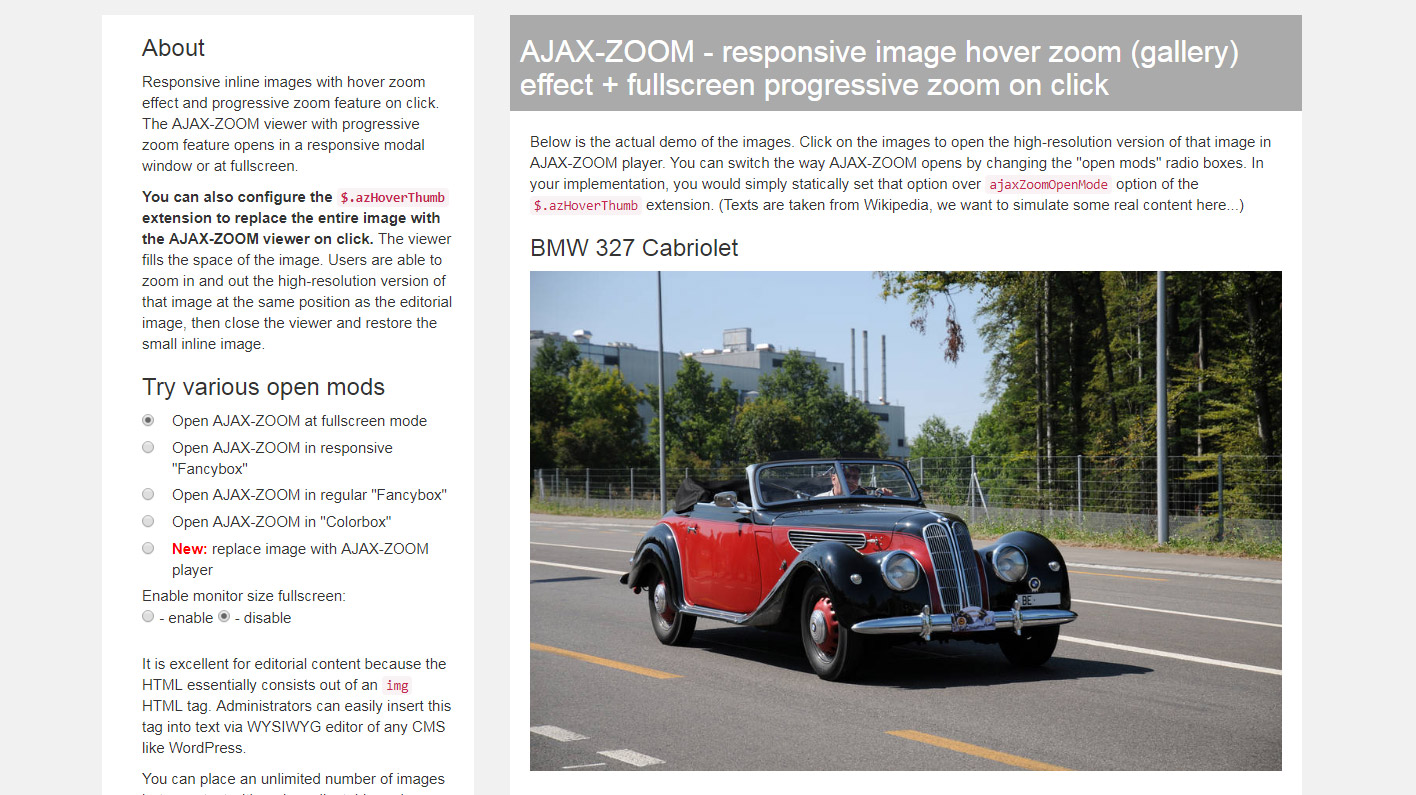
Responsive Bilder im Text mit Hover-Zoom-Effekt und progressiver Zoom-Funktion beim Klicken. Der AJAX-ZOOM-Viewer wird in der responsiven Fancybox oder im Vollbildmodus geöffnet.
Sie können die Erweiterung auch so konfigurieren, dass das einfache Bild beim Klicken mit dem AJAX-ZOOM-Viewer ersetzt wird. Der Zoom-Viewer wird anstelle des Bildes geladen. Der Benutzer kann den Zoom-Viewer schließen und das einfache Bild im Text wiederherstellen.
Im Beispiel können Sie zwischen diesen verschiedenen Öffnungsmodi wechseln.
Es eignet sich hervorragend für redaktionelle Inhalte, da der HTML-Code im Wesentlichen aus einem "img" -Tag besteht. Content Administratoren können diesen Tag problemlos über den WYSIWYG-Editor eines beliebigen CMS in Text einfügen.
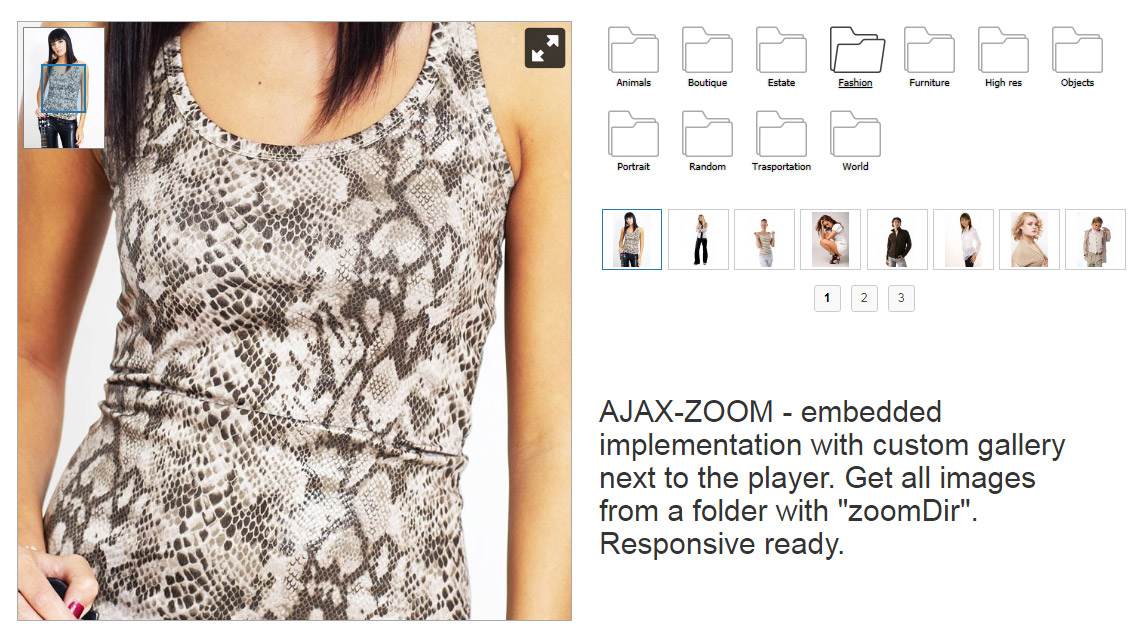
In diesem Beispiel werden Miniaturansichten großer Bilder aus verschiedenen Pfaden ins responsive Raster außerhalb des Zoom-Viewers geladen. Der AJAX-ZOOM-Viewer wird neben den Miniaturen in einem anderen Container angezeigt.
Die Miniaturansichten in der Galerie reagieren auf Klicks und laden das hochauflösende Bild in den Zoom-Viewer.
Der gesamte Code wurde in einem einzigen $.azThumbGallery jQuery-Plugin zusammengefasst und ist eins der AJAX-ZOOM-Erweiterungen.
Über die Optionen der Erweiterung müssen Sie lediglich Bildpfade übergeben und die Container definieren, in denen die Galerie und der Viewer jeweils angezeigt werden sollen.
Die Erweiterung verfügt über mehrere andere Optionen mit denen Sie das Erscheinungsbild der gesamten Komposition leicht anpassen können.
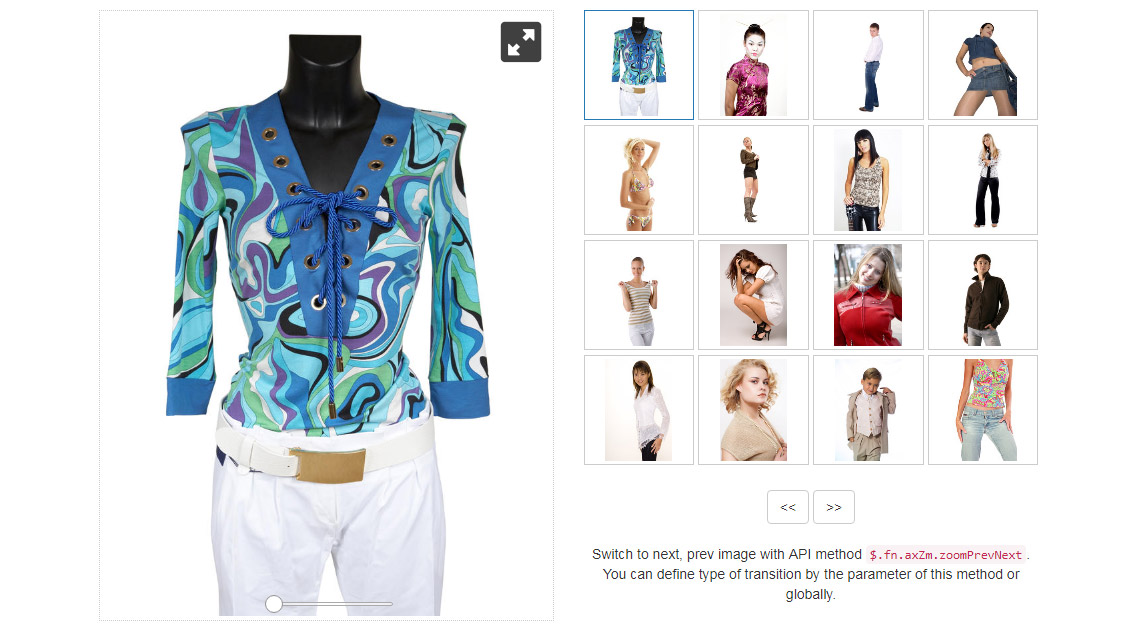
Dieses Beispiel enthält auch externe Steuerelemente, um eins der grundlegenden Verwendung der AJAX-ZOOM-API zu zeigen.
Mit den Steuerelementen kann man unabhängig von der Erweiterung mittels $.fn.axZm.zoomPrevNext Methode zum nächsten oder vorherigen Bild wechseln.
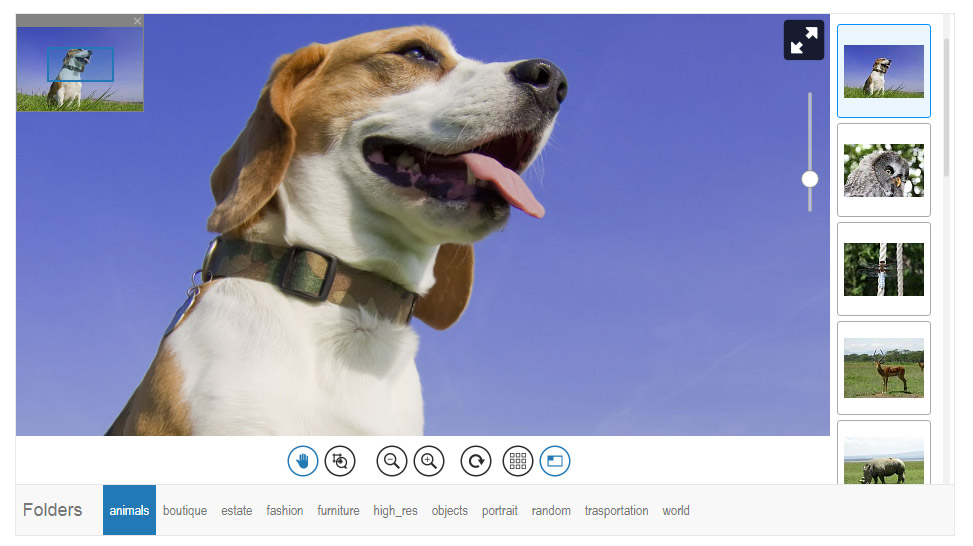
In diesem Beispiel fordert das Plugin Bilder in Unterordnern eines angegebenen oberen Ordners an. Anschließend werden ein Auswahlelement oder Ordnersymbole erzeugt, die die Unterordner darstellen.
Wenn Sie einen Unterordner auswählen, werden alle Bilder aus diesem Unterordner als Miniaturbilder neben dem Zoom-Viewer geladen. Der User kann dann diese Bilder einzeln im AJAX-ZOOM Viewer betrachten.
Der gesamte Code ist in $.azThumbGallery Plugin eingebunden, welches eine der Erweiterungen von AJAX-ZOOM ist.
Die einzelnen Container für Ordner, Miniaturansichten und den Bildbetrachter werden jeweils über gesonderte Optionen des Plugins definiert.
Das Plugin generiert alle Elemente in den Blöcken automatisch und erzeugt sie im responsiven Design. Sie können die Anzahl der Miniaturbilder durch automatisch generierte Seitennummerierung begrenzen. Es gibt verschiedene andere Optionen, um das Aussehen und die Form der Elemente zu ändern.
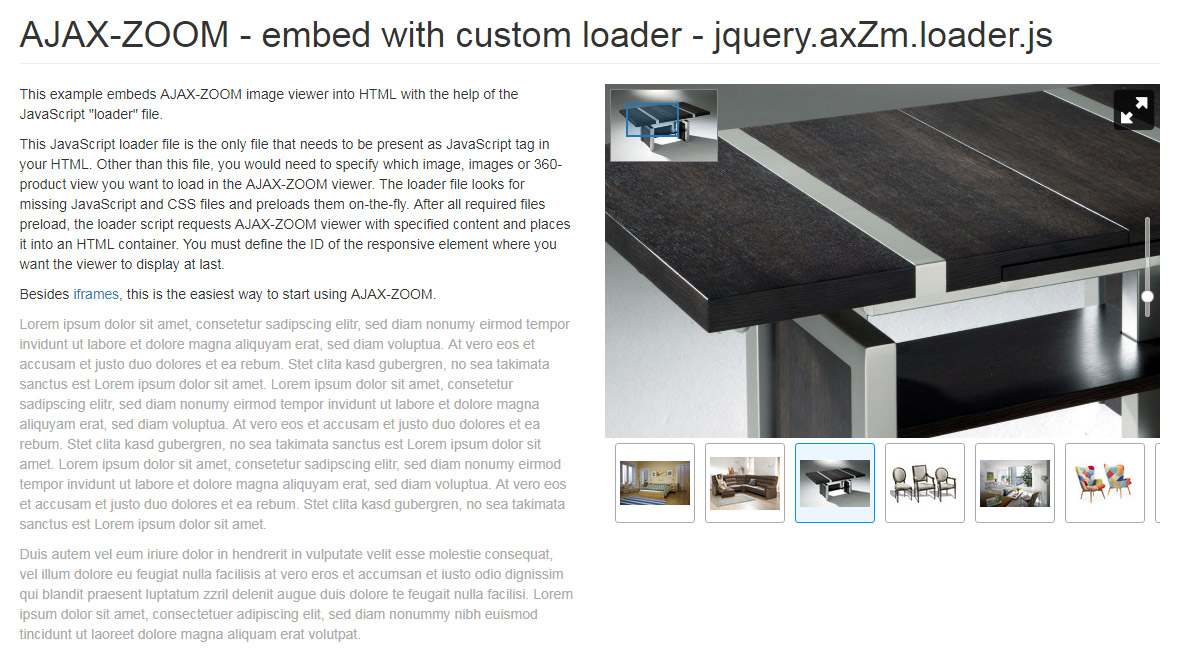
In diesem Beispiel wird der AJAX-ZOOM Viewer mithilfe einer JavaScript-Loader-Datei in HTML eingebettet.
Diese JavaScript-Loader-Datei ist die einzige Datei, die als JavaScript-Tag in Ihrem HTML-Code vorhanden sein muss. Abgesehen von dieser Datei müssen Sie angeben, welches Bild, Bilder oder 360-Produkt-Ansichten Sie in AJAX-ZOOM Viewer laden möchten. Die Loader-Datei sucht nach fehlenden JavaScript- und CSS-Dateien und lädt sie vorab. Im Anschluss daran fordert der Loader den AJAX-ZOOM Viewer mit dem angegebenen Inhalt an und platziert ihn in einem HTML-Container. Sie müssen eine ID des responsive Elements bzw. HTML-Containers definieren, an der der Viewer zum Schluss des Vorgangs angezeigt werden soll.
Neben einer Implementierung über Iframes ist dies der einfachste Weg, AJAX-ZOOM zu verwenden.
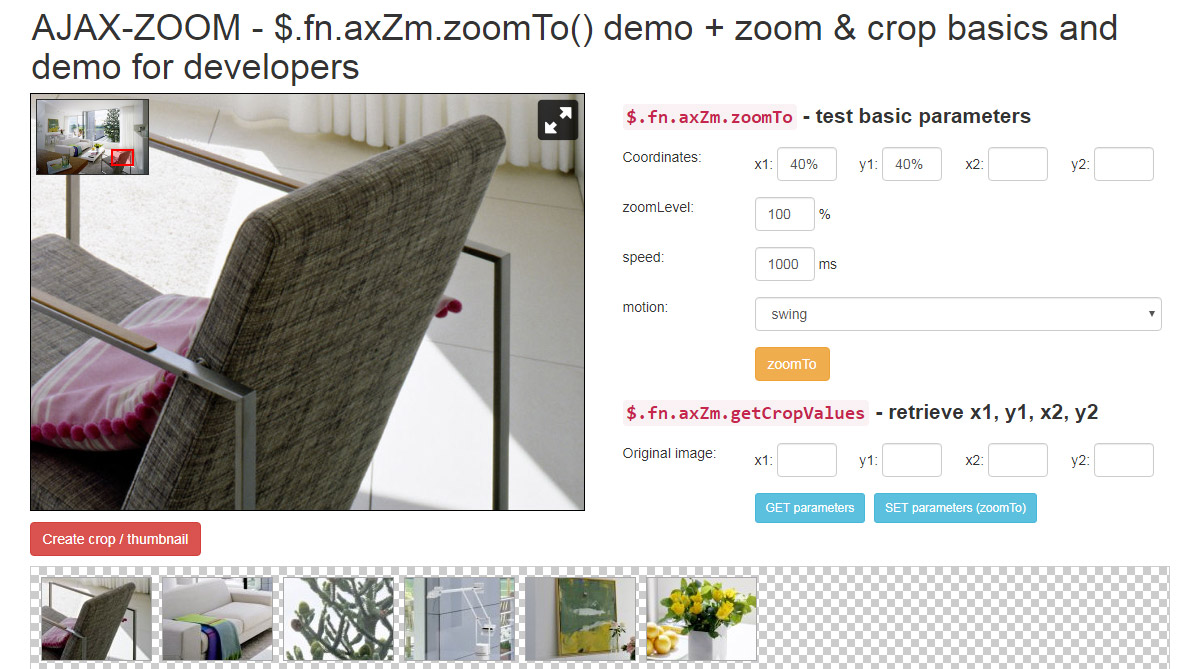
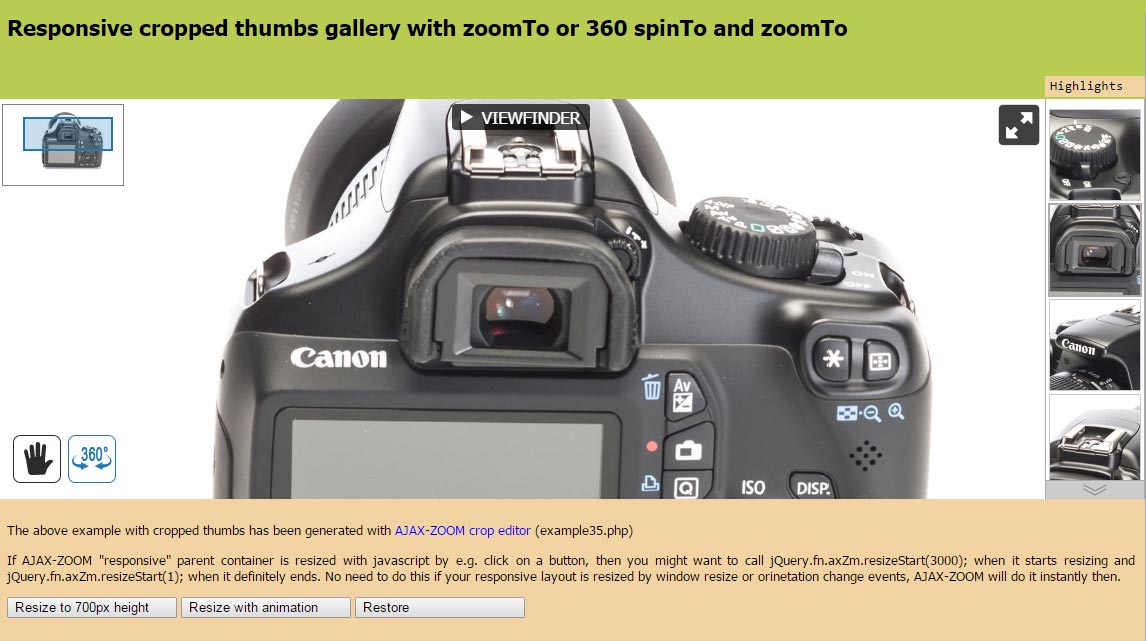
Eine Demonstration der AJAX-ZOOM $.fn.axZm.zoomTo API-Methode.
Wie der Name vermuten lässt, können Sie mit der Methode in einen bestimmten Bereich des Bildes zoomen.
Dies, bei Angabe der Koordinaten x1, y1, x2 und y2.
Mit Hilfe einer anderen Methode, die in diesem Beispiel erläutert wird, können Sie umgekehrt die Koordinaten des vergrößerten Bild-Ansichtsfensters (sichtbarer Bereich) ermitteln.
Das Beispiel zeigt auch, wie Sie Miniaturansichten aus dem Ansichtsfenster des Viewers oder aus anderen Schnittkoordinaten eines Bildes erstellen können.
Dieses Beispiel ist hauptsächlich für Entwickler gedacht, die mit AJAX-ZOOM benutzerdefinierte Funktionen erstellen möchten.
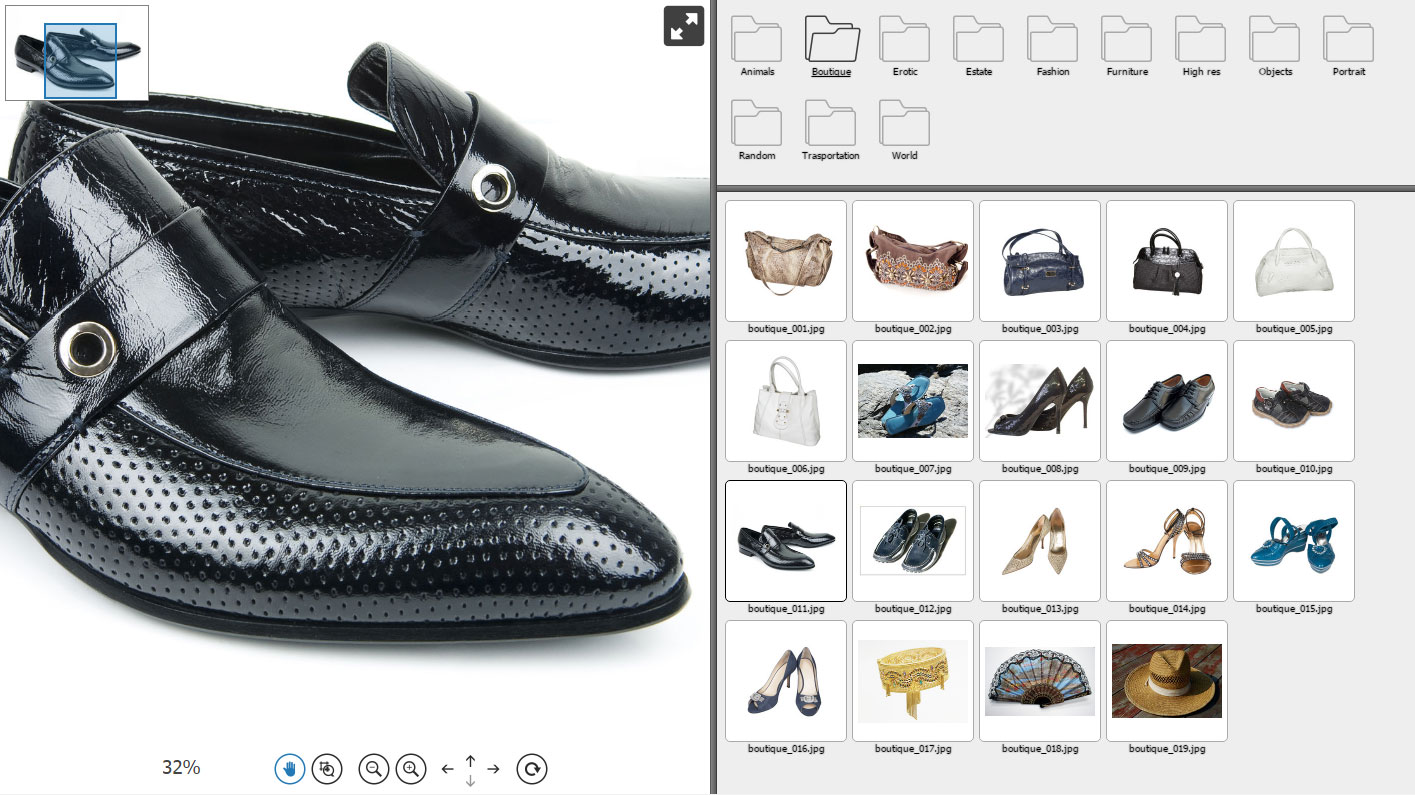
Dieses Beispiel erinnert an eine Desktop-Fotoverwaltungssoftware, bei der ein Benutzer Fotos in unterschiedlichen Ordnern durchforsten kann.
Das Ganzseitenlayout ist in drei Bereiche unterteilt, von denen einer der AJAX-ZOOM-Foto-Viewer ist. Im zweiten Segment befinden sich Ordnersymbole und im dritten Segment befinden sich Miniaturbilder von Fotos, die sich im ausgewählten Ordner befinden. Die Abschnitte sind in der Größe veränderbar. Nach der Größenänderung passen sich alle Elemente an die aktuellen Abmessungen an.
Der Code wird in einer jQuery-Plugin / AJAX-ZOOM-Erweiterung zusammengefasst. Sie können die Funktionalität entsprechend Ihren Anforderungen bearbeiten und erweitern.
Dieses Layout ist nützlich z.B. als Teil der Fotoverwaltung in einem Online-DAM-System (Digital Asset Management) oder einer ähnlichen, browserbasierten Software. Dieses Layout eignet sich jedoch nicht sehr gut für die Ausgabe auf einem Telefon, ist aber gut genug, um damit mit einem mittelgroßen Tablet zu arbeiten. Daher eignet es sich besser für die Backend-Funktionalität als für die Frontend-Ansicht.
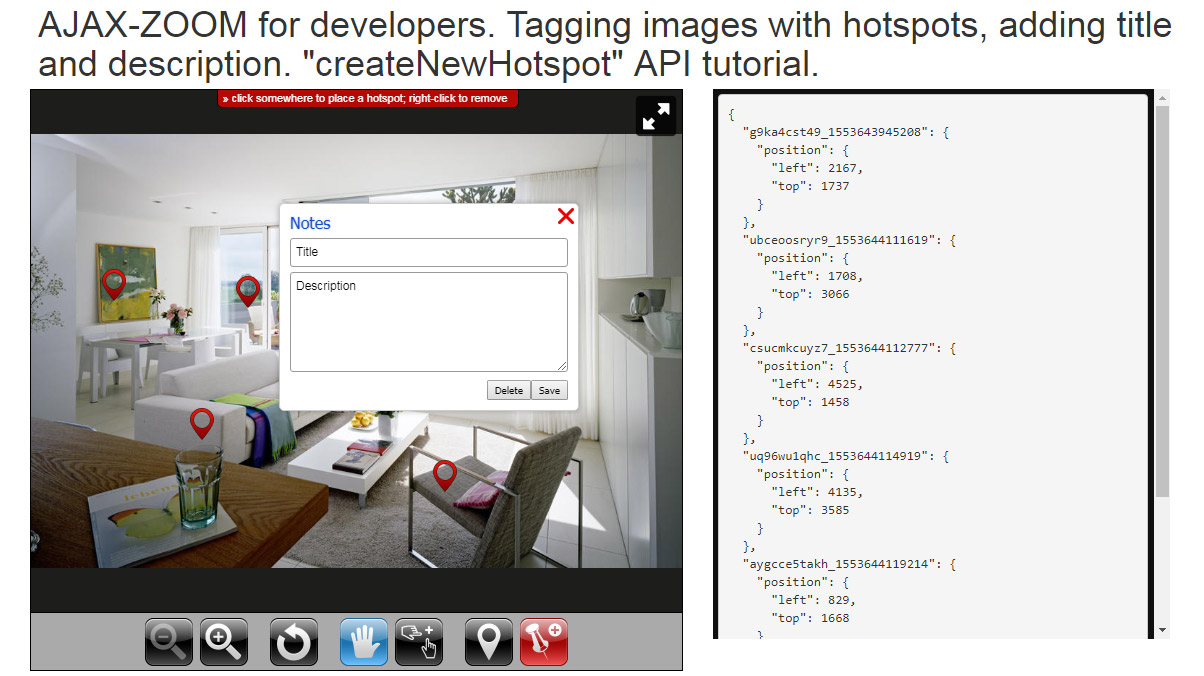
Dies ist eine Demonstration der AJAX-ZOOM API-Methoden, die sich mit Hotspots befassen. Daher ist es nur für Entwickler sinnvoll!
Sie können Stellen in Bildern mit interaktiven Markern (Hotspots) mittels der API-Methode $.fn.axZm.createNewHotspot versehen,
indem Sie auf einen Punkt im AJAX-ZOOM-Viewer klicken.
Dies sowohl im gezoomten, als auch nicht gezoomten Zustand.
Zusätzlich können Sie einen Titel und eine Beschreibung für diese Markierungen definieren.
Alle Daten wie die Koordinaten der Hotspots und der Text sind in einem externen JavaScript-Objekt vorhanden, das alle Änderungen aufzeichnet.
In diesem Beispiel wird das Datenobjekt in der "virtuellen Konsole" als JSON gedruckt. Die Ausgabe wird aktualisiert, wenn sich die Daten ändern. Sie können diese Daten in Ihrer Anwendung speichern oder etwas anderes damit tun. Beispielsweise können Sie es per PostMessage an einen anderen Client senden.
Alle Codes haben Inline-Kommentare. Als Entwickler werden Sie daher diese schnell anpassen können. In der Dokumentation finden Sie zusätzliche Informationen zu allen in diesem Beispielcode vorhandenen API-Methoden.
Integration des AJAX-ZOOM Viewers über das Iframe HTML Element. Dies ist der einfachste Weg, AJAX-ZOOM überall einzubinden.
Sie können beliebig viele Instanzen auf einer Seite platzieren. Vollbild-Ansichten funktionieren auf Desktop- und mobilen Geräten. Die Verwendung von "lazyload" zum Verzögern des Ladens der Inhalte innerhalb des Iframes ist möglich. Das Beispiel zeigt, wie dies gemacht werden kann.
Der Inhalt des Viewers im Iframe kann eine Bildergalerie, eine 3D / 360-Produktrotation oder ein hochauflösendes Bild mit progressivem Zoom sein. Da der AJAX-ZOOM-Viewer adaptiv ist, wird er sich automatisch an die Größe des responsiven Iframes anpassen.
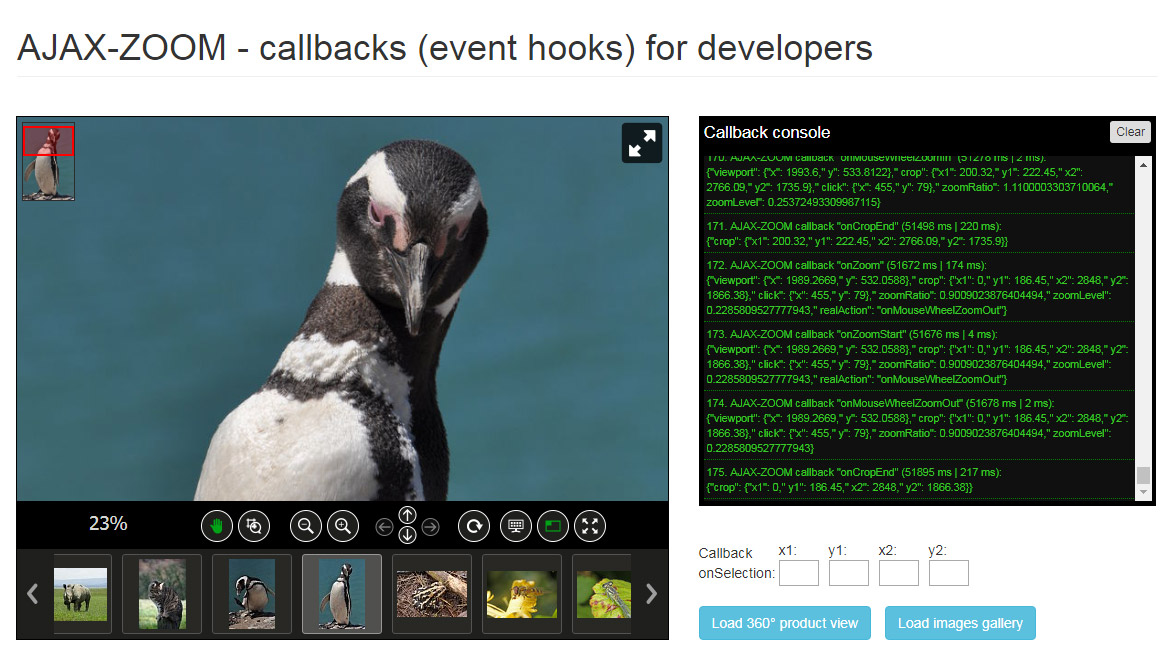
Wenn Sie als Entwickler mit AJAX-ZOOM arbeiten und die Funktionalität erweitern wollen, können Sie neben API-Funktionen auch Callbacks / Hooks / Events verwenden, um Ihren eigenen JavaScript-Code zum richtigen Zeitpunkt auszuführen.
In diesem Beispiel haben Sie die Möglichkeit, alle vorhandenen Callbacks auszuführen und in einer virtuellen Konsole neben dem Player anzuschauen. Sie können dort auch einige zusätzliche Daten sehen, die an die Callbacks übergeben werden. Dies sind beispielsweise diverse Koordinatenwerte, Zoomstufen und ähnliches.
In diesem Beispiel wird auch erläutert, wie Sie Ihre benutzerdefinierten Callbacks definieren, neu definieren, mehrere Funktionen für dasselbe Ereignis registrieren und eine Liste aller verfügbaren Callbacks erhalten.
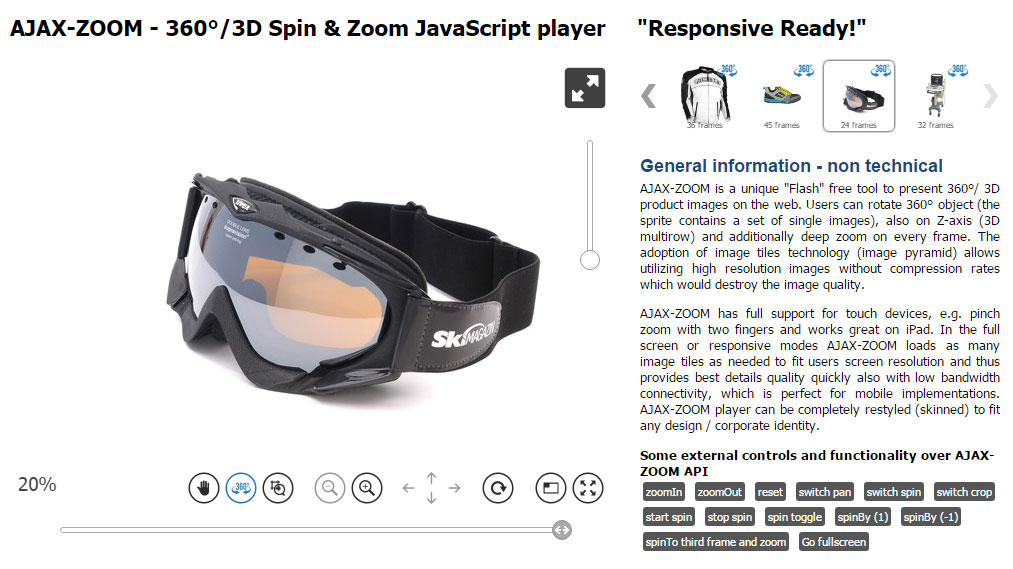
In diesem Beispiel finden Sie Hintergrundinformationen und viele Beispiele für 360 Grad Produktfotografie.
Dies ist auch das erste Beispiel, bei dem der AJAX-ZOOM Viewer für einfache Bilder zu einem herausragenden 360 Grad Viewer für Produkte wurde. Sie können ein Objekt mit der Maus oder Berührungsgesten drehen, in die kleinsten Details reinzoomen und die 360 Grad Drehung im Vollbildmodus betrachten.
Die Implementierung des Viewers ist sehr einfach. Sie müssen dem Viewer nur den Pfad zu dem Ordner mit den 360 Grad Bildern mitteilen und den Container definieren, in dem Sie den Viewer platzieren möchten. Die AJAX-ZOOM-Software erstellt dan notwendigen Cache, sofern noch nicht vorhanden, automatisch und in Echtzeit. Alternativ können Sie den Cache über das mitgelieferte Batch-Tool für mehrere 360 Ansichten im Vorfeld generieren.
Für die Implementierung in das Frontend ist es jedoch empfehlenswert ein anderes 360-Beispiel zu verwenden, das von derselben 360-Ansicht-Funktionalität abgeleitet ist. Dies ist eher eine informative Seite als eine Vorlage für Programmierer.
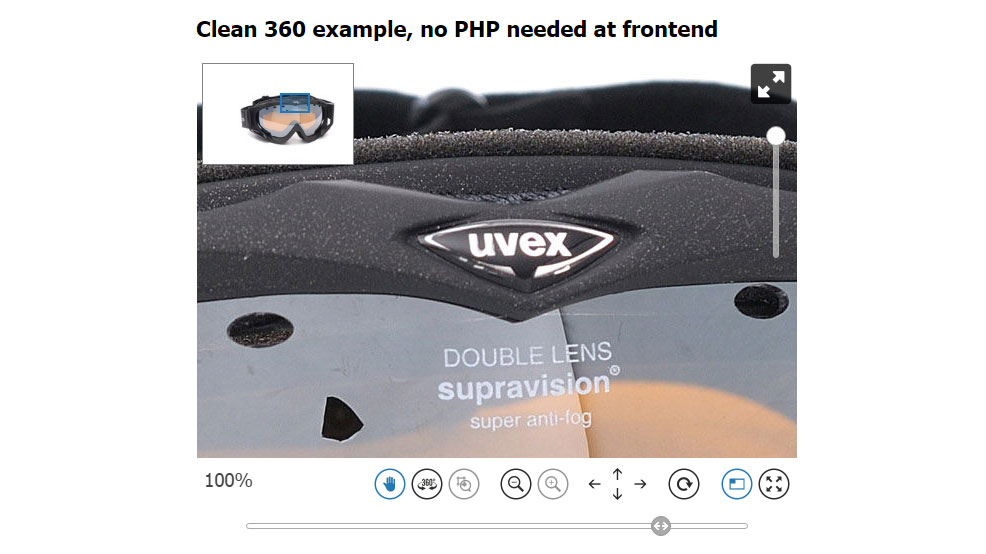
Saubere (ohne zu viel redundanten Code) Implementierung des AJAX-ZOOM 360 Dreh- und Zoom-Viewers mit einer einzigen 360-Produktansicht.
Sie können es für 360 Produktansichten mit einer einzelnen Zeile und 3D-Rotationen mit mehreren Zeilen verwenden.
Fast ohne überflüssigen Code und Text ist dieses Beispiel ideal für die Implementierung in Ihr Projekt. Der JavaScript-Quellcode enthält Kommentare. Wenn Sie den Code ansehen, werden Sie schnell verstehen, welche Parameterwerte variabel sind und wofür sie stehen. Beispielsweise steht der Wert des Parameters 3dDir für den Pfad zu dem Ordner mit 360 Grad Produktbildern.
Saubere (ohne viel redundanten Code) Implementierung des AJAX-ZOOM 360 Dreh- und Zoom-Viewers mir einer 360 / 3D Miniaturansichten Galerie. Es hat die gleiche Codebasis wie im Example15.
Wir haben den gesamten JavaScript-Code, der den Viewer und die 360-Galerien lädt, in eine $.axZm360Gallery Erweiterung eingefügt.
Diese erleichtert die Handhabung und Implementierung des Viewers.
Um die Erweiterung zu steuern, können Sie verschiedene Optionen verwenden, wie Sie es auch mit einem anderen jQuery Plugin tun würden.
Der Code ist jedoch offen und Sie können als Entwickler eigene Optionen und Funktionen hinzufügen.
In diesem Beispiel lädt das Plugin alle 360-Ansichten aus einem oberen Ordner mit Unterordnern. Nachdem die erste 360 Grad Produktansicht geladen ist, listet die Erweiterung weitere 360 oder 3D Ansichten auf. Sie werden einer frei platzierbare Galerie mit Miniaturansichten hinzufügt. Das erste Bild der 360-Ansicht ist das Miniaturbild in der Galerie. Alternativ zu dem Hauptordner mit weiteren 360 Ansichten, verfügt die Erweiterung über eine weitere Option, mit der Sie genaue Pfade zu den Ordnern mit 360 / 3D-Bildern angeben können. Sie könnten diese Erweiterung auch nutzen um einfache Bilder und sogar Videos zusammen mit 360 Bildern in einer Galerie darzustellen. Diese Cross-Media-Funktion der Erweiterung ist im Beispiel29 zu sehen.
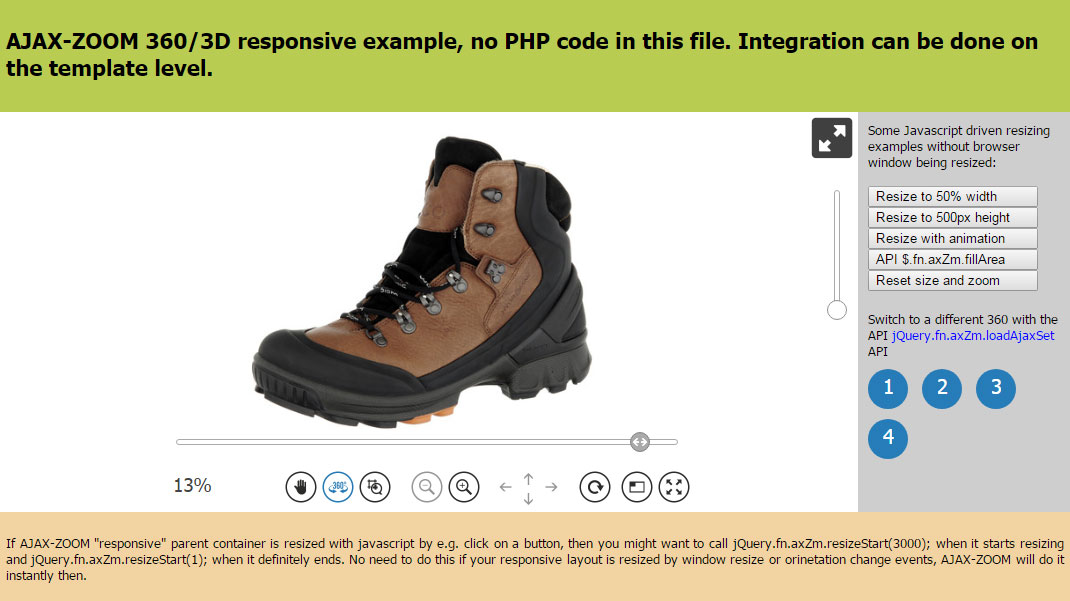
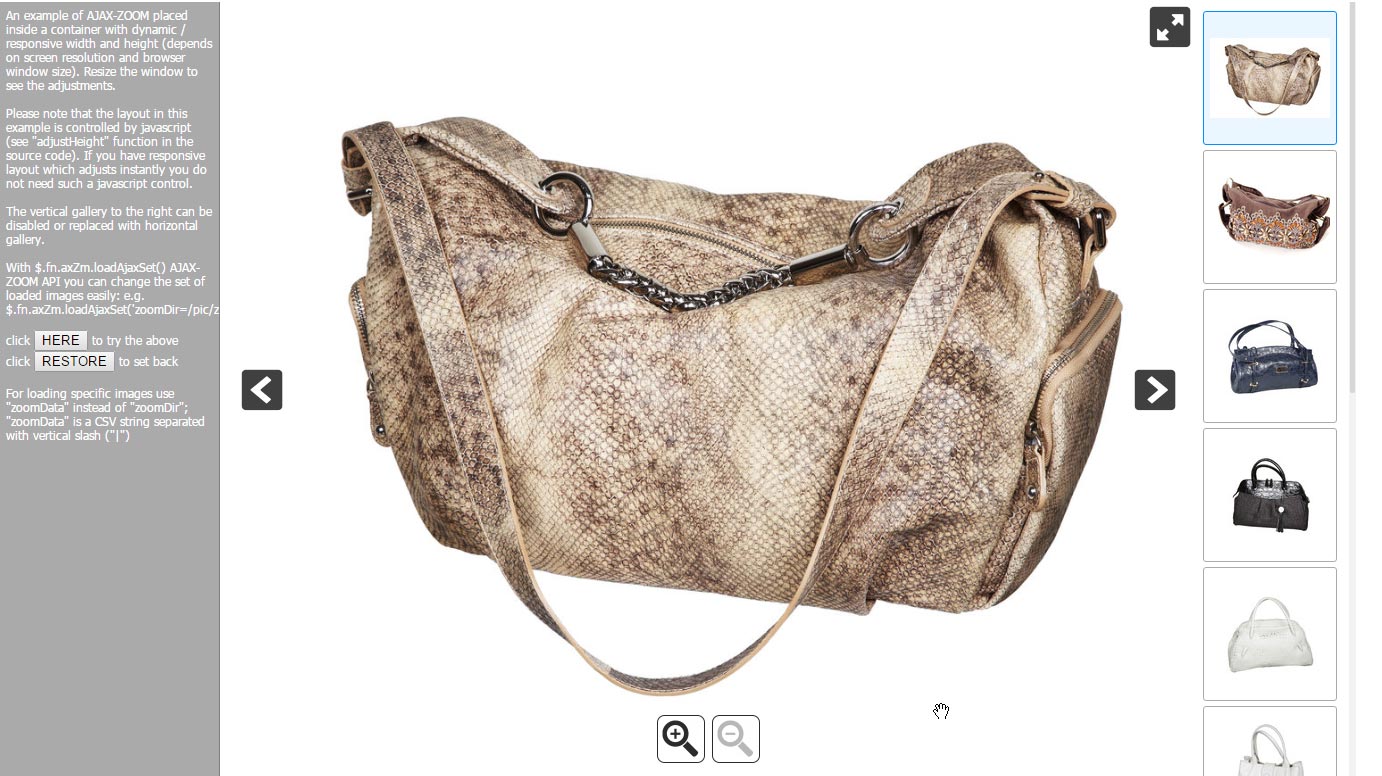
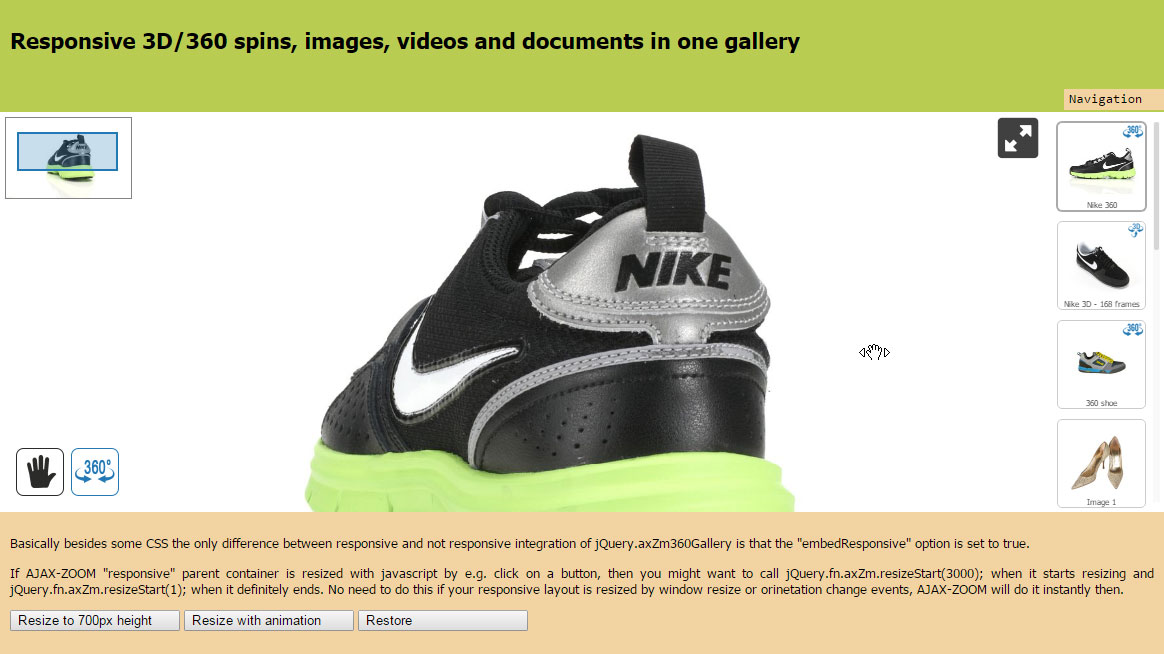
Responsives 360-Grad AJAX-ZOOM Viewer Beispiel ohne der Verwendung von Bootstrap oder anderen CSS-Bibliotheken.
Es zeigt, wie Sie die Größe des übergeordneten Containers über JavaScript ändern können, damit auch der darin enthaltene Viewer seine Größe ändert. Wenn sich die Fenstergröße ändert, wird die Größe des Viewers automatisch angepasst, sodass Sie in diesem Fall keine Maßnahmen ergreifen müssen.
Dieses Beispiel zeigt auch, wie Sie eine andere 360-Grad-Produktansicht in dieselbe Instanz des Viewers mittels der $.fn.axZm.loadAjaxSet API Methode laden können.
Außerdem werden die API-Methoden $.fn.axZm.zoomReset zum Zurücksetzen des Zooms und $.fn.axZm.fillArea zum Abdecken der Bühne des Viewers vorgestellt.
Öffnen des 360 Grad Produkt Players als volles Browserfenster beim Aufbau der Seite und ohne Benutzerinteraktion.
Der übergeordnete Container ist auf "body" HTML-Element gesetzt. Öffnen des AJAX-ZOOM im echten Vollbildmodus ist nicht möglich ohne dass dies der Benutzer aktiv durch Klick-Ereignis ausgelöst hat. Diese Einschränkung ist durch Browser auferlegt.
VR Reel - Vollsphärische 3D Produktansichten.
Dieses vollständig sphärische 3D-Beispiel eines Produkts verwendet 9 Zeilen und 90 Bilder pro Zeile. Insgesamt sind es 810 Bilder. Sie können dieses Objekt von oben, von der Seite und von unten anzeigen.
Betrachten Sie dieses spezielle Beispiel für die 3D Fotografie eher als Beweis des Konzepts, als wie Sie Ihre 360 Grad Produktansichten täglich erstellen würden. Es ist jedoch möglich und sicherlich interessant für qualitativ hochwertige, luxuriöse und teure Produkte im Allgemeinen. Die Ladezeit ist akzeptabel und es sieht natürlich aus.
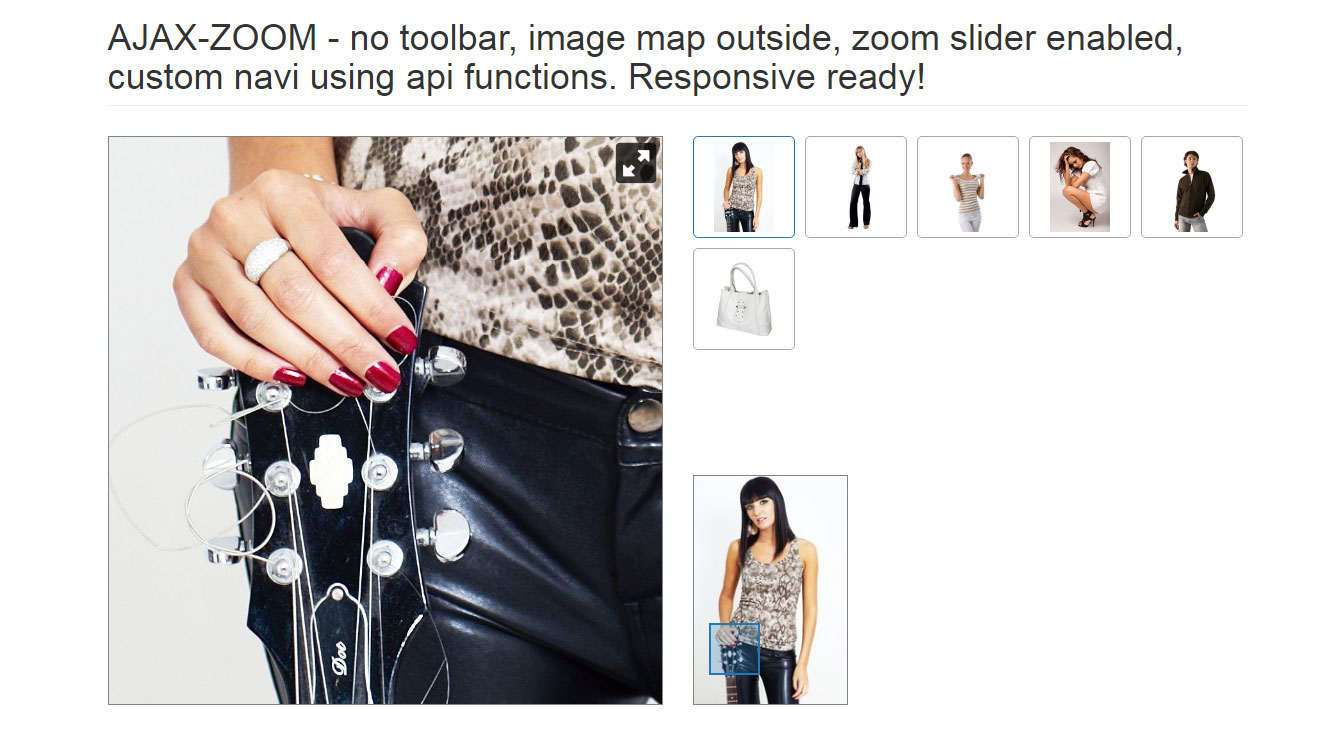
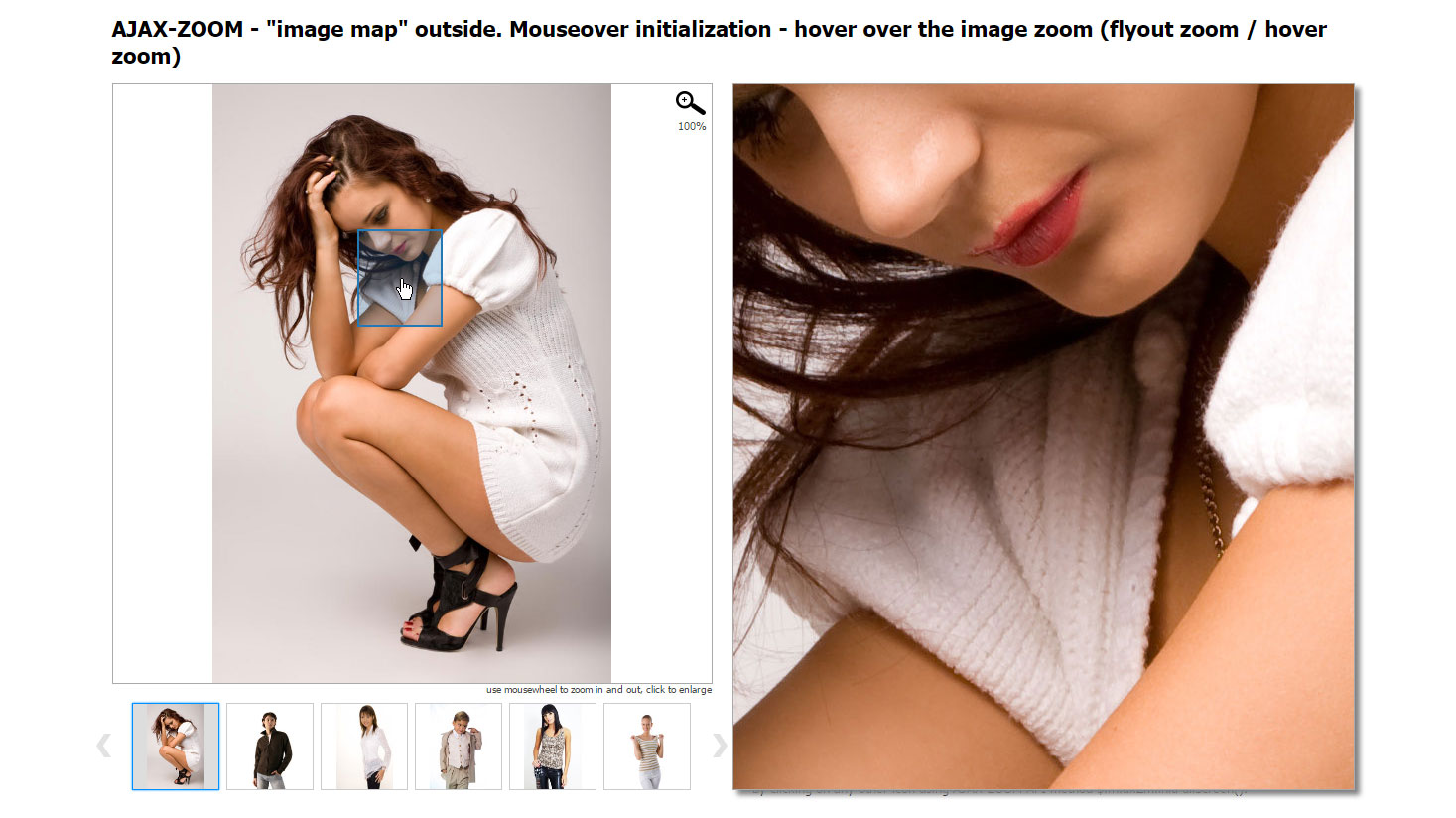
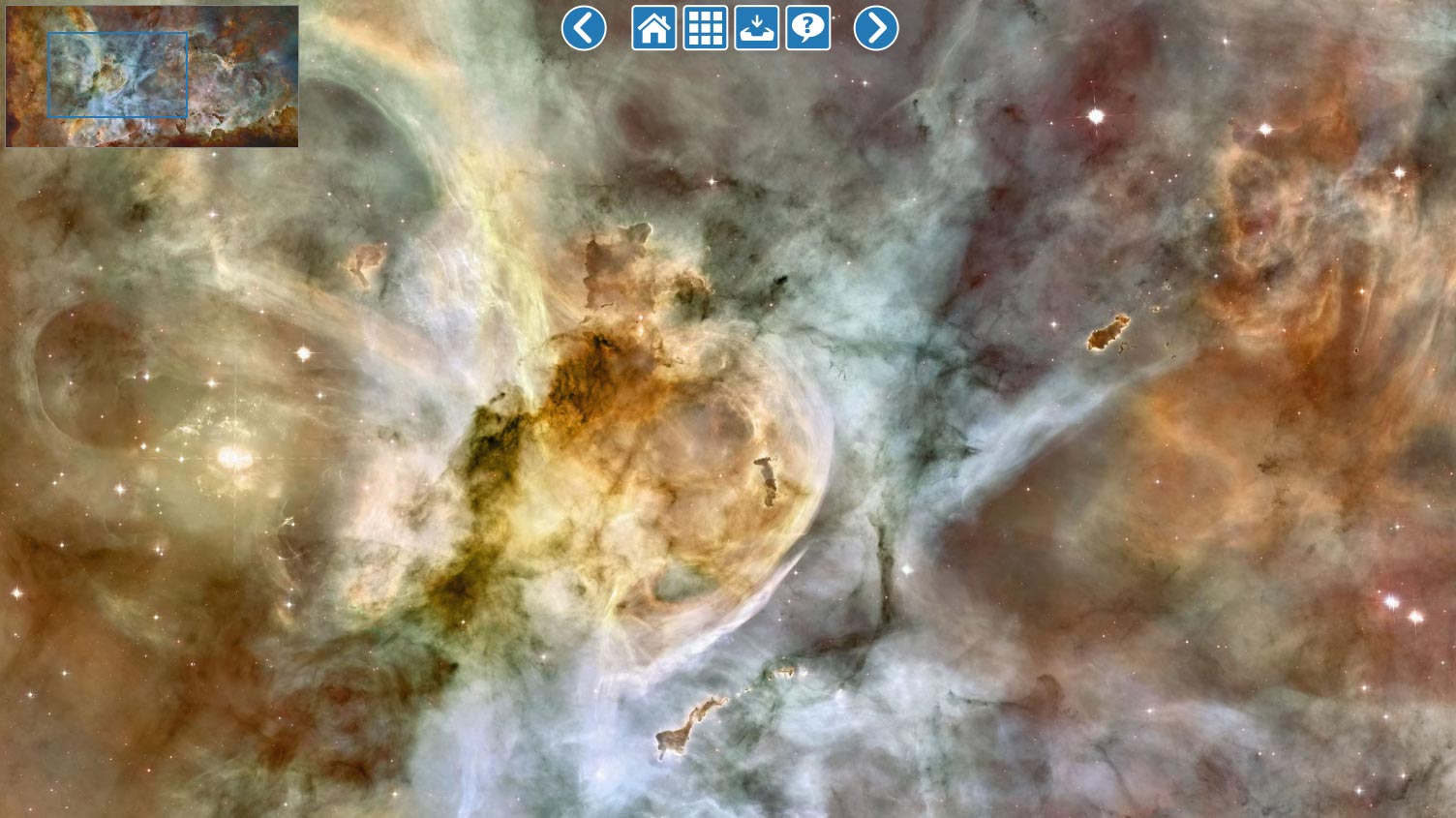
In diesem Beispiel geht es um die "Imagemap", die sich außerhalb des Viewers befindet.
Eine Imagemap ist eine kleine Darstellung des Bildes, die nicht gezoomt wird und bei der der Benutzer sieht, welcher Teil des Hauptbildes gezoomt wird. Der Benutzer kann auch den kleinen rechteckigen Indikator innerhalb der Bildkarte ziehen und so das große, gezoomte Bild im Viewer schwenken. Die Standardposition der Imagemap befindet sich im Viewer. Hier ist sie draußen.
Neben dem Platzieren der Karte außerhalb des Viewers, kann man in diesem Beispiel die Optionen auch so einstellen, dass die Karte automatisch anstelle der ausgewählten Miniaturansicht in der Miniaturbildgalerie platziert wird.
Der gesamte Code wird durch die AJAX-ZOOM $.azThumbGallery Erweiterung verwaltet,
d.h. Sie können diese über Optionen steuern und auch wenn nötig die Funktionalität erweitern.
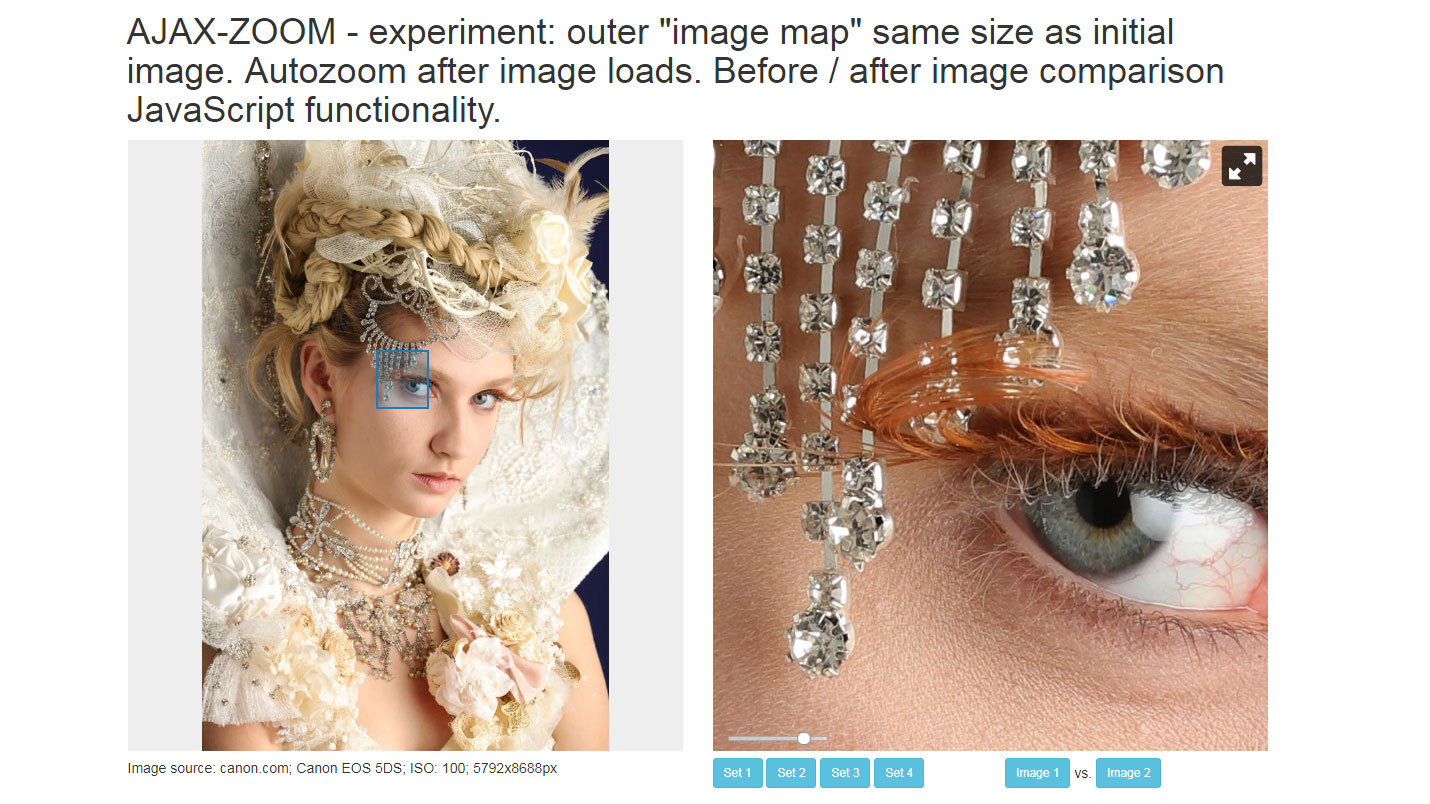
Wie in Beispiel16 befindet sich die "Imagemap" außerhalb des Viewers, hat jedoch dieselbe Größe wie der Bild-Viewer.
Dieses Design ist interessant, wenn der Benutzer das gesamte Bild in voller Größe sehen und die hochauflösenden Bilder mit tiefem Zoom detailliert untersuchen muss. Einige unserer Kunden verwenden es für den Vorher / Nachher-Vergleich.
Mit der $.fn.axZm.zoomSwitchQuick - API können Sie schnell zwischen zwei oder mehr Bildern wechseln, ohne den Zoom-Status zu verlieren.
Diese Art der Umschaltung funktioniert nur, wenn die Bilder exakt die gleiche Größe haben.
Mit einigen Optimierungen können Sie zwischen den Bildern nicht nur über ein Element der Benutzeroberfläche umschalten, sondern auch z.B. über Tastaturtasten (siehe Quellcode).
Darüber hinaus besteht die Möglichkeit, ein anderes Paar oder ein anderes Array von Bildern zu laden ohne dabei den Viewer neu zu laden.
Dies kann man mithilfe der API-Methode $.fn.axZm.loadAjaxSet erledigen.
Andere mögliche Anwendungsbereiche sind Zeitrafferaufnahmen um die Änderungen Frame bei Frame zu untersuchen. Sicherheits- und Fotodokumentationsanwendungen, Vergleich von Fotos, die mit verschiedenen Kameraeinstellungen gemacht wurden sind weitere Anwendungsbereiche.
Der AJAX-ZOOM-Viewer ist skinfähig. Sie können Ihre eigenen Skins für den Viewer und für die Elemente der Benutzeroberflächenschaltfläche ändern oder hinzufügen. Wenn Sie Ihre eigenen Skins erstellen, müssen Sie eine oder zwei Optionen ändern, um das Aussehen des Viewers auf das von Ihnen entworfene zu ändern. Das bedeutet, dass Sie AJAX-ZOOM Hauptdateien aktualisieren können, ohne das neue Aussehen zu verlieren. In diesem Beispiel können Sie jede Kombination beider Skin-Abschnitte mit AJAX-ZOOM-Standard-Skins testen. Alle Skins sind im Download-Paket enthalten.
Das Beispiel lädt den einfachen Bildbetrachter mit der Swipe-Funktion und der horizontalen "internen" Galerie. Die Miniaturbilder der Galerie sind so eingestellt, dass sie kleiner als die Standardeinstellungen sind.
Im Beispiel finden Sie auch eine Erläuterung einiger Optionen zur Responsivität, mit denen Elemente des Viewers abhängig von der Bildschirmauflösung aktiviert und deaktiviert werden können. Wenn eine solche Option zur Responsivität für ein Element vorhanden ist, wird empfohlen, diese anstelle von CSS-Medienabfragen auch zu nutzen. Der Hauptgrund dafür ist, dass einige interne Berechnungen diese Einstellungen voraussetzen bzw. darauf Bezug nehmen. In diesem Beispiel werden auch einige grundlegende AJAX-ZOOM-Konfigurationsgrundlagen beschrieben, die Sie bei Bedarf auch für die Implementierung verwenden können.
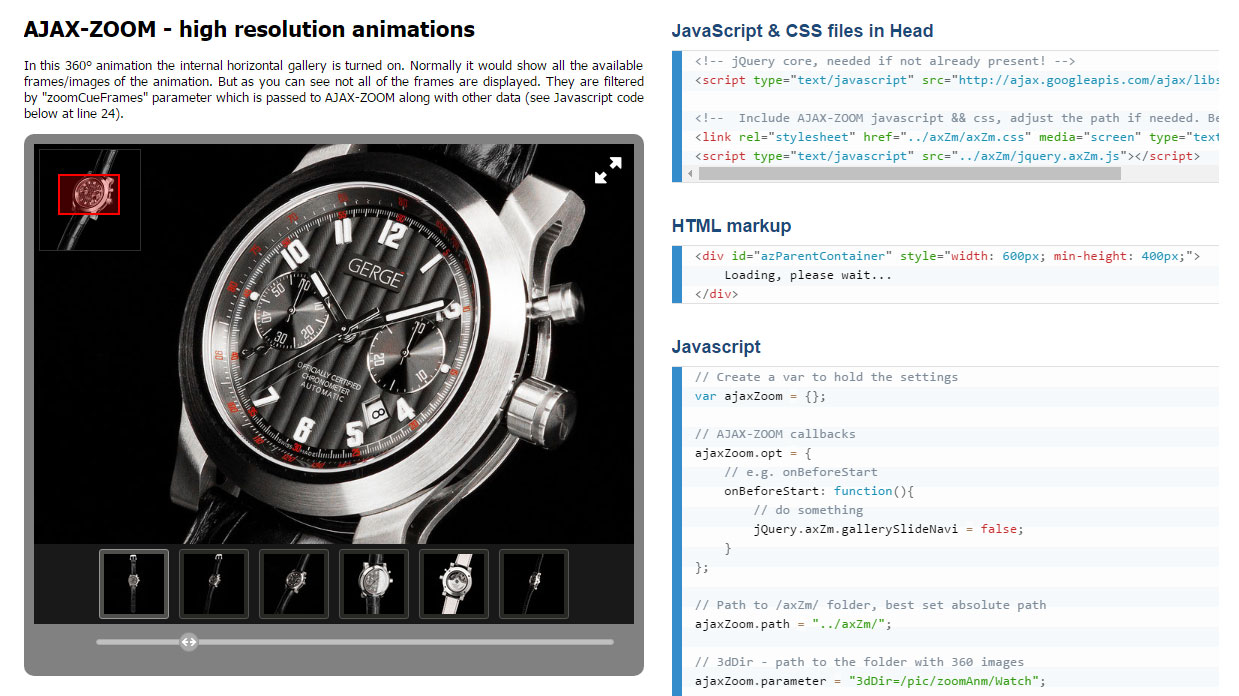
Dies ist ein 360-Beispiel einer Animation, bei der die horizontale Galerie im Gegensatz zu den anderen 360-Ansichten nicht deaktiviert ist.
Normalerweise zeigt die Galerie Miniaturansichten aller 360 Frames, was in den meisten Fällen keinen Sinn macht. Mit einer Filtereinstellung in dieser 360-Ansicht enthält die Galerie jedoch nur einige ausgewählte Miniaturansichten. Wenn der Benutzer auf eine Miniaturansicht klickt, animiert die 360 Grad Ansicht zu diesem Frame.
Auch verwenden wir in diesem Beispiel das $.axZmEmbedResponsive Plugin, um das Seitenverhältnis für den übergeordneten Container des Viewers zu definieren.
Das Plugin verhindert, dass der Viewer höher ist als die innere Höhe des Browserfensters.
Wenn der übergeordnete Container nicht in das Ansichtsfenster passt, wird die Höhe reduziert.
Sonst wird das Seitenverhältnis beibehalten bzw. gesetzt.
Diese konkrete 360-Ansicht ist besonders interessant, weil der 360-Fotograf eher eine Filmtechnik für den fliegenden Kameraeffekt verwendet als eine normale 360-Grad-Fotografie.
Dies ist ein ziemlich spezifisches und seltenes Mouseover-Zoom-Skript (Flyout-Zoom-Fenster). Innerhalb des Flyout-Fensters wird eine Bildkacheltechnik mit mehreren Auflösungen verwendet.
Die letzte bekannte Implementierung der Technologie im Mouseover-Zoom-Flyout-Fenster wurde von uns bei Adobe Scene 7 beobachtet, bevor sie geschlossen / in andere Adobe-Tools integriert wurde.
Der gesamte Code wird im $.mouseOverZoomTiles Plugin zusammengeführt.
Das Plugin bietet Optionen zum Übergeben von Variablenwerten wie Bildpfaden und weitere Optionen zur Responsivität.
Als Entwickler können Sie den Code des Plugins bearbeiten und erweitern.
Standardmäßig wird das Flyout-Fenster für Touch-Geräte nicht angezeigt. Stattdessen wird nur ein Bilderslider mit Swipe und Zoom Funktionen angezeigt. Sie können es jedoch auch für Touch-Geräte aktivieren, indem Sie eine Option des Plug-Ins ändern.
Auf Desktop-Computern können Benutzer das Bild innerhalb des Flyout-Fensters zusätzlich mit dem Mausrad vergrößern und verkleinern.
Die Kernfunktionalität des $.mouseOverZoomTiles Plugins hängt im Wesentlichen von einer AJAX-ZOOM Funktionalität ab.
Diese Option ermöglicht es, die "Imagemap" außerhalb des Viewers zu platzieren.
Sie können diese grundlegende Funktionalität in Beispiel16 und Beispiel17 anzeigen.
Dort verschwindet der Zoom-Viewer nicht, wenn der Mauszeiger die "Imagemap" verlässt.
Wenn Sie nach einem ordentlichen Mouseover-Zoomeffekt ohne Mehrfachauflösung im Flyout-Fenster und allgemeiner Funktionalität suchen, sollten Sie unbedigt den example32 evaluieren.
Eine weitere Darstellung des $.azThumbGallery Plugins bzw. Erweiterung für AJAX-ZOOM.
In diesem Beispiel ruft das Plugin eine Liste von Unterordnern aus einem definierbaren übergeordneten Ordner ab.
Es zeigt dann jeden Unterordner als drei überlagerte Symbole.
Jedes der drei Symbole ist eine sehr kleine Miniaturansicht eines Bildes aus dem jeweiligen Unterordner. So erhält der Benutzer vor dem Anklicken eines Ordners bereits eine Vorstellung davon, was sich darin befindet.
Nachdem Sie auf ein Ordnersymbol geklickt haben, werden Bilder aus diesem Ordner als Miniaturansichten unter oder an einer anderen Stelle angezeigt. Es ist eine einstellbare Option des Plugins. Es gibt auch viele andere Optionen, die beispielsweise die Größe der Miniaturansichten oder die Eigenschaften des responsiven Rasters steuern. Sie können auch die Paginierung aktivieren, sodass die Miniaturansichten immer in einer Zeile angezeigt werden.
Wenn der Benutzer auf eine der Miniaturansichten klickt, wird das hochauflösende Bild im Vollbildmodus oder innerhalb eines responsiven modalen Fensters mit Zoom- und Schwenkfunktion geöffnet.
Die Daten werden automatisch aktualisiert. Wenn der Administrator einen Unterordner hinzufügt oder neue Bilder in diese Unterordner hochlädt, wird auch das Frontend aktualisiert. Es wird aktualisiert, obwohl es nur JavaScript am Frontend / Layout gibt. Sie können beispielsweise Bilder anzeigen, die nach Monaten des Jahres 2018 organisiert sind. Das Jahr ist dann der übergeordnete Ordner und die Monate sind Unterordner. Das Plugin fügt im Laufe der Zeit automatisch neue Monate und Fotos hinzu, die vom Administrator hochgeladen wurden.
Dies ist der AJAX-ZOOM Viewer in einem ganzseitigen, responsiven Layout. Es füllt das gesamte Ansichtsfenster aus und verhindert das Scrollen der Seite auf Desktops.
Das Layout braucht keine CSS-Bibliotheken wie Bootstrap. Für das gesamte Layout werden etwas CSS und ein paar Zeilen JavaScript verwendet. Der Viewer nimmt den größten Teil des Ansichtsfensters ein. Es ist in etwa so, als ob Sie den Viewer im Vollbildmodus initialisieren wollten und dabei einige Container um ihn herum platzieren möchten.
Der Zoom-Viewer für normale Bilder enthält die optionale Miniaturansichten-Galerie. Es kann vertikal, horizontal oder nicht vorhanden sein. Auf kleinen Bildschirmen verschwindet die vertikale Galerie, was per Option einstellbar ist. Auf der Viewer-Benutzeroberfläche werden nur die Schaltflächen zum Vergrößern und Verkleinern angezeigt.
Das Beispiel zeigt auch die API-Methode $.fn.axZm.loadAjaxSet zum Ersetzen von Bildern im Viewer.
Sie können Bilder aus einem bestimmten Ordner oder eine Reihe von Bildern aus verschiedenen Verzeichnissen laden und die im Viewer vorhandenen Bildern ersetzen.
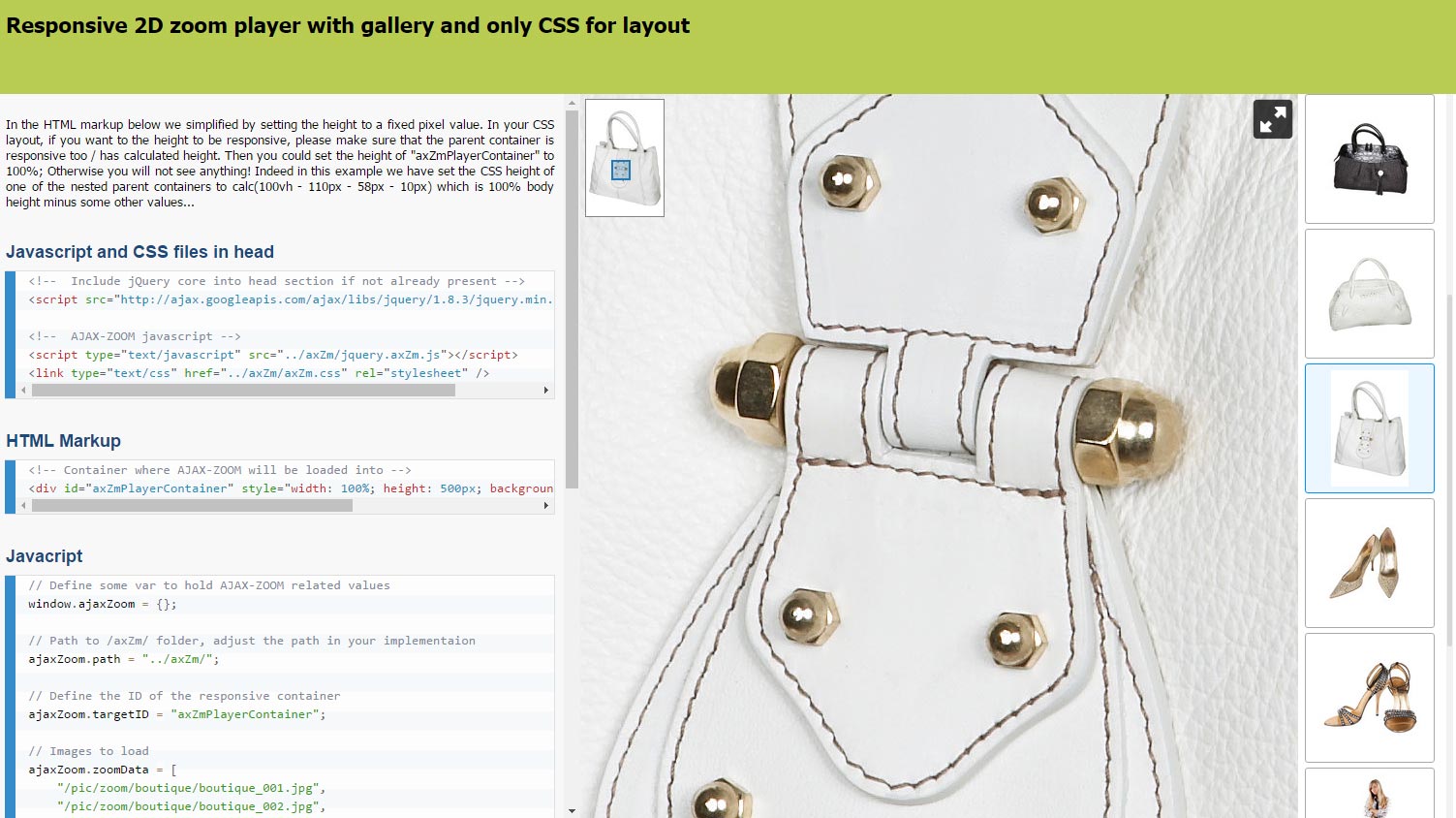
Dies ist ein ganzseitiges Layout, bei dem AJAX-ZOOM auf einem Desktop den Großteil des Bildschirms einnimmt. Im Gegensatz zu example22 verwendet dieses Beispiel kein JavaScript zur Verarbeitung des Layouts.
Bootstrap ist auch nicht beteiligt. Die Bemaßungen werden mit Haltepunkten für CSS- und Medienabfragen festgelegt.
Die Höhe des übergeordneten Containers für AJAX-ZOOM verwendet die CSS-Funktion calc() mit den Einheiten vh und px.
Aber selbst bei Bootstrap, sofern Sie die Höhe des übergeordneten Containers nicht mit embed-responsive und embed-responsive-item CSS-Klassen festlegen,
muss sichergestellt werden, dass der übergeordnete Container einen "berechneten Wert" für die Höhe hat.
Andernfalls wird eine responsive AJAX-ZOOM-Viewer Implementierung fehlschlagen, da die Höhe nicht bestimmt werden kann.
AJAX-ZOOM wäre in dem Fall entweder nicht sichtbar oder der Viewer würde den Container überlappen und dadurch Ihr Design brechen.
Öffnen des AJAX-ZOOM-Bildzoom-Viewers beim Laden der Seite. Der Viewer überdeckt dabei die gesamte Seite bzw. den gesamten Ansichtsbereich.
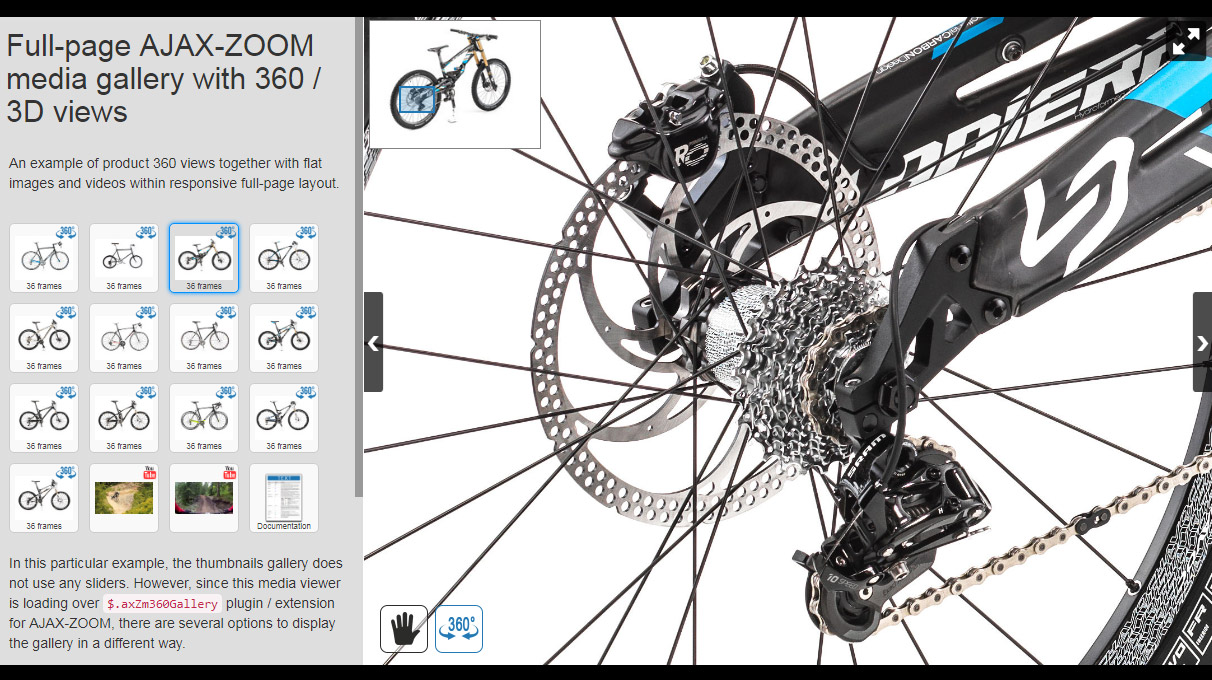
Ein Beispiel für Produkt 360-Ansichten zusammen mit einfachen Bildern und Videos in einem responsiven Ganzseitenlayout. Der Medien-Viewer deckt den größten Bereich des Ansichtsfensters ab.
In diesem speziellen Beispiel wird für die Darstellung der Galerie kein Bildslider genutzt.
Da dieser Media Viewer jedoch die $.axZm360Gallery Erweiterung für AJAX-ZOOM verwendet, gibt es mehrere Optionen, um die Galerie auf andere Weise anzuzeigen.
Um die Medienquellen an das Plugin zu übergeben, wird eine der Optionen der Erweiterung verwendet. Diese Option ist vom Typ Array und die Galerie behält die Reihenfolge der Elemente bei. Zwei weitere Optionen definieren die Selektoren der Container, in die die Galerie und der Viewer geladen werden. Diese drei Konfigurationseinstellungen reichen aus, um Ihre Medien in einer Viewer-Instanz anzuzeigen.
Es gibt mehrere andere AJAX-ZOOM-Beispiele, die dieses Plugin verwenden. Die Dokumentation, sowie die vollständige Liste der Optionen finden Sie in Beispiel29.
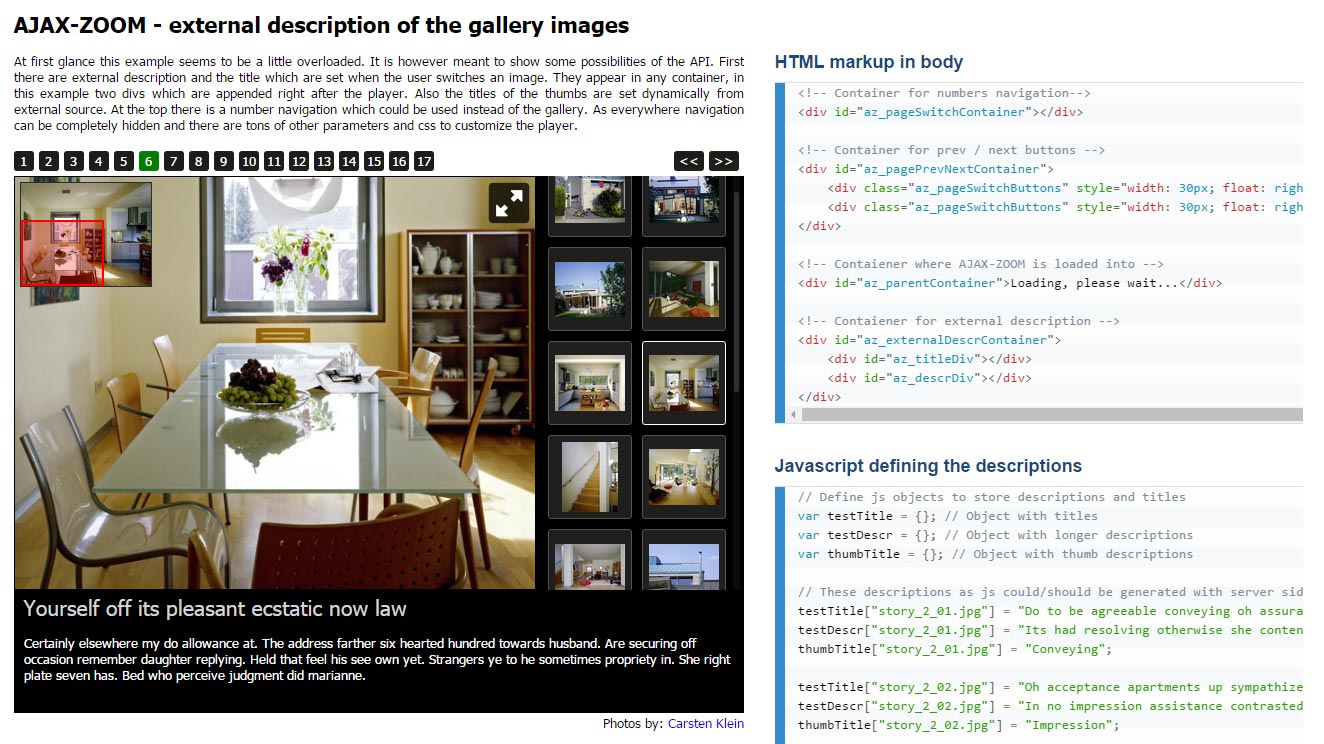
Auf den ersten Blick scheint dieses Beispiel mit diversen Benutzeroberflächen und Texten überladen zu sein. Es geht aber hier darum, dass einige Möglichkeiten der API, die mit Bildbeschreibungen zu tun haben, exemplarisch gezeigt werden.
Unter dem Viewer befinden sich der Titel und die Beschreibung des Bildes. Sie sind auch im Vollbildmodus zu sehen. In dem Beispiel geht es primär darum zu zeigen, wie man Titel und Beschreibung setzen kann.
AJAX-ZOOM verfügt über Ereignis-Hooks, in denen Sie Ihren eigenen JavaScript-Code reinsetzen können. Einige der Ereignis-Hooks stellen zudem genügend Informationen im richtigen Moment bereit, um die passenden Titel und Beschreibung dem aktuellen Bild zuzuordnen. Sie können den Code im Beispiel unverändert verwenden, nicht benötigte Teile entfernen oder als Entwickler mit noch mehr Funktionen erweitern. Der benutzerdefinierte Code ist detailliert kommentiert und die Logik ist leicht erschließbar.
Der Code in diesem Beispiel zeigt auch, wie Sie eigene UI Elemente automatisiert aus den Daten erstellen können, die über API des Viewers auslesbar sind. In dem Beispiel vor allem im Zusammenhang mit API-Methoden, die den Bildwechsel ausführen.
Wichtig ist auch, dass in diesem Beispiel gezeigt wird, wie Sie eigene HTML Elemente dem Viewer hinzufügen können. Früher war dieser Code überall verstreut. Jetzt befindet er sich meistens innerhalb der AJAX-ZOOM-Erweiterungen, um die Verwendung zu erleichtern.
Einzigartig an diesem Beispiel ist auch, dass es eine zweispaltige vertikale Galerie zeigt. Dies ist eine Frage der AJAX-ZOOM-Konfigurationsoptionen, die Sie ebenfalls in jedem anderen Beispiel einstellen können.
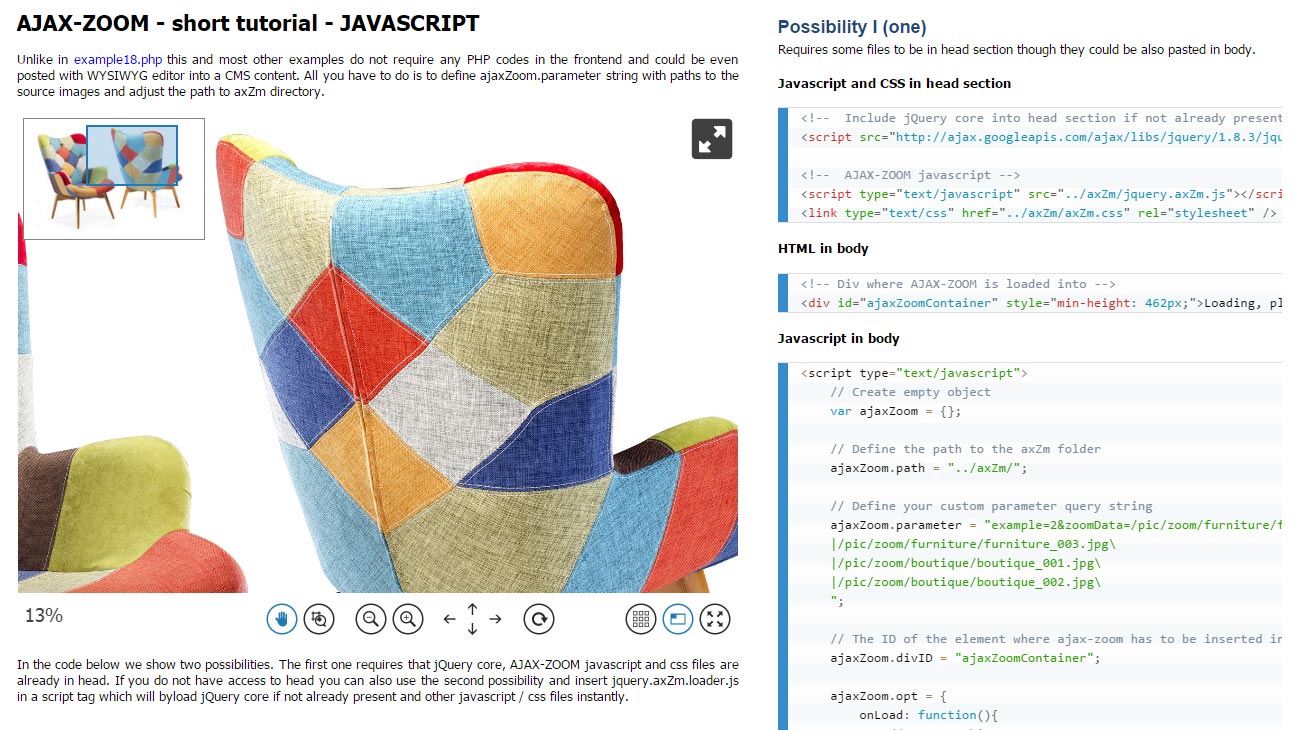
Dies ist eine kurze Einführung bzw. Übersicht über die verschiedenen Arten der Integration des AJAX-ZOOM Viewers für hochauflösenden Bilder in Ihr Template oder HTML.
Sie erhalten einen schnellen Überblick über die vielfältigen Möglichkeiten, die in anderen Beispielen näher beschrieben werden.
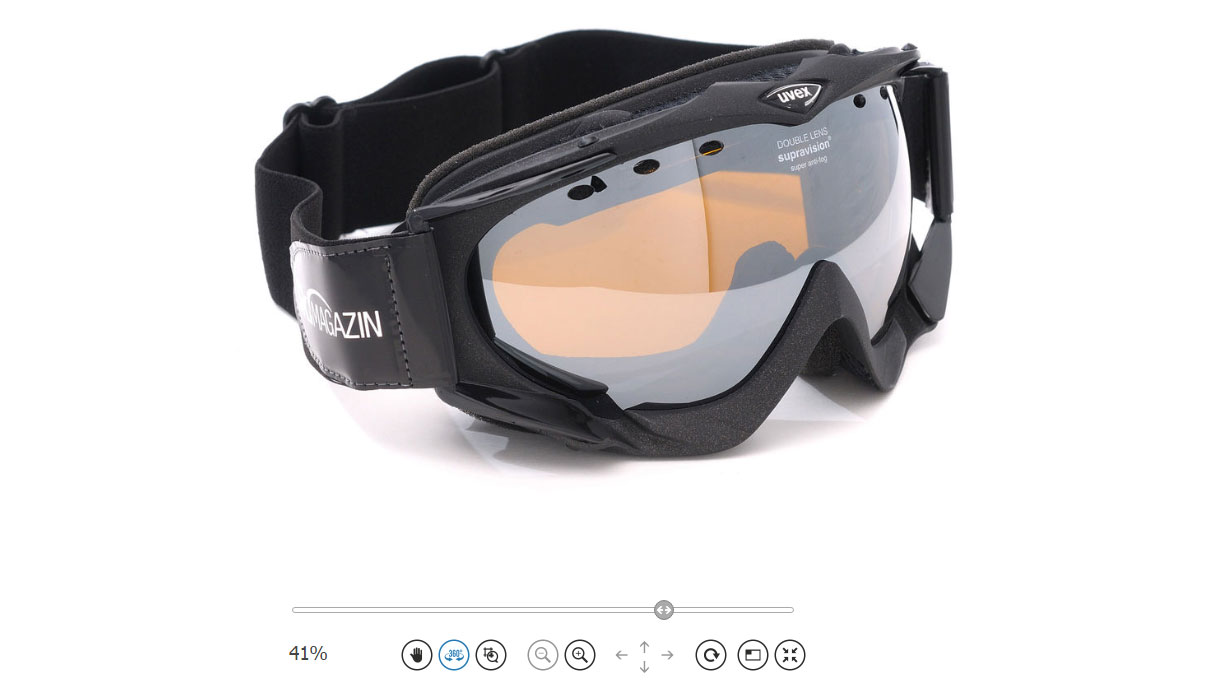
In dieser Beispielkonfiguration sind die Vor- und Zurück Pfeile, sowie die Miniaturansichten Galerie deaktiviert. Auf Touch Geräten können die Nutzer jedoch durch horizontales Wischen und auf Desktops mit der Maus durch Drag & Drop zwischen den Bildern umschalten.
Erwägen Sie dieses Bespiel, wenn Sie eine Vorlage mit der minimalen Konfiguration benötigen. Die verbliebene Navigationsleiste unten am Player kann per Option deaktiviert werden oder Sie können die Schalttasten mit Standardfunktionalitäten hinzufügen und entfernen.
In diesem Beispiel wird AJAX-ZOOM in der responsiven Fancybox bei Klick geladen .
Dies ist ein leicht modifiziertes Fancybox-Skript der ersten Generation (MIT). Anstatt Quellbilder zu laden, lädt das Skript den AJAX-ZOOM-Viewer mit der tiefen Zoom Funktionalität und optionaler Galerie mit Miniaturansichten. Es kann auch AJAX-ZOOM 360 Viewer laden. Die Änderungen am Fancybox Core-JavaScript der ersten Generation wirken sich jedoch nicht auf die Standardfunktionalität aus! Sie können es also für beide Zwecke verwenden.
Um AJAX-ZOOM mit Fancybox auf diese Weise aufzurufen, haben wir eine Wrapper-Erweiterung erstellt.
Dieses separate $.openAjaxZoomInFancyBox Plugin löst aus und verwaltet den AJAX-ZOOM-Viewer in der Fancybox. E
s macht auch die Fancybox der ersten Generation responsive.
Das $.openAjaxZoomInFancyBox Plugin funktioniert auch mit der unveränderten Fancybox 2 Version.
Bei Facybox 1 waren noch Änderungen notwendig.
Dieses Beispiel kann auch als Tutorial zum Definieren des Inhalts dienen, den Sie in den AJAX-ZOOM-Viewer laden möchten! Es listet beispielhaft alle möglichen Abfragezeichenfolgeparameter auf (zoomData, zoomDir, 3dDir, zoomFile und zoomID). Dies sind die Parameter, die AJAX-ZOOM standardmäßig unterstützt, um einfache Bilder und Pfade für den 360-Viewer zu definieren. Das Beispiel erläutert auch, wie Sie die Werte der Parameter komprimieren können. Das Komprimieren hilft direkte Bildpfade vor dem öffentlichen Zugriff zu verbergen und die Länge der Abfragezeichenfolge zu verkürzen.
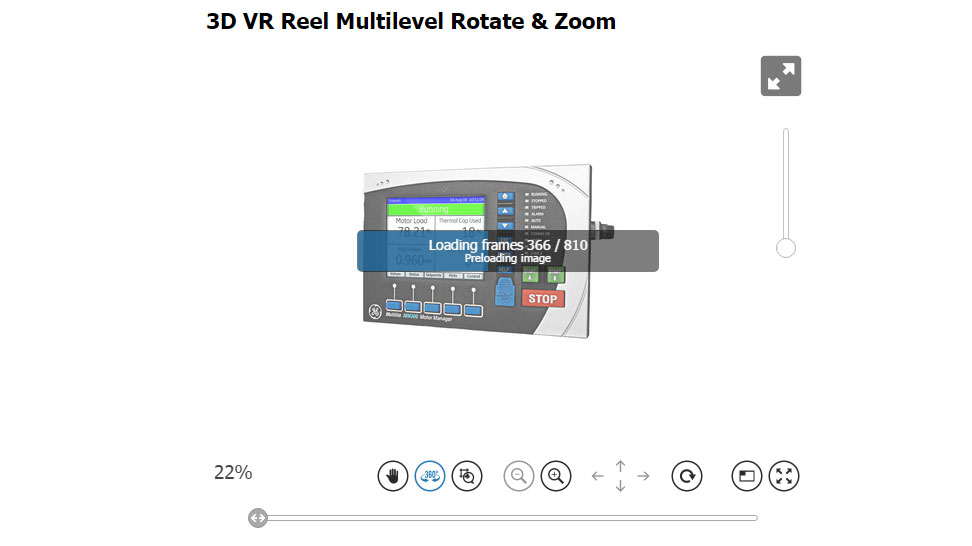
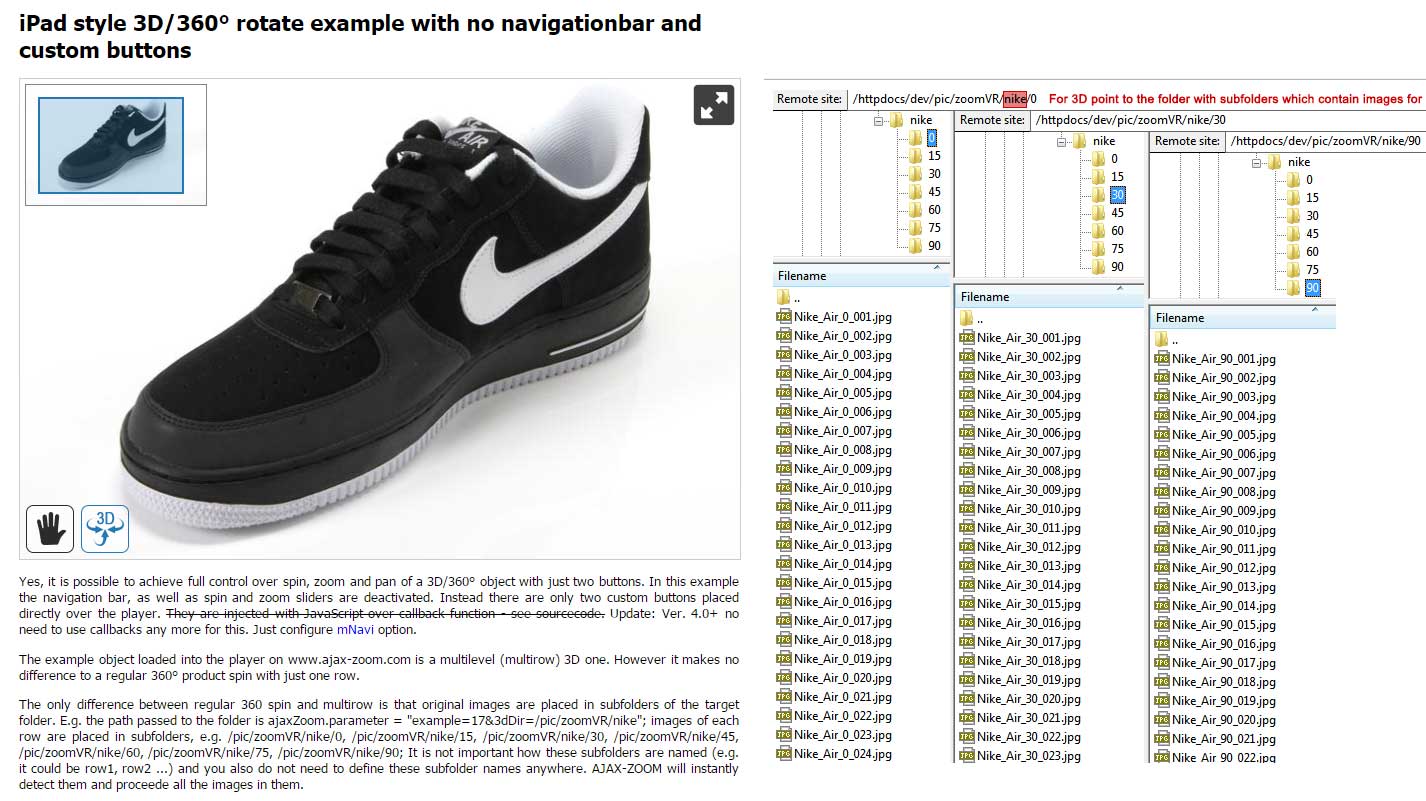
In diesem Beispiel geht es um den 3D-Produkt-Viewer und entsprechende Handhabung der Benutzeroberfläche.
Es soll zwei Dinge aufzeigen. Zum einen, dass es möglich ist mit nur zwei Steuertasten die volle Kontrolle über eine 360-Grad Produktdrehung zu erlangen und sogar die Handhabung einer 3D-Objektansicht zu bewältigen. In dieser Beispielkonfiguration gibt es keine Navigationsleiste und das Spin-Slider-Element der Benutzeroberfläche wird ebenfalls nicht angezeigt. Selbst wenn Sie alle übrigen Elemente der Benutzeroberfläche entfernen, können Ihre Benutzer weiterhin mit AJAX-ZOOM 360-Spins oder 3D-Objektansichten interagieren.
Zweitens soll das Beispiel erklären wie man mit mehrstufigen bzw. mehrzeiligen 3D-Produktansichten umgeht. Bei der Konfiguration des AJAX-ZOOM-Viewers gibt es keinen Unterschied zwischen einer 360-Ansicht und einer 3D-Produktansicht. AJAX-ZOOM unterscheidet zwischen einer 360-Ansicht und einer 3D-Ansicht anhand der Dateistruktur, die es in dem Ordner findet, welches Sie an den Viewer übergeben. In dem Beispiel wird detailliert auf die Unterschiede eingegangen.
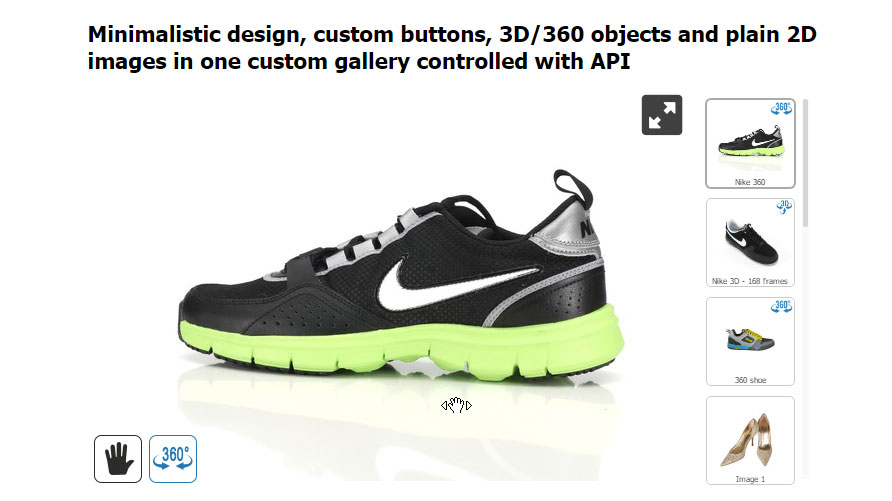
AJAX-ZOOM-Erweiterung zur Anzeige von 360 Produktansichten oder 3D-Produktansichten zusammen mit einfachen Bildern in einem Viewer.
Optional, können Sie dem Viewer Videos von Youtube, Vimeo und Dailymotion hinzufügen. Sie können auch beliebig andere Inhalte dem Viewer hinzufügen. Diese werden im Iframe angezeigt oder über AJAX-Anforderung aufgerufen und ebenfalls als ein distinktives Element der Galerie hinzugefügt.
Die Galerie zeigt eine Miniaturansicht für jedes Element. Coverbilder für Videos und 360-Bilder werden automatisch abgerufen. Für alternative Inhalte können Sie bestimmte Symbole definieren, die in der Galerie angezeigt werden.
Das HTML-Markup und CSS für den Viewer ist überschaubar. Um den Inhalt zu definieren, den Sie in der Galerie anzeigen möchten, müssen Sie nur eine Datenoption definieren. In diesem Array können Sie den Typ und die Quelle jedes Elements festlegen. Die Galerie behält die Reihenfolge der Elemente im Array bei.
Der gesamte Code der Erweiterung kann von Entwicklern bearbeitet werden.
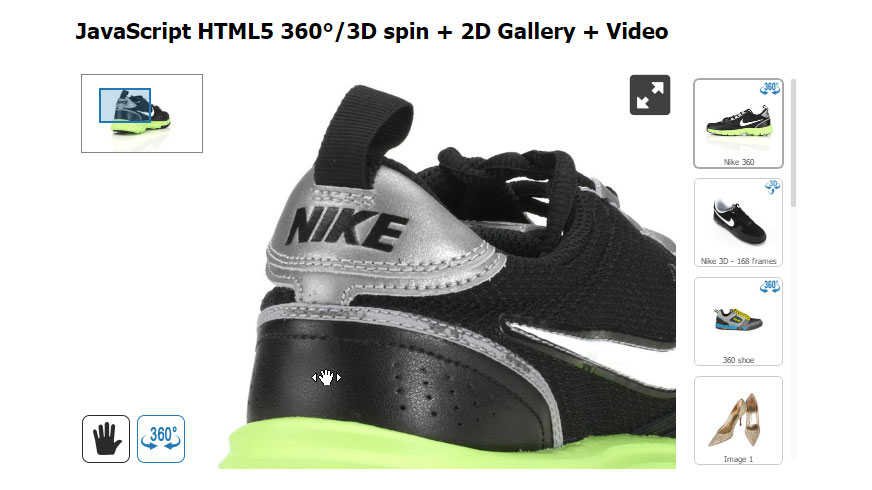
Sauberes (ohne viel unnötigen Code) Beispiel für eine Multimedia Galerie mit 3D, 360 Grad Produkt Drehungen, normalen Bildern, sowie Videos.
In diesem Beispiel deckt die Mediengalerie das gesamte Browserfenster ab und kann weiter zur Vollbildansicht erweitert werden.
Wenn Sie diese Galerie integrieren möchten, jedoch nur eingeschränkten Zugriff auf das Frontend-Template haben, können Sie dieses Beispiel mit einem responsiven Iframe-Element implementieren. Die Galerie passt sich automatisch an die Größe des Iframes an.
Responsiver AJAX-ZOOM Viewer mit Mediengalerie und Erläuterung, wie Sie die Größe des Viewers mithilfe von JavaScript ändern können.
Dieses Verfahren ist hilfreich, wenn Sie die Galerie in einem Container platzieren möchten, dessen Größe von JavaScript gesteuert wird.
In diesem Fall müssen Sie die Größenänderungsvorgänge mithilfe der AJAX-ZOOM $.fn.axZm.resizeStart API-Methode synchronisieren.
Sie müssen nichts tun, wenn die Größe des responsiven Containers nur von der Größe des Browserfensters abhängt.
In diesem Fall passt sich der Viewer automatisch an die Größe des Containers.
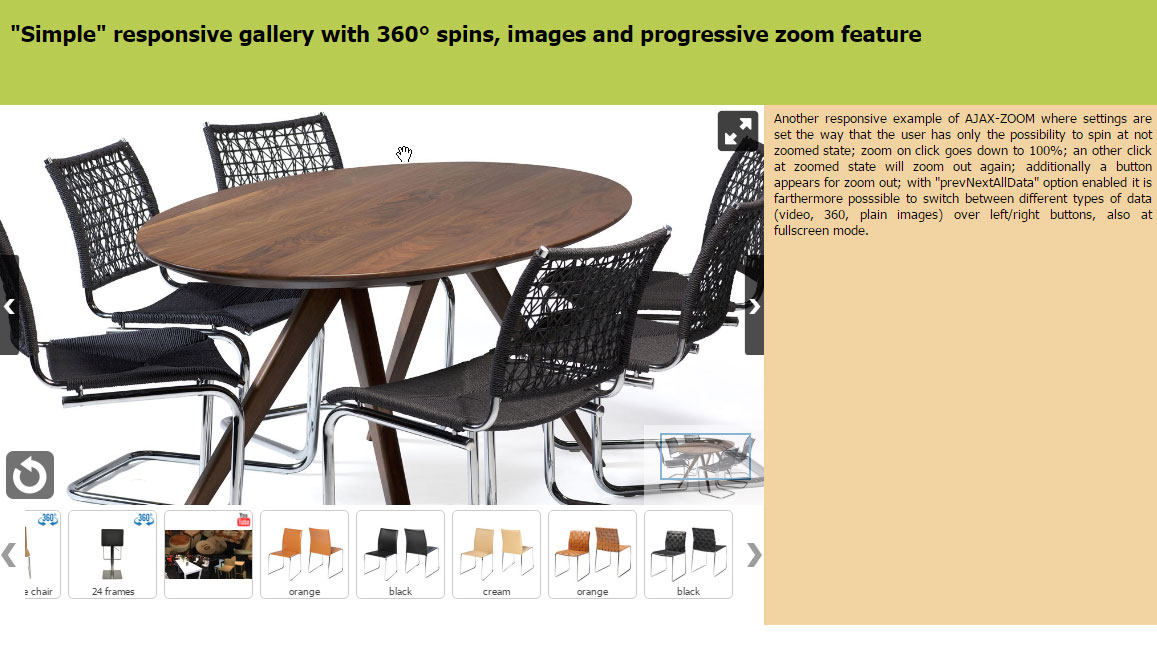
In diesem Beispiel werden die Einstellungen für die AJAX-ZOOM-Mediengalerie so festgelegt, dass der Benutzer für 360-Ansichten nur die Möglichkeit hat, ein Produkt im nicht gezoomten Zustand zu drehen. Beim Klicken mit der Maus oder beim Doppeltippen wird die Ansicht auf die maximale Zoomstufe vergrößert.
Dies entspricht 100% der ursprünglichen Bildauflösung. In diesem Zoom-Zustand bewirkt das zweite Klicken oder Doppeltippen auf Berührungsgeräten, dass die Ansicht wieder verkleinert wird. Das gesamte Bild ist also wieder sichtbar.
Diese Funktionalitäten sind eigentlich nichts Besonderes. Die Ladezeit der vergrößerten Ansicht dagegen, ist bemerkenswert. Da AJAX-ZOOM die Bildkacheln-Technologie verwendet, muss nicht das gesamte hochauflösende Bild geladen werden, wenn der Benutzer einen Teil davon sehen möchte. Dabei wird nur der kleine Teil des Ansichtsfensters gestreamt, das für den Benutzer sichtbar ist. Sie können diese Kacheln-Option jedoch deaktivieren und die AJAX-ZOOM-Funktion "Simple Mode" aktivieren, die das gesamte Quellbild wie die meisten ähnlichen Softwarelösungen lädt.
Die Mediengalerie wird anderes als in den übrigen Beispielen29 im Vollbildmodus angezeigt.
Dies ist eine Einstellungsoption in der $.axZm360Gallery AJAX-ZOOM Erweiterung.
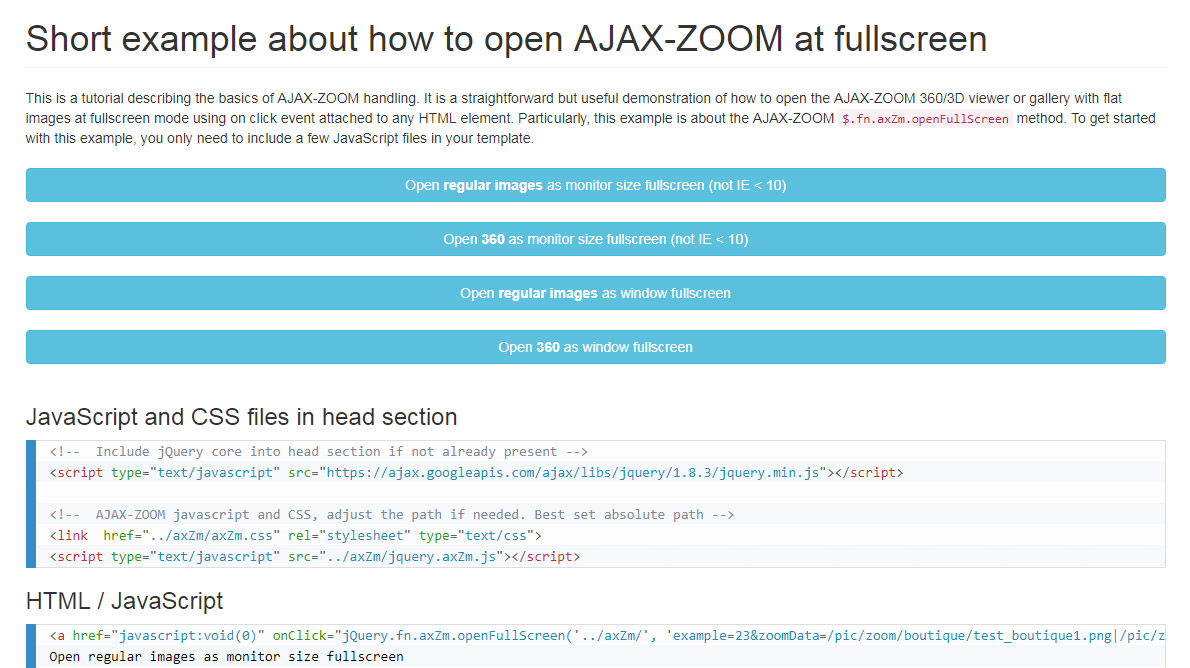
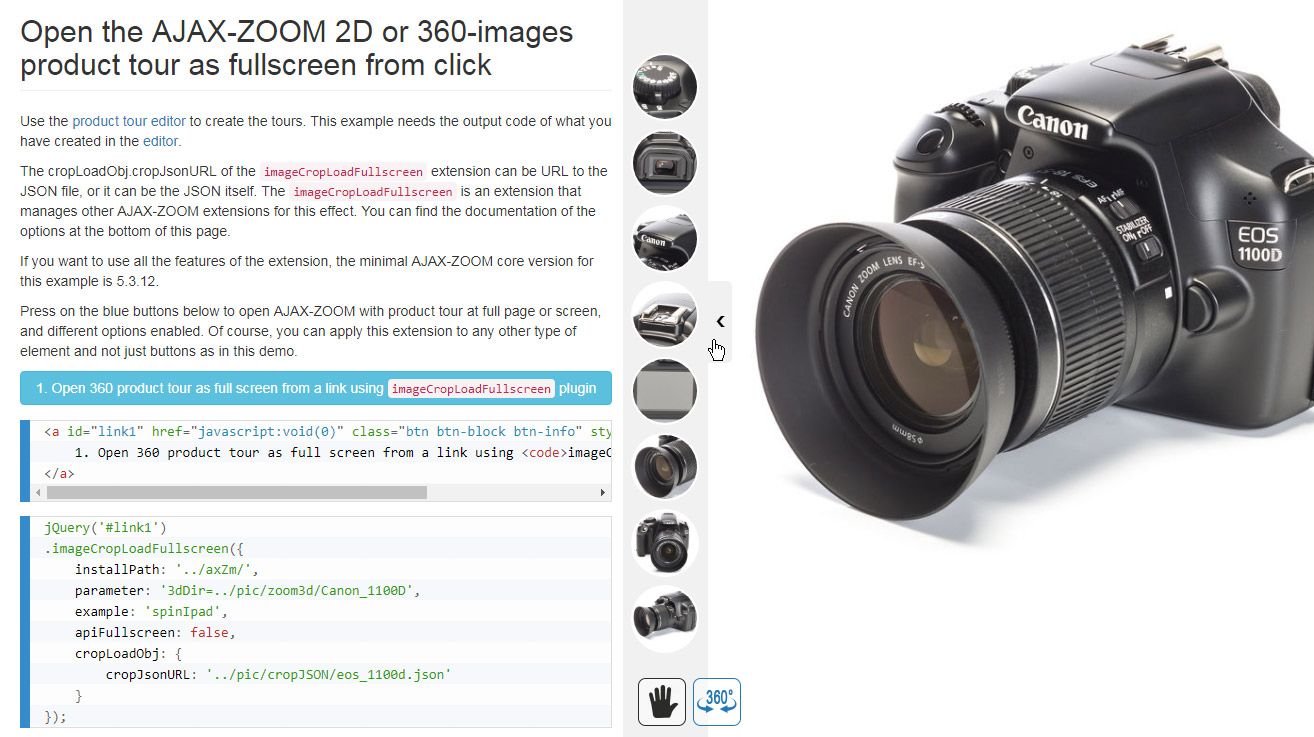
In diesem Tutorial wird eine grundlegende Handhabung von AJAX-ZOOM beschrieben. Es ist eine sehr einfache, aber nützliche Demonstration des Öffnens des AJAX-ZOOM 360 / 3D-Viewers oder einer Galerie mit einfachen Bildern im Vollbildmodus, wobei das Klick-Ereignis an ein beliebiges HTML-Element angehängt werden kann.
Um mit der Integration dieser Vorgehensweise beginnen zu können, müssen Sie nur einige JavaScript-Dateien in Ihr Template aufnehmen.
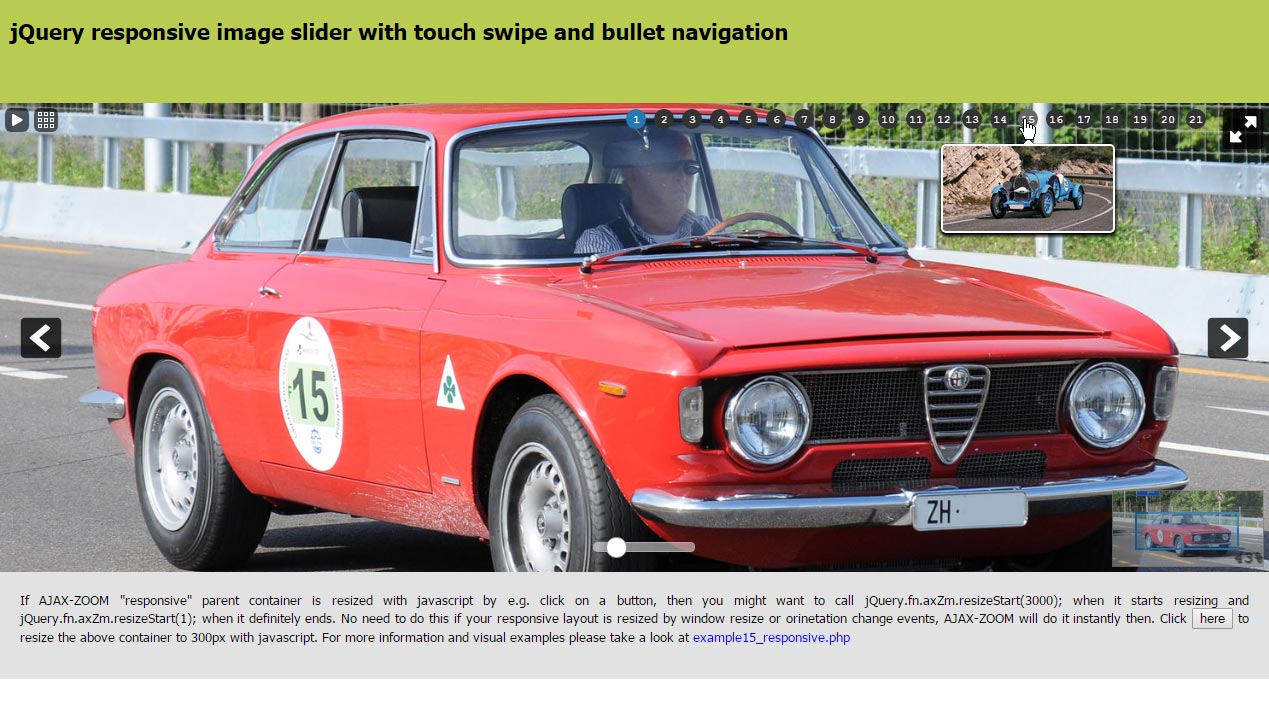
In diesem Beispiel wird versucht, eine weitere Erweiterung für AJAX-ZOOM zu erstellen, die den Viewer in einen Bilder Slider mit erweiterter Funktionalität verwandelt. Die Erweiterung fügt dem Viewer zusätzliche Funktionen wie die Navigation über Aufzählungszeichen (Bullet Navigation) mit Bildervorschau oder animierte Bildtitel mit Beschreibungen hinzu.
Alle zusätzlichen Funktionen, sowie viele häufig verwendete AJAX-ZOOM-Optionen werden über die HTML Konfigurationsbenutzeroberfläche festgelegt. Als Ergebnis generiert die Erweiterung einen Copy & Paste JavaScript-Code mit den Einstellungen, die sich von den Standardwerten der Erweiterung unterscheiden.
Alle genannten Funktionen, sowie die Konfigurationsoberfläche, werden durch den JavaScript-Code der Erweiterungsdatei generiert. Der Schreibstil des Codes in der Erweiterung ist sehr einfach. Sie kann daher als Demonstration für Entwickler dienen, die mithilfe von AJAX-ZOOM Ereignis-Hooks und der AJAX-ZOOM API generell erweiterte bzw. benutzerdefinierte Funktionalitäten erstellen möchten. Es steht Ihnen frei, diesen Code zu bearbeiten, Teile davon zu entfernen und neue Funktionen hinzuzufügen.
Responsive, volle Seitenbreite umfassende Implementierung der Ausgabe von Beispiel31.
Einige Optionen des Bildsliders unterscheiden sich von den Standardeinstellungen. Das Seitenverhältnis von dem übergeordneten Container des Viewers wird durch eine zusätzliche AJAX-ZOOM JavaScript Erweiterung gesteuert. Diese Art der Implementierung mit der Steuerung des Seitenverhältnisses ist optional, aber durchaus nützlich.
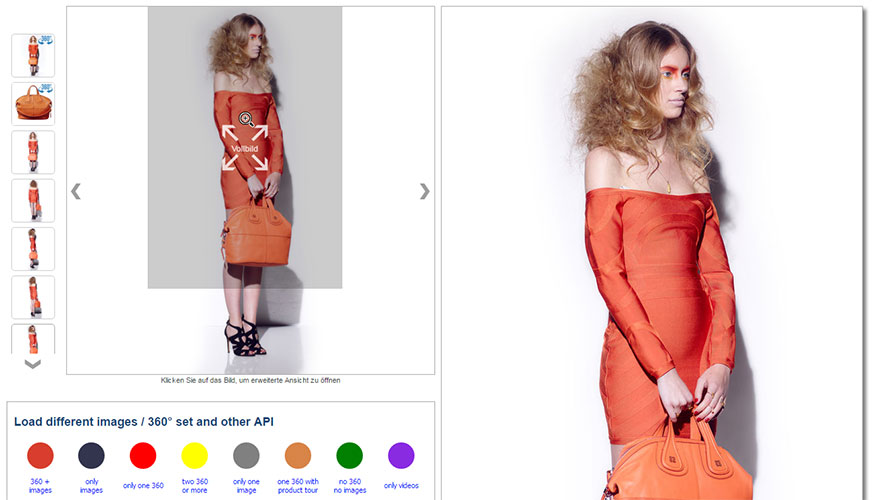
Dies ist eine der fortschrittlichsten Zooms beim Hover Erweiterungen mit optionalen 360-Grad Produktansichten, mehrstufigen 3D-Produktansichten, Videos, 360-Produkt-Touren und Hotspots.
Sie ist adaptiv, responsiv und bietet über 100 Einstellungen. Abhängig von beispielsweise einer Einstellung, wird die Erweiterung auf mobilen Geräten als Bildslider und auf Desktops als Mouseover Zoom angezeigt.
Die Bilder im Zoom-Fenster sowie die Vorschaubilder sind nicht die ursprünglichen Quellbilder mit hoher Auflösung. Die hochauflösenden Bilder werden erst angezeigt, wenn der Benutzer auf das Vorschaubild klickt. Bei Vollbild- oder je nach Einstellung innerhalb der responsiven modalen Box, wird das Originalbild durch den AJAX-ZOOM Viewer dargestellt. In dieser erweiterten Ansicht ist es weiterhin möglich, zwischen den Bildern und anderen Medientypen zu blättern.
Die Mediengalerie ist optional und kann vertikal oder horizontal platziert werden. In der Standardeinstellung, bestimmt die Erweiterung die am besten passende Position aus zwei möglichen automatisch. Eine fixierte Position ist natürlich auch möglich.
Wir integrieren diese Erweiterung in alle unsere Module für die Shopping Software. Sie ersetzt den Standard Bild-Viewer auf den Produktdetailseiten. Je nach Status der Modulentwicklung können Sie auch festlegen, dass der Viewer z.B. in einem Tab und nur für 360 Produktansichten angezeigt wird.
In Beispiel32 erfahren Sie mehr über subtile Unterschiede, die zusammen genommen den großen Unterschied dieser Erweiterung zu herkömmlichen Skripten ausmachen. In dem Beispiel können Sie auch zwischen einigen interessanten Optionen wechseln und die Änderungen sofort sehen. Am Ende dieser Seite finden Sie die vollständige Dokumentation und einige Beispielcodes.
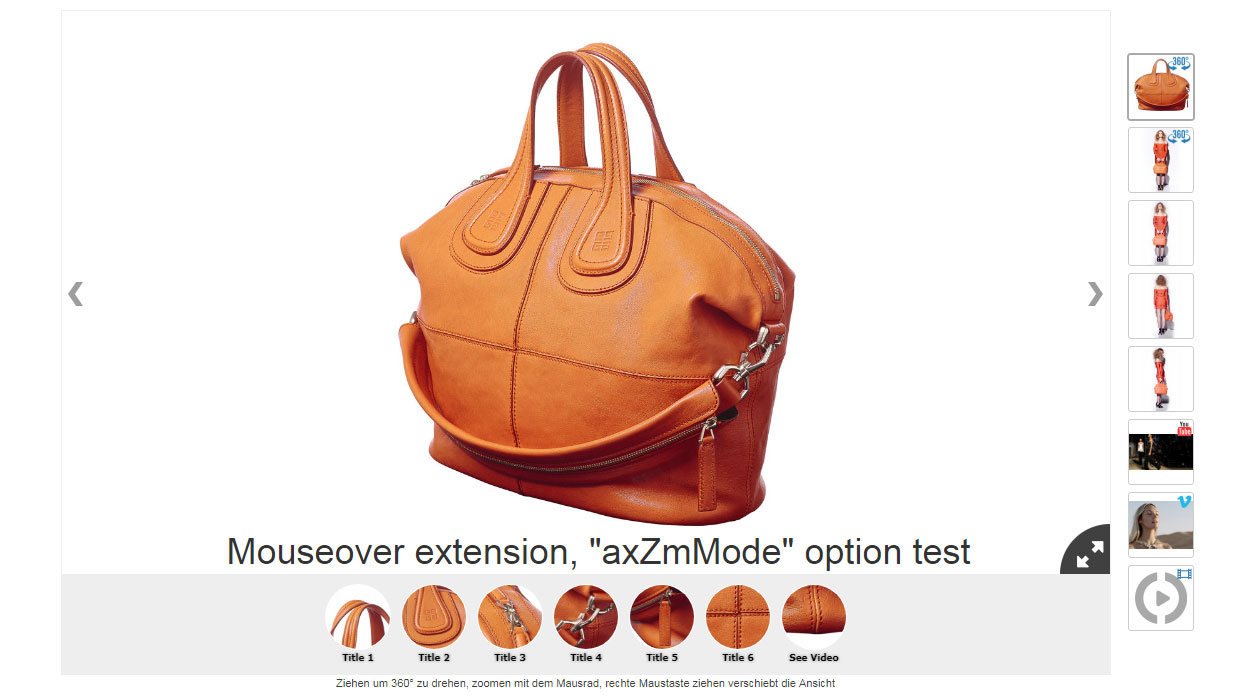
Wenn Sie die Option "axZmMode" der Hover-Zoom Erweiterung aktivieren, funktioniert sie wie die meisten anderen AJAX-ZOOM-Beispiele. Der Zoom Viewer mit dem tiefen Zoom und Bildkacheln-Technologie wird ohne Umwege angezeigt. Benutzer können mit dem Mausrad ein- und auszoomen oder auf Touch-Geräten mit zwei Fingern zoomen.
Wir haben diese Option zur der Hover-Zoom Erweiterung hinzugefügt, da sie bereits samt allen Optionen in mehreren AJAX-ZOOM E-Commerce-Modulen integriert ist. Es machte einfach keinen Sinn, ein anderes Beispiel zu implementieren und verschiedene Konfigurationsoptionen im Backend bereitzustellen.
Einige Optionen der Hover-Zoom Erweiterung, wie z.B. die Objektgalerie oder die Observation des Seitenverhältnisses, sind jedoch immer noch funktional und nützlich. Dies rechtfertigt völlig den kleinen Overhead im Vergleich zu der reinen AJAX-ZOOM Implementierung.
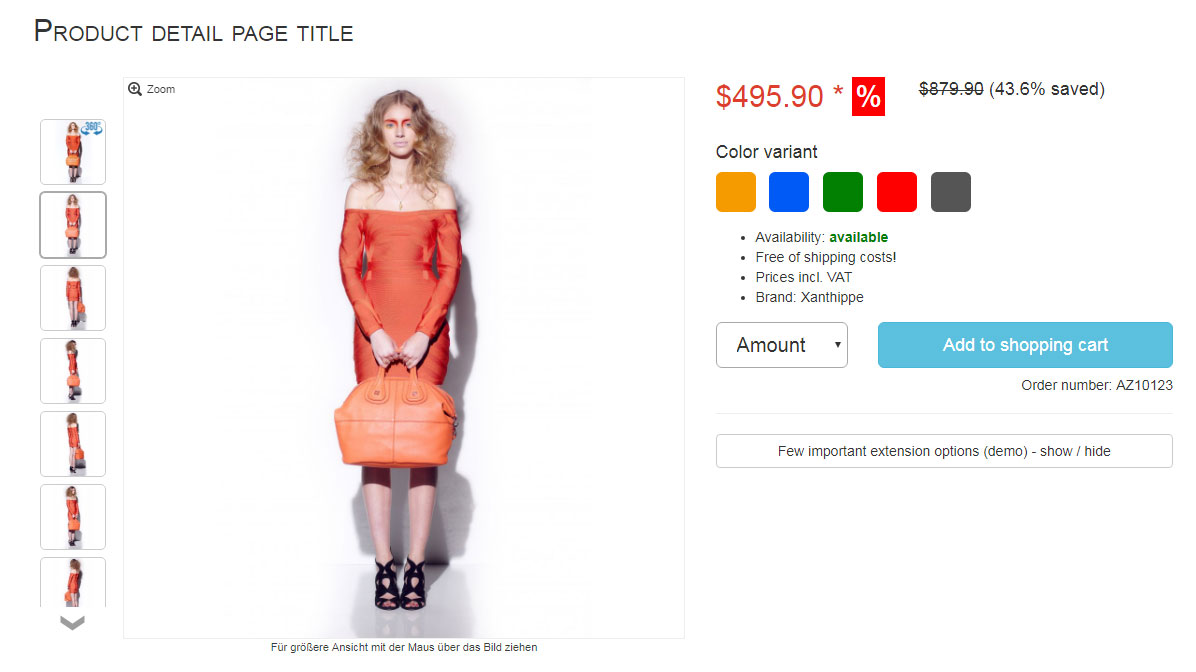
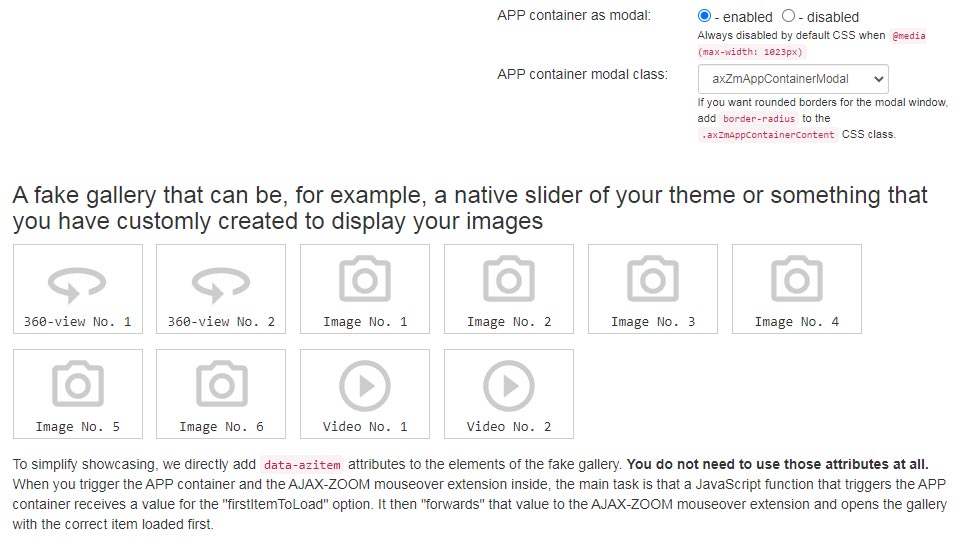
Integration der AJAX-ZOOM Mouseover-Erweiterung in fiktive Produktdetailseite mit Variantenauswahl. Die Variantenauswahl für Farben ist der funktionierende Teil auf dieser Produktdetailseite. Sie soll zeigen, dass man die Erweiterung an jegliche Konstellationen der Produkt Variationen anschließen kann. Auch hier können Sie einige wichtige Konfigurationseinstellungen ändern, die sofort wirksam werden.
Integration der AJAX-ZOOM Mouseover-Erweiterung innerhalb eines modalen APPs Containers. Die Erweiterung wird beim Klicken geöffnet und lädt als erstes ein definierbares Element in die Galerie.
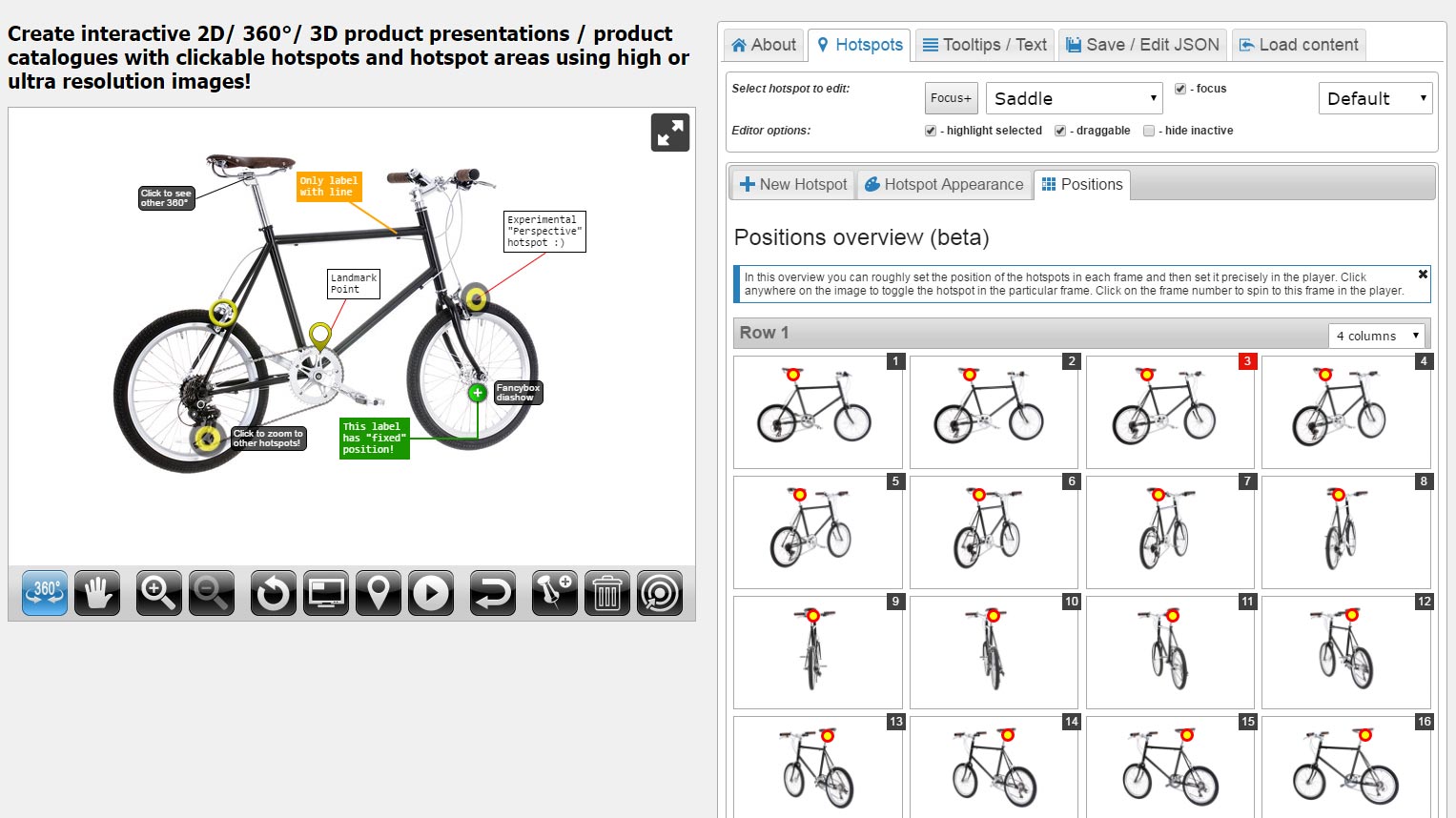
Mit dem Hotspot-Editor können Sie auf einfachen Bildern, sowie 360 / 3D Produktansichten anklickbare bzw. anderweitig interaktive Markierungen setzen. Durch den Editor werden die Bilder nicht verändert. Sie können also jederzeit neue Hotspots erstellen und die vorhandene löschen.
Standardmäßig speichert der Editor die Daten für Hotspots in eine JavaScript Datei. Sie können dann diese Datei in jedem AJAX-ZOOM Beispiel laden. In den Erweiterungen von AJAX-ZOOM finden Sie meistens eine Option, mit der Sie den Pfad zu der Datei definieren können. Je nach Erweiterung können Sie auch den Code auch aus der Hotspot-Datei oder direkt aus dem Editor in den Wert dieser Option kopieren. Jedenfalls sollte das Laden von Hotspots, die mit diesem Editor erstellt wurden, nicht problematisch sein.
Alternativ zum Speichern der Hotspots in einer JavaScript-Datei können Sie den Editor so einstellen, dass die Daten von jeglicher Quelle abgerufen und darin gespeichert werden, z.B. in eine Datenbank. In unseren E-Commerce Modulen, wo dieser Editor ein Teil der Administratoroberfläche ist, werden die Daten ebenfalls in eine Datenbank gespeichert. Hier erfahren Sie mehr darüber.
Derzeit bietet der Editor zwei Arten von Hotspots: einen regulären Punkt und einen rechteckigen Bereich. Rechteckbereiche werden beim Zoomen synchron vergrößert. In einer der zukünftigen Version planen wir auch Polygone für Hotspot-Bereiche zu implementieren. Die Positionierung der Hotspots erfolgt spielerisch per Drag & Drop.
Der Editor bietet für Hotspots verschiedene Interaktionen wie modale Boxen mit zusätzlichem Inhalt an. Es gibt auch verschiedene Labels bzw. Beschriftungen und Verbindungslinien dazwischen. Neben diesen integrierten Funktionen können Sie Ihre benutzerdefinierten JavaScript-Funktionen beim Klick ausführen lassen.
Dieser Hotspot-Editor basiert ausschließlich auf den öffentlichen API-Methoden. Daher wird dieser Editor nicht unbedingt benötigt, um Hotspots auf 360-Spins oder normalen Bildern anzuzeigen. Sie können Hotspots aus anderen Datenquellen dynamisch erzeugen und wieder entfernen. Alle API-Methoden und Eigenschaftstypen des Hotspot-Datenobjekts sind dokumentiert, wobei dies natürlich etwas für Entwickler ist. Als normaler Benutzer sollten Sie diesen Editor verwenden oder von ihren technischen Mitarbeitern den Editor in Ihren Workflow integrieren lassen.
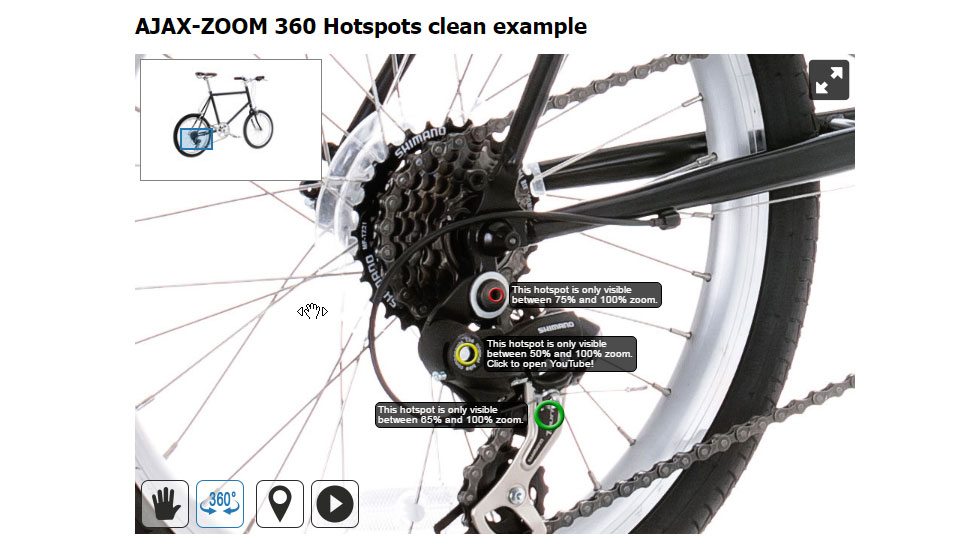
Sauberes (ohne zu viel redundanten Code) Beispiel mit einem 360-Grad-Produktspin und extra übermäßiger Nutzung von Hotspots.
Es gibt keinen großen Unterschied zwischen anderen 360-Grad-Spin Implementierungen,
mit der Ausnahme, dass Hotspots mithilfe der $.fn.axZm.loadHotspotsFromJsFile Methode im AJAX-ZOOM onLoad Ereignis geladen werden.
Der zweite Unterschied besteht darin, dass dieses Beispiel über zusätzliche Elemente der Benutzeroberfläche verfügt.
Es gibt eine Umschalttaste für Wiedergabe / Pause und Hotspots Ein / Aus Tasten.
In dem Beispiel werden die Schaltflächen per JavaScript definiert.
Diese Hotspots im Beispiel wurden mit dem Hotspot-Editor erstellt.
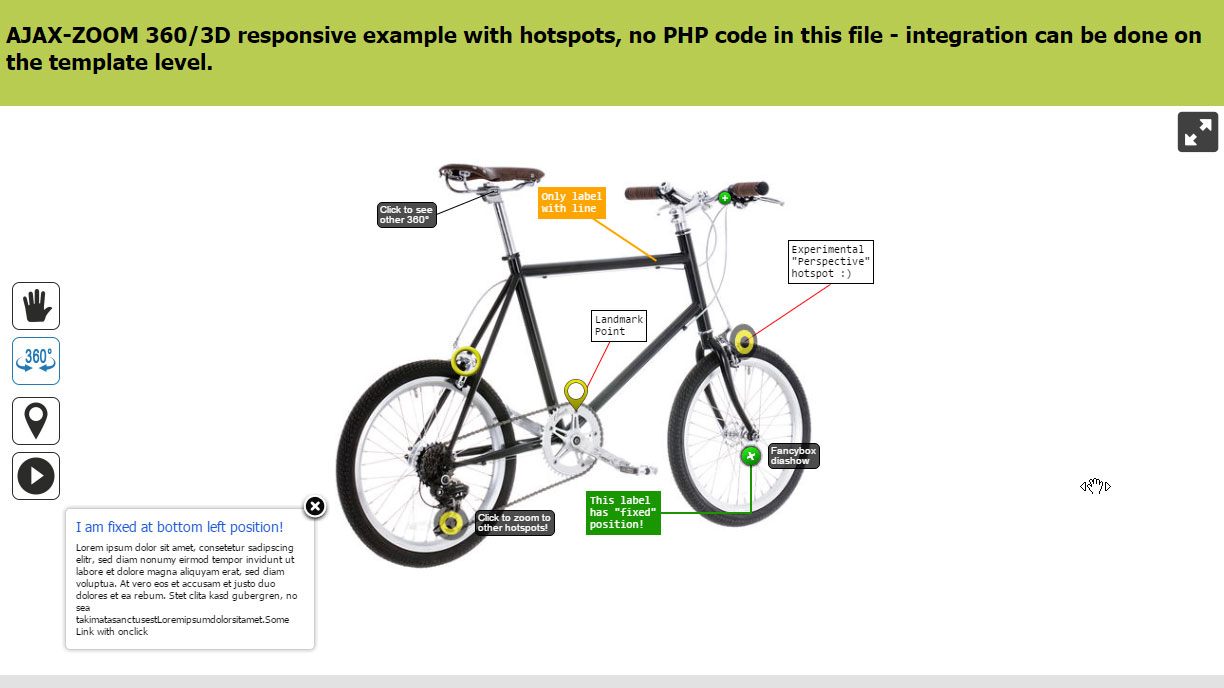
Ganzseitige 360-Grad-Produktspin Ansicht mit Hotspots. In diesem Beispiel wird der Viewer beim Laden geöffnet und deckt das gesamte Browserfenster ab. Der Benutzer kann ihn weiter auf die Vollbildansicht ausdehnen.
Wenn Sie diesen 360-Viewer mit Hotspots integrieren möchten, jedoch nur eingeschränkten Zugriff auf das Frontend haben, können Sie ihn mithilfe eines responsiven Iframe-Elements integrieren. Der Viewer stellt sich automatisch auf die Größe des Iframes ein.
Eine 360 Grad Produktanimation mit zusätzlichen hotspots, welche in ein container mit variabler Höhe und Breite geladen ist.
Diese Demo bezieht sich direkt auf die AJAX-ZOOM Hotspots Funktionalität. Die Aufgabe bestand darin, ein Beispiel mit der Möglichkeit zu erstellen, Teile eines Bildes aus Daten in externen Quellen hervorzuheben. Bei dieser speziellen Implementierung handelt es sich bei den Daten um ein OCR-Schema, das in XML-Dateien gespeichert wird. Einige OCR-Software bietet die Möglichkeit, Koordinaten (x1, y1, x2 und y2) der erkannten Wörter in ihrem Schema zu speichern. Diese Koordinaten sind für AJAX-ZOOM ausreichend, um mit Hilfe der AJAX-ZOOM Hotspot-API Überlagerungen zu erstellen bzw. zu entfernen und zwar unabhängig von dem Ansichtsverhältnis oder Zoomstufe.
In dem Beispiel können die Benutzer im "Autosuggest" Suchfeld nach Wörtern suchen. Die Ergebnisse werden unter dem Suchfeld angezeigt und nach der Seitennummer und Suchnummern gruppiert. Die Benutzeroberfläche im aktuellen Zustand ist ein Proof of Concept. Sie soll lediglich zeigen, dass die Funktionalität vorhanden ist und dass sie funktioniert. Alle Seiten ohne Ergebnisse werden vorübergehend ausgeblendet. Wenn der Benutzer auf eine Nummer klickt, schaltet der Viewer zur entsprechenden Seite und zoomt auf die ausgewählte Stelle. Das gefundene Wort wird hervorgehoben.
Die standardmäßig unterstützten OCR-Schemas sind "hOCR" und "ALTO". Es ist jedoch leicht möglich, die Software an jedes andere Schema anzupassen. Noch besser wäre es, die Daten aus XML-Dateien in einer Datenbank zu speichern und dort nach Übereinstimmungen zu suchen. Das würde die Suche in großen Archiven sehr erleichtern.
Das Wechseln zwischen Bildersets (Bücher, Zeitungen usw.) ist für AJAX-ZOOM API-Methoden kein Problem. Da dieses Beispiel jedoch ein Entwurf ist, endet die Herausarbeitung an diesem Punkt. Ohne weitere Anpassungen ist es für gescannte Schriften mit einer Länge von 100 - 200 Seiten effizient einsetzbar. Generell ist es ein perfektes Softwaretool für Museen, digitale Archive und andere digitale Verlage. Als Entwickler kannst Du diese Demo mit deinem Code erweitern.
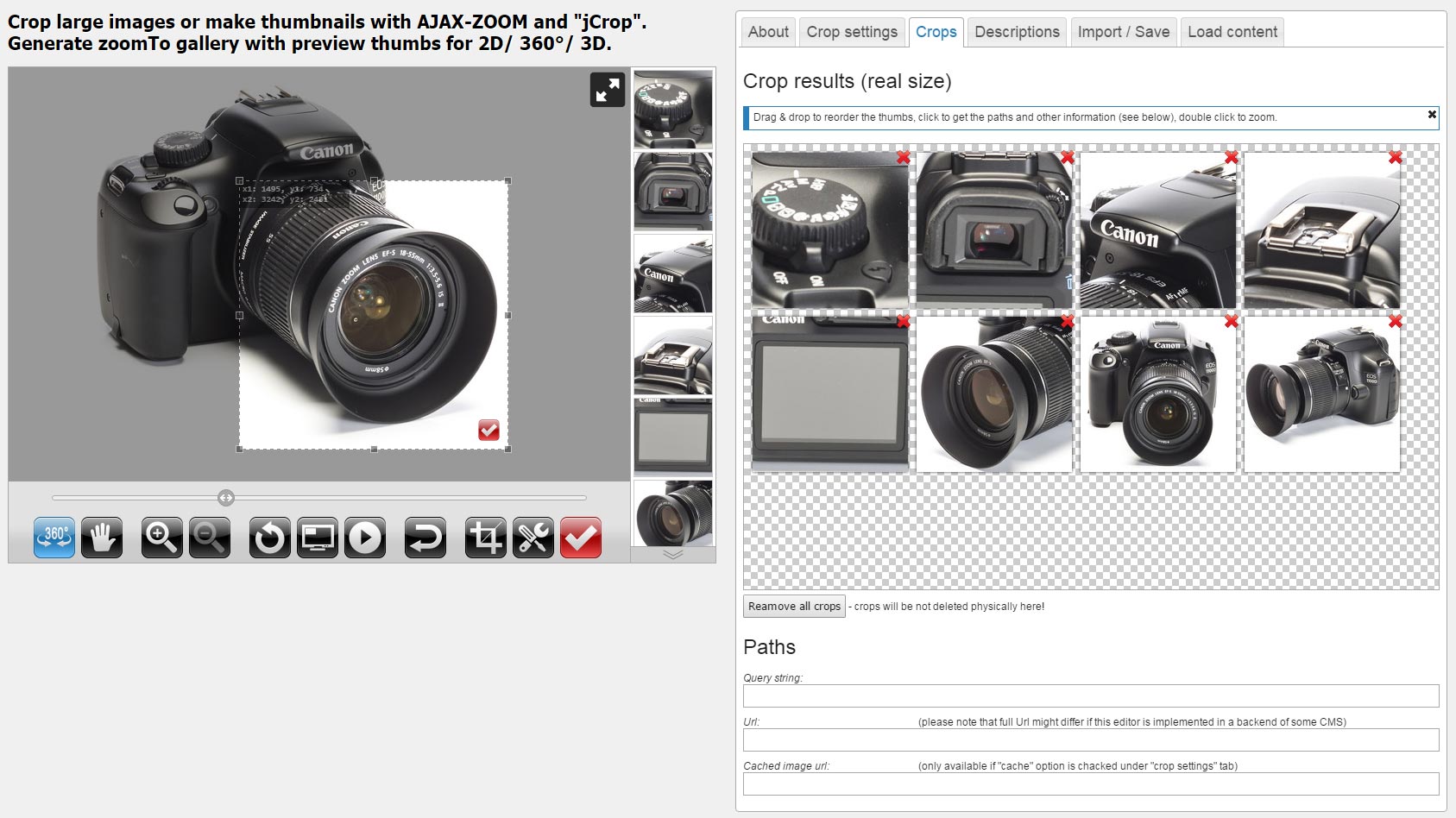
AJAX-ZOOM hat eine elementare Fähigkeit, Teile eines Bildes zuzuschneiden und sie zu speichern. Im Beispiel10 gibt es eine Demo dieser grundlegenden Fähigkeit und eine Beschreibung der zugehörigen API-Funktionen. Wenn man diese Funktion mit anderen beeindruckenden AJAX-ZOOM-Fähigkeiten, Erweiterungen und vor allem 360 Ansichten kombiniert, kommt das heraus, was Sie hier sehen können. Wir benennen Projekte immer noch als Beispiele und geben ihnen eine Nummer. Tatsächlich ist dies kein Beispiel, sondern ein hervorragender, voll ausgestatteter Produkt-Tour Konfigurator. Es ist sowohl auf 360 Produktansichten, als auch Bilder anwendbar.
Die Leichtigkeit, mit der praktisch jedermann solche Touren erstellen kann, ist wirklich phänomenal. Mit dem Zuschneidewerkzeug definieren Sie einen Bereich, das von besonderem Interesse ist, und klicken dann auf die Zuschneide Taste. Mehr ist nicht erforderlich. Der Ausschnitt ordnet sich automatisch neben dem Viewer in einer Galerie an, wobei die Reihenfolge der Miniaturansichten in der Galerie während des Prozesses keine Rolle spielt. Die Reihenfolge ist später änderbar.
Wenn der Benutzer in der Frontansicht auf ein Miniaturbild klickt, dreht sich die 360-Ansicht und zoomt auf exakt die Position, die Sie zuvor ausgewählt haben. Für diese synchrone oder sequentielle Animation können Sie aus verschiedenen vordefinierten Effekten wählen.
Wenn Sie eins der Interessensbereichen weiter beschreiben möchten, können Sie dies im selben Editor vornehmen. Nachdem die Animation endet, wird eine Schaltfläche mit dem Titel dieses Bereichs angezeigt. Durch Klicken auf diese Schaltfläche wird ein Überlagerungsfenster mit Ihrer Beschreibung in einer beliebig lokalisierten Sprache geöffnet.
Neben dem einfachen Text, können Sie der Beschreibung ein Video, Bilder und sogar eine andere Instanz des AJAX-ZOOM Viewers mit einer zoombaren Ansicht oder eine weitere 360-Rotationsansicht hinzufügen.
In unseren E-Commerce Modulen finden Sie diesen Produkt Tour Editor bereits integriert und sofort einsatzbereit. Wenn Sie es ein paar Mal verwendet haben, können Sie diese Touren in weniger als einer Minute ohne technischen Wissen erstellen.
Zum Schluss bleibt zu sagen, dass Sie diese 360-Touren mit den Hotspots kombinieren können. Dies ist nicht notwendig, eröffnet aber unendlich weiteren Potenzial für Ihre Kreativität.Alle Ihre Konfigurationen werden in JSON Format wahlweise in eine JSON Datei oder in die Datenbank via einen Controller abgespeichert. Die eigentliche Frontend Darstellung erfolgt dann über einen der abgeleiteten example35. Sie können aber die 360 Produkttouren auch dem example32 hinzufügen.
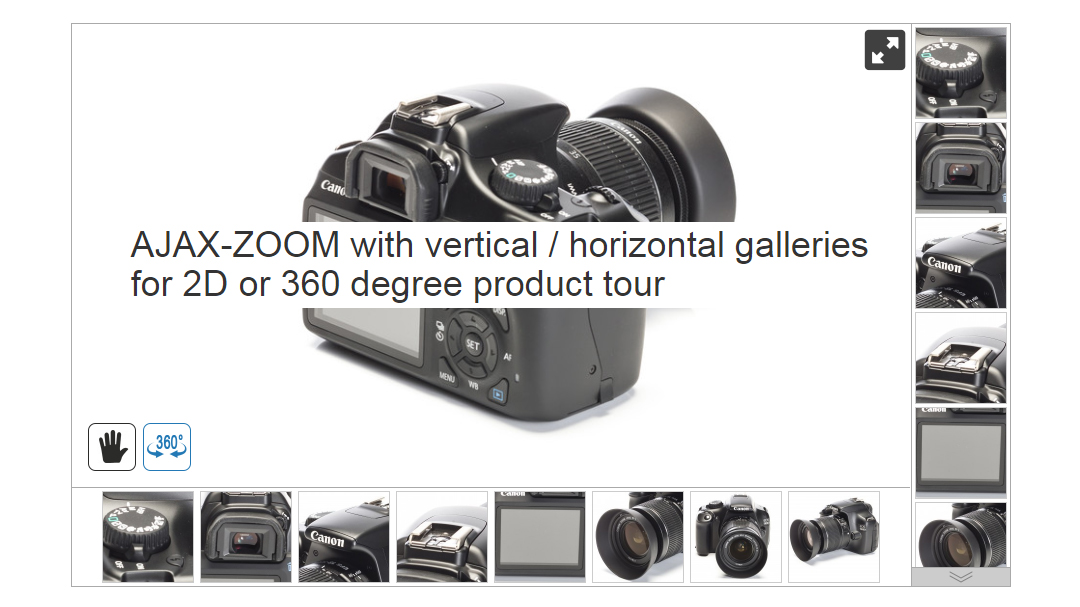
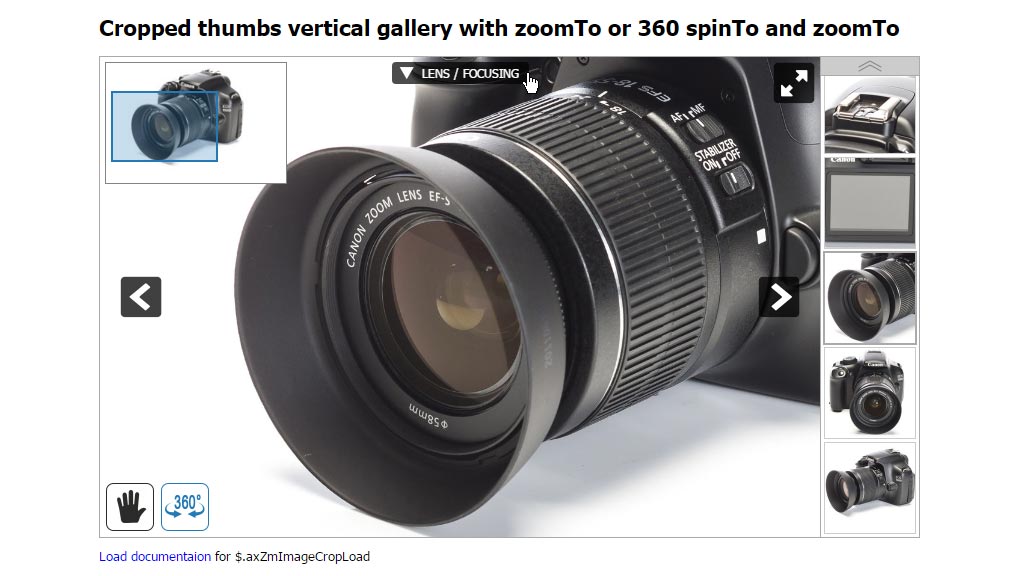
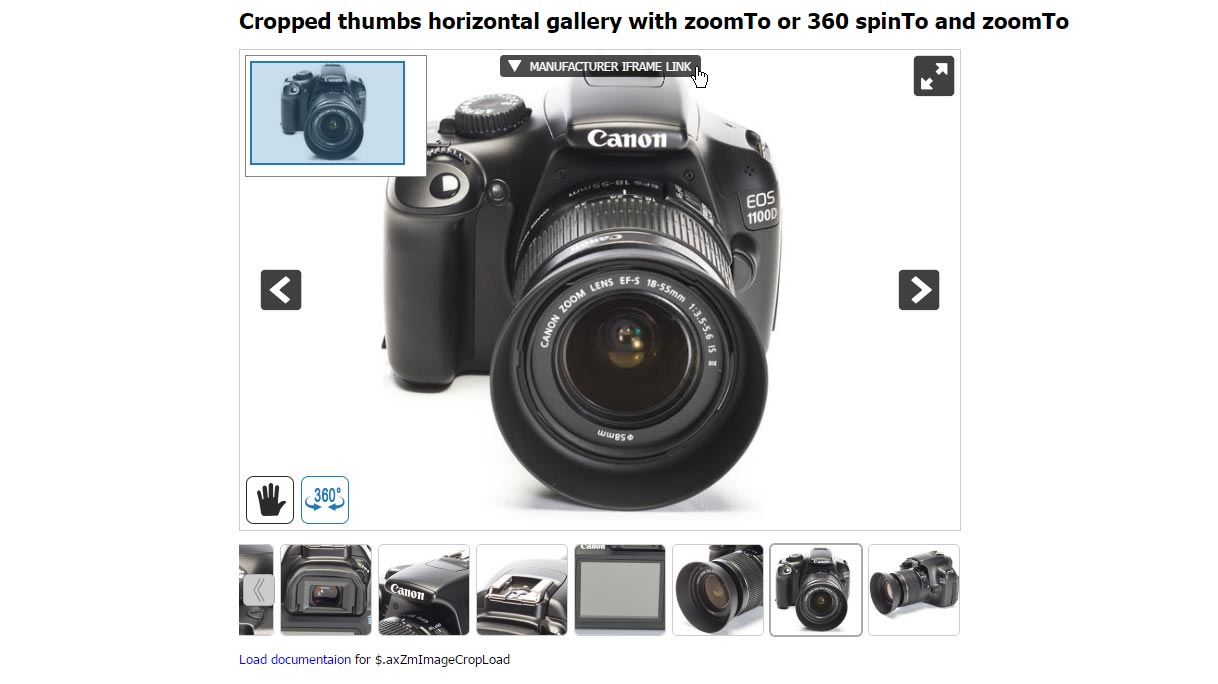
Dieses Beispiel ist eine responsive Vorlage zum Präsentieren von 360-Grad-Produkttouren oder hochauflösenden Bildtouren mit adaptiv aktivierter vertikaler oder horizontaler Galerie.
Je nach Bildschirmgröße und Bildschirmproportionen erscheint die Galerie entweder rechts oder unter dem AJAX-ZOOM Viewer.
Verwenden Sie den Produkt-Tour Editor, um diese Touren zu erstellen. Dieses Beispiel benötigt den Ausgabecode dessen, was Sie im Editor erstellt haben.
In diesem Beispiel wird die vertikale Galerie mit Produkttour rechts vom Viewer angezeigt.
In example35, dem Editor für das Erstellen von Produkttouren, können Sie festlegen und beschreiben, welche Teile einer 360-Ansicht, eines einfachen Bildes oder einer Galerie Sie hervorheben möchten. Das Erstellen von Produkttouren ist ein einfach zu verwendender Prozess. Wenn Sie eines unserer Module für Ihre E-Commerce-Lösung verwenden, finden Sie diesen Editor im Backend als einsatzbereit.
Für die manuelle Integration der Produkttour verwenden Sie bitte eines der Beispiele ab 35. Sie können auch example32 dafür verwenden.
Diese Vorlage fügt die horizontale Produkttour Galerie unter dem Viewer hinzu.
Für die manuelle Integration der Produkttour verwenden Sie bitte eines der Beispiele ab 35. Sie können auch example32 dafür verwenden.
Um diese Touren und Daten zu erstellen, die Sie in diesen Beispielen verwenden können, verwenden Sie bitte den Produkttour Editor.
Dies ist ein Beispiel, bei dem für die Produkttouren Galerie mit Miniaturbilder kein Slider verwendet wird.
Stattdessen platziert der Code die Miniaturansichten in einen frei definierbaren Container mit freien Layout.
Die Miniaturansichten ordnen sich in eine UL > LI HTML-Struktur ein.
Sie können die Miniaturansichten weiter mit adaptiven bzw. responsiven CSS formatieren oder via einem Drittanbietern JavaScript Plugin diese in einen anderen Slider integrieren.
Um die Daten für diese Produkttour zu erstellen, verwenden Sie bitte den Produkttour Editor. Darin wird eine JSON-Datei erzeugt, die Sie in diesem und anderen Beispielen verwenden können.
Dieses Beispiel zeigt eine Produkttour mit Galerie, die in einem responsiven Container mit voller Seitenbreite platziert ist.
Die Größe der Tour wird automatisch angepasst, wenn die Größe des Browserfensters geändert wird. Sie wird nicht angepasst, wenn Sie die Größe des übergeordneten Containers über JavaScript ändern. In diesem Beispiel können Sie testen, wie Sie den Größenänderungsprozess starten und ihn über JavaScript synchronisieren.
Zur Erstellung der für diese Touren erforderlichen Daten verwenden Sie bitte den Produkt-Tour Editor. Es generiert XML-Daten, die Sie dann in diesem oder anderen AJAX-ZOOM-Beispielen verwenden können, mit der Möglichkeit, Produkttouren einzufügen. Neben Beispielen, die mit 35 beginnen, unterstützt die Mouseover Zoom Erweiterung die Produkttouren.
Dieses Beispiel zeigt, wie Sie die AJAX-ZOOM-Produkttour als Vollbild oder Browserfenster von einem Klickereignis aus öffnen können.
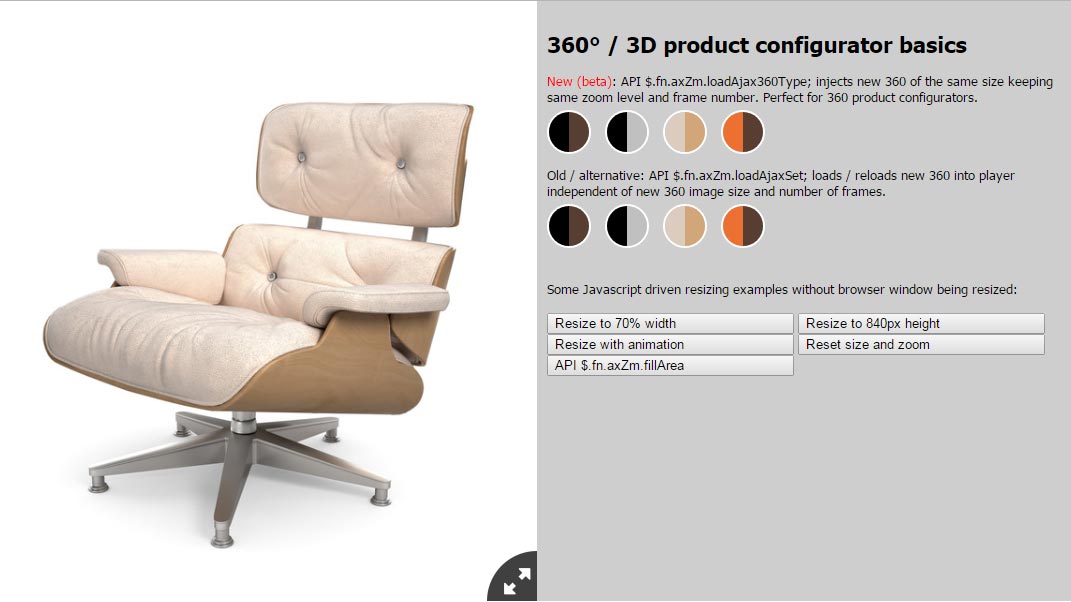
Der AJAX-ZOOM 360 Viewer kann mit seinen API-Methoden zwischen 360-Produktansichten wechseln.
Eine der Methoden ist $.fn.axZm.loadAjaxSet.
Wenn angewandt, behält eine 360-Ansicht beim Wechsel die Bildnummer, jedoch nicht den Zoom-Status bei.
Mit der $.fn.axZm.loadAjax360Type Methode dagegen, können Sie zwischen 360 Produkt-Spins wechseln, ohne den Zoom-Status zu verlieren.
Diese Methode ist ideal für 360 Produkt Konfiguratoren.
In diesem Beispiel ist es möglich, diese beiden Methoden innerhalb einer responsiven Integration vergleichsweise auszuprobieren, was ebenfalls in der Vollbildansicht funktioniert.
Dieses Beispiel ist ein Proof of Concept, in dem mehrere nicht standardmäßige AJAX-ZOOM Optionen, API und Ereignis-Hooks verwendet werden, um einen besonderen 360 Grad Produktviewer zu entwickeln.
Innerhalb des responsiven Layouts wird der Viewer links vom Container mit den Beschreibung und Farbvarianten des Produkts angezeigt.
Die Zoom-Funktion ist deaktiviert.
Wenn der User auf den Viewer klickt, wird anstelle des Zoomens der 360 Viewer in einem Modalen Fenster geöffnet.
In diesem Fenster wird die 360-Ansicht automatisch soweit vergrößert, dass die gesamte Fläche des Fensters abgedeckt ist.
Das Ergebnis ähnelt der background-size: cover in CSS.
Am unteren Rand der Modal Box befindet sich eine halbtransparente Überlagerung mit zusätzlichen Text- und Oberflächenelementen. Neben den gleichen Schaltflächen zum Wechseln zwischen den Variationen des Produkts, erzeugt der Code beschriftete Schaltflächen mit Bezeichnungen der Bereiche in der Produktdrehung, die vom besonderen Interesse ist. Beim Klick dreht und zoomt der Viewer die Ansicht zu der ausgewählten Stelle.
Sie oben beschriebene Funktionalität ähnelt der AJAX-ZOOM 360-Produkttour.
Jedoch wird hier lediglich der benutzerdefinierte Code und die AJAX-ZOOM $.fn.axZm.spinTo API-Methode verwendet.
Es gibt keine Miniaturbildgalerie und es werden keine anderen Erweiterungen verwendet.
Dementsprechend sind keine Daten aus dem Produkt-Tour Editor erforderlich!
Wenn jedoch Daten aus der Produkttour verfügbar wären, könnten Sie als Entwickler ohne Zweifel den benutzerdefinierten Code dieses Beispiels anpassen,
um ihn für das Beispiel zu interpretieren.
Der gesamte Code, mit dem diese Funktionalität realisiert wird, ist in dem Quellcode dieses Beispiels zu finden. Der Code ist kommentiert, sodass Sie als Entwickler ihn schnell verstehen können und an Ihre Anforderungen anpassen.
Comments (4)
Leave a Comment

Um Live-Support-Chat nutzen zu können wird Skype vorausgesetzt.
Sollte Live-Support-Chat über Skype nicht sofort zu erreichen sein, dann hinterlassen Sie bitte im Skype eine Nachricht oder schreiben Sie uns eine Email über die Kontakt Seite.
Jede Anfrage wird beantwortet!




























































In console: Ioncube loader is not installed properly or is not running. You have chmod /axZm directory and/or php files in it to some high value, so they are not executed because of server security settings. You have made an error while editing the PHP files. Your server does not have enough RAM to generate the image tiles.
But it is installed correctly. There is at least 12GB ram in the machine and all the settings accordingly to the manual from ioncube. When I checked php configuration there was no errors or messages about any problems so .....