This example intends to show two things - UI options and 3D views.

First is that it is possible to achieve full control over 360 spin and even handling of a 3D object view with just two control buttons.
However, even if you remove these buttons the user is still able to spin and rotate the 3D product view.
In this example configuration, there is no navigation bar, and the UI spin slider element does not show as well.
If you want to remove the remaining two buttons, the option name you are looking for is mNavi.
If you also want to remove the "image map" appearing at the top left when you zoom in, you can do so by setting the useMap option to false.
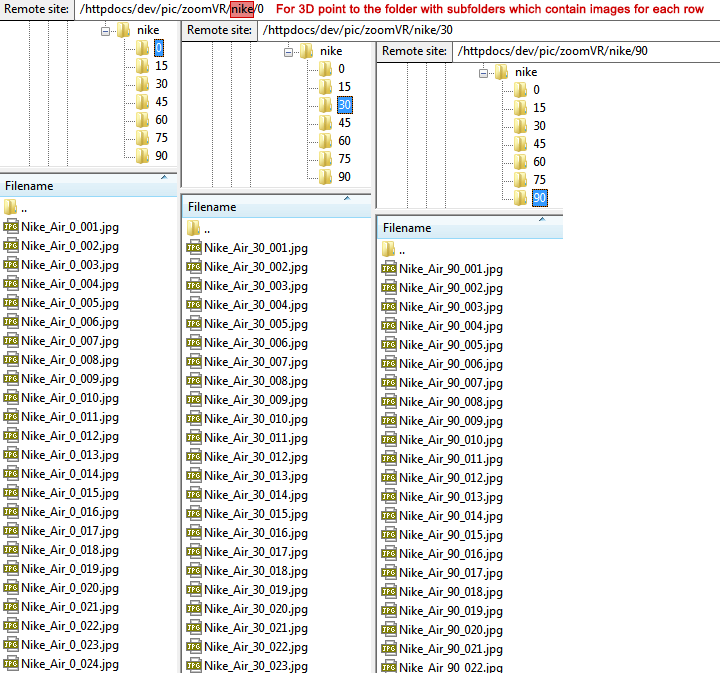
Secondly, the example object loaded into the viewer on this website is a multilevel (multi-row) 3D product view. As of AJAX-ZOOM viewer configuration, there is no difference between a 360 view and 3D product view. AJAX-ZOOM differentiates between a 360-view and 3D view by the file structure it finds in the folder you pass to the viewer. For 360 views and 3D views, we use the same 3dDir parameter, which is equally the path to a 3D view or a single 360-view.
For single row 360-views, the software expects to find images directly under that exact folder you define in the 3dDir parameter.
Whereas for 3D multi-level views, AJAX-ZOOM expects to find subfolders under the path value of the 3dDir parameter and no other images directly under this path.
The subfolders should contain an equal amount of images for each row of the 3D object.
For 3D, there should be at least two rows (subfolders),
but you are not limited to any reasonable number and could have, e.g., nine rows or more.
The number of images in each row (subfolder) must be equal, and the resolution for all images must be same too.
That is very important because otherwise, AJAX-ZOOM complains about it and does not show your 3D product view.
Consider a 3dDir parameter you define for your 3D view: ajaxZoom.parameter = "example=17&3dDir=/pic/zoomVR/nike";
Images of each row of a 3D product view situate in subfolders and not directly under this path:
e.g. /pic/zoomVR/nike/0,
/pic/zoomVR/nike/15,
/pic/zoomVR/nike/30,
/pic/zoomVR/nike/45,
/pic/zoomVR/nike/60,
/pic/zoomVR/nike/75,
/pic/zoomVR/nike/90;
It is not important how you name these subfolders (e.g. it could be row1, row2 ...).
You also do not need to define these subfolder names anywhere.
AJAX-ZOOM will automatically detect them and proceed all the images in them as 3D product view.
If you did not understand the above or would like to get some additional knowledge about AJAX-ZOOM 3D product rotations, please check this link to see if it is more informative this link.
You can find more examples of the 360 product photography and information on 360° spins in example15. Also, please view the documentation page and especially the options to adjust the 360 spins to get an idea about what else you can set to individualize your product presentations.