AJAX-ZOOM Demo
AJAX-ZOOM Beispiele mit einer Modalbox
Öffnen des AJAX-ZOOM Viewers in einer Lightbox / Modal-Fenster über einen Link (Klick Ereignis) innerhalb eines Iframes.
Der Inhalt kann eine 360-Grad-Produktdrehung, eine 3D-Produktansicht, eine Galerie oder ein einfaches Bild sein. Das Beispiel verwendet den neien AJAX-ZOOM APP container, die Fancybox und die Colorbox jQuery Erweiterungen, um die Vorgehensweise zu veranschaulichen.
Öffnen des AJAX-ZOOM Viewers in einer Lightbox / Modal-Fenster über einen Link (Klick Ereignis) als AJAX aufgerufener Inhalt.
Der Inhalt kann eine 360-Grad-Produktdrehung, eine 3D-Produktansicht, eine Galerie oder ein einfaches Bild sein. Das Beispiel verwendet den neien AJAX-ZOOM APP container, die Fancybox und die Colorbox jQuery Erweiterungen, um die Vorgehensweise zu veranschaulichen.
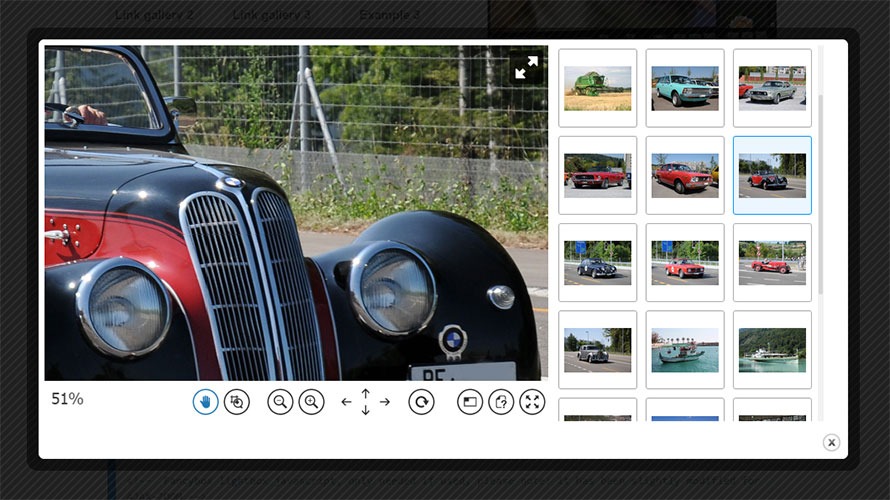
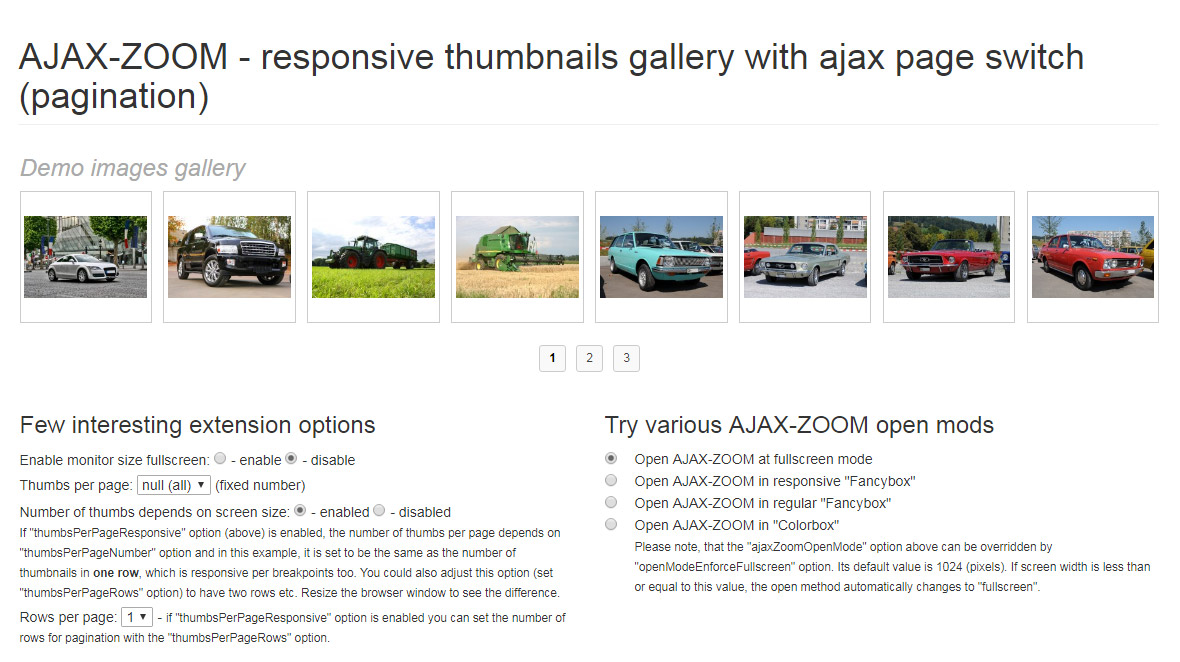
Ein Beispiel für das Erstellen einer Miniaturansichten Galerie im responsiven CSS Raster und Anzeigen großer Bilder mit Zoom Funktion beim Klick.
Der AJAX-ZOOM Viewer kann in einem modalen Fenster (adaptive Fancybox), als Überlagerung des gesamten Browserfensters oder im Vollbildmodus geöffnet werden.
Der gesamte externe CSS- und JavaScript-Code zum Erstellen einer solchen Galerie ist in einer AJAX-ZOOM Erweiterung bzw. jQuery-Plugin zusammengefasst.
Die Optionen dieses $.azThumbGallery Plugins umfassen Paginierung, Größe der Miniaturansichten, Anzahl der Miniaturansichten in einer Reihe und viele andere nützliche Funktionen.
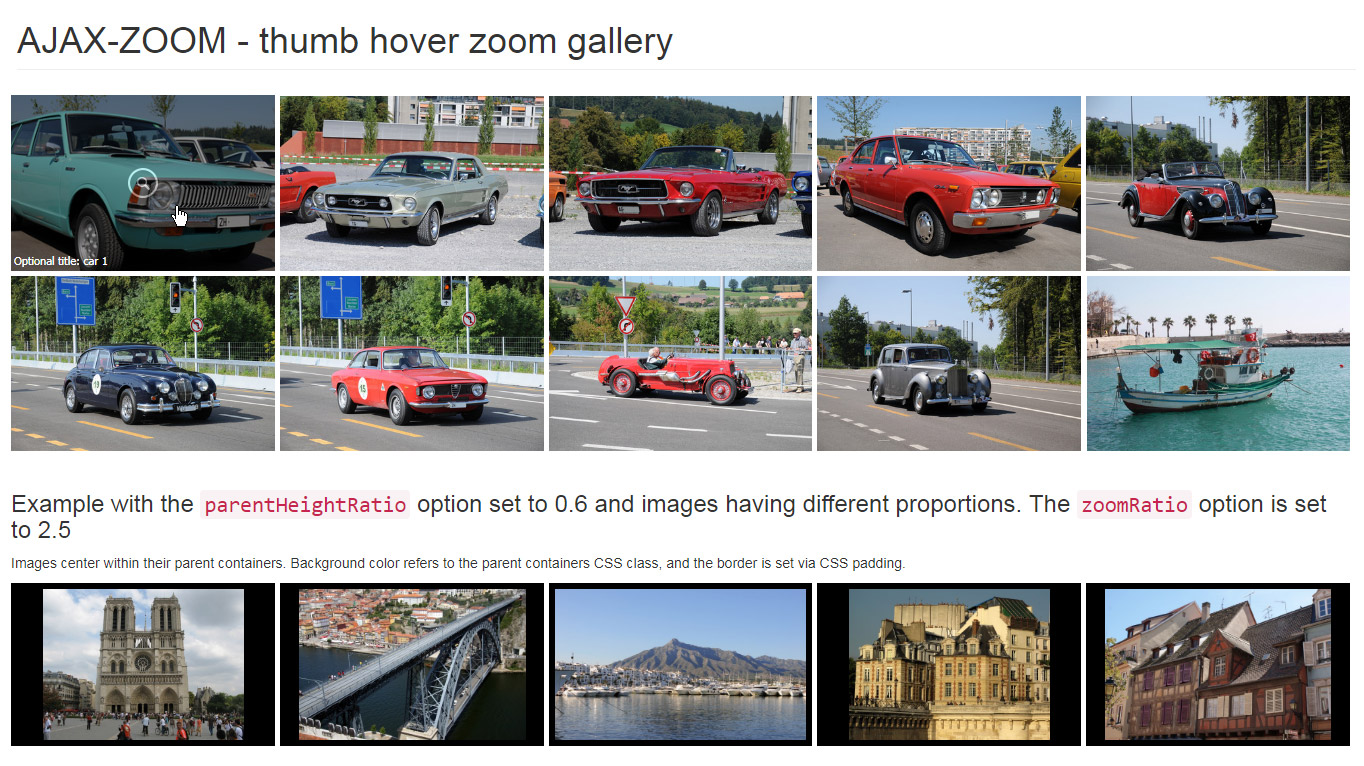
Responsive Miniaturansichten Galerie mit "Hover-Zoom" Effekt und diversen weiteren Optionen.
Beim Klick auf die Miniaturansicht öffnet sich AJAX-ZOOM Viewer wahlweise in einer (responsiven) Fancybox oder sofort als Vollbild bzw. volles Browserfenster.
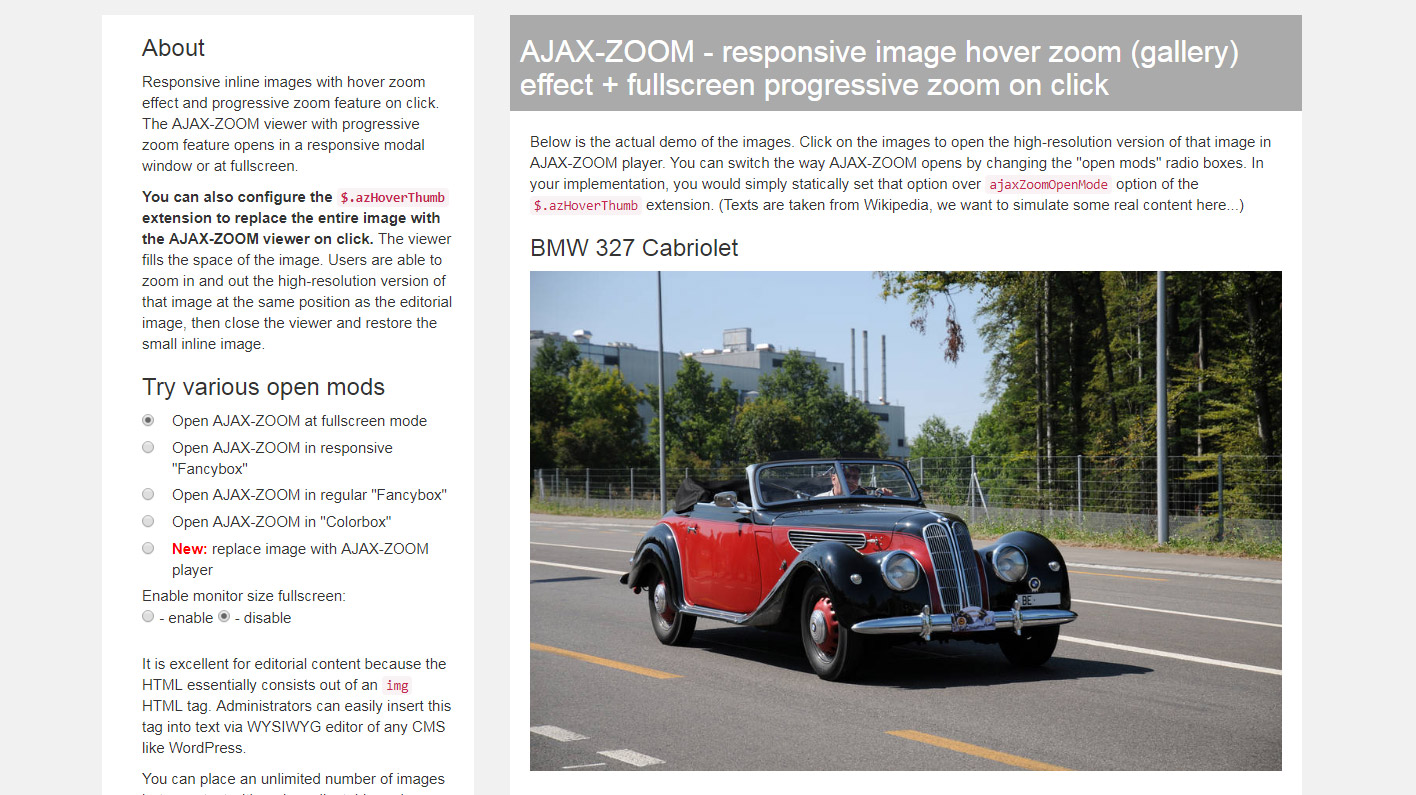
Responsive Bilder im Text mit Hover-Zoom-Effekt und progressiver Zoom-Funktion beim Klicken. Der AJAX-ZOOM-Viewer wird in der responsiven Fancybox oder im Vollbildmodus geöffnet.
Sie können die Erweiterung auch so konfigurieren, dass das einfache Bild beim Klicken mit dem AJAX-ZOOM-Viewer ersetzt wird. Der Zoom-Viewer wird anstelle des Bildes geladen. Der Benutzer kann den Zoom-Viewer schließen und das einfache Bild im Text wiederherstellen.
Im Beispiel können Sie zwischen diesen verschiedenen Öffnungsmodi wechseln.
Es eignet sich hervorragend für redaktionelle Inhalte, da der HTML-Code im Wesentlichen aus einem "img" -Tag besteht. Content Administratoren können diesen Tag problemlos über den WYSIWYG-Editor eines beliebigen CMS in Text einfügen.
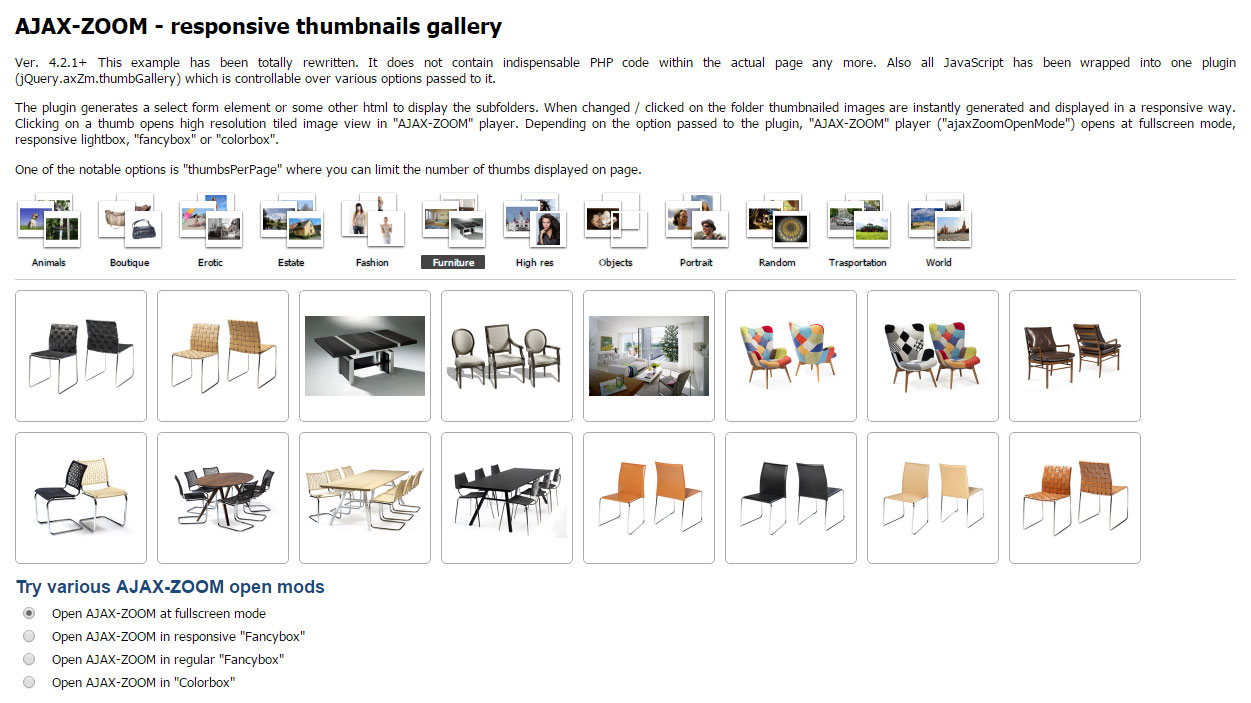
Eine weitere Darstellung des $.azThumbGallery Plugins bzw. Erweiterung für AJAX-ZOOM.
In diesem Beispiel ruft das Plugin eine Liste von Unterordnern aus einem definierbaren übergeordneten Ordner ab.
Es zeigt dann jeden Unterordner als drei überlagerte Symbole.
Jedes der drei Symbole ist eine sehr kleine Miniaturansicht eines Bildes aus dem jeweiligen Unterordner. So erhält der Benutzer vor dem Anklicken eines Ordners bereits eine Vorstellung davon, was sich darin befindet.
Nachdem Sie auf ein Ordnersymbol geklickt haben, werden Bilder aus diesem Ordner als Miniaturansichten unter oder an einer anderen Stelle angezeigt. Es ist eine einstellbare Option des Plugins. Es gibt auch viele andere Optionen, die beispielsweise die Größe der Miniaturansichten oder die Eigenschaften des responsiven Rasters steuern. Sie können auch die Paginierung aktivieren, sodass die Miniaturansichten immer in einer Zeile angezeigt werden.
Wenn der Benutzer auf eine der Miniaturansichten klickt, wird das hochauflösende Bild im Vollbildmodus oder innerhalb eines responsiven modalen Fensters mit Zoom- und Schwenkfunktion geöffnet.
Die Daten werden automatisch aktualisiert. Wenn der Administrator einen Unterordner hinzufügt oder neue Bilder in diese Unterordner hochlädt, wird auch das Frontend aktualisiert. Es wird aktualisiert, obwohl es nur JavaScript am Frontend / Layout gibt. Sie können beispielsweise Bilder anzeigen, die nach Monaten des Jahres 2018 organisiert sind. Das Jahr ist dann der übergeordnete Ordner und die Monate sind Unterordner. Das Plugin fügt im Laufe der Zeit automatisch neue Monate und Fotos hinzu, die vom Administrator hochgeladen wurden.
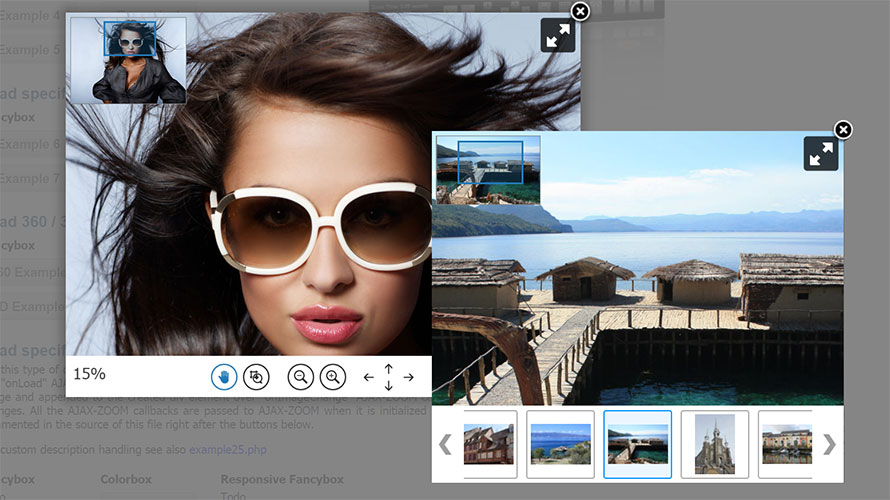
In diesem Beispiel wird AJAX-ZOOM in der responsiven Fancybox bei Klick geladen .
Dies ist ein leicht modifiziertes Fancybox-Skript der ersten Generation (MIT). Anstatt Quellbilder zu laden, lädt das Skript den AJAX-ZOOM-Viewer mit der tiefen Zoom Funktionalität und optionaler Galerie mit Miniaturansichten. Es kann auch AJAX-ZOOM 360 Viewer laden. Die Änderungen am Fancybox Core-JavaScript der ersten Generation wirken sich jedoch nicht auf die Standardfunktionalität aus! Sie können es also für beide Zwecke verwenden.
Um AJAX-ZOOM mit Fancybox auf diese Weise aufzurufen, haben wir eine Wrapper-Erweiterung erstellt.
Dieses separate $.openAjaxZoomInFancyBox Plugin löst aus und verwaltet den AJAX-ZOOM-Viewer in der Fancybox. E
s macht auch die Fancybox der ersten Generation responsive.
Das $.openAjaxZoomInFancyBox Plugin funktioniert auch mit der unveränderten Fancybox 2 Version.
Bei Facybox 1 waren noch Änderungen notwendig.
Dieses Beispiel kann auch als Tutorial zum Definieren des Inhalts dienen, den Sie in den AJAX-ZOOM-Viewer laden möchten! Es listet beispielhaft alle möglichen Abfragezeichenfolgeparameter auf (zoomData, zoomDir, 3dDir, zoomFile und zoomID). Dies sind die Parameter, die AJAX-ZOOM standardmäßig unterstützt, um einfache Bilder und Pfade für den 360-Viewer zu definieren. Das Beispiel erläutert auch, wie Sie die Werte der Parameter komprimieren können. Das Komprimieren hilft direkte Bildpfade vor dem öffentlichen Zugriff zu verbergen und die Länge der Abfragezeichenfolge zu verkürzen.
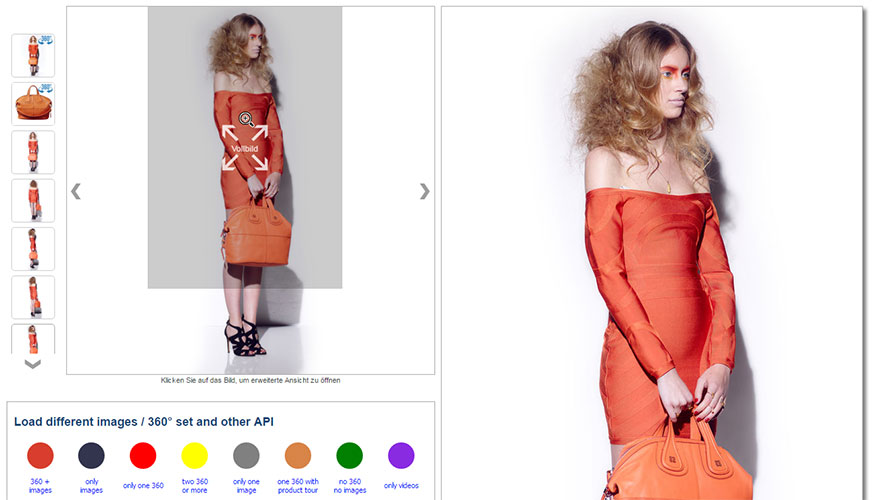
Dies ist eine der fortschrittlichsten Zooms beim Hover Erweiterungen mit optionalen 360-Grad Produktansichten, mehrstufigen 3D-Produktansichten, Videos, 360-Produkt-Touren und Hotspots.
Sie ist adaptiv, responsiv und bietet über 100 Einstellungen. Abhängig von beispielsweise einer Einstellung, wird die Erweiterung auf mobilen Geräten als Bildslider und auf Desktops als Mouseover Zoom angezeigt.
Die Bilder im Zoom-Fenster sowie die Vorschaubilder sind nicht die ursprünglichen Quellbilder mit hoher Auflösung. Die hochauflösenden Bilder werden erst angezeigt, wenn der Benutzer auf das Vorschaubild klickt. Bei Vollbild- oder je nach Einstellung innerhalb der responsiven modalen Box, wird das Originalbild durch den AJAX-ZOOM Viewer dargestellt. In dieser erweiterten Ansicht ist es weiterhin möglich, zwischen den Bildern und anderen Medientypen zu blättern.
Die Mediengalerie ist optional und kann vertikal oder horizontal platziert werden. In der Standardeinstellung, bestimmt die Erweiterung die am besten passende Position aus zwei möglichen automatisch. Eine fixierte Position ist natürlich auch möglich.
Wir integrieren diese Erweiterung in alle unsere Module für die Shopping Software. Sie ersetzt den Standard Bild-Viewer auf den Produktdetailseiten. Je nach Status der Modulentwicklung können Sie auch festlegen, dass der Viewer z.B. in einem Tab und nur für 360 Produktansichten angezeigt wird.
In Beispiel32 erfahren Sie mehr über subtile Unterschiede, die zusammen genommen den großen Unterschied dieser Erweiterung zu herkömmlichen Skripten ausmachen. In dem Beispiel können Sie auch zwischen einigen interessanten Optionen wechseln und die Änderungen sofort sehen. Am Ende dieser Seite finden Sie die vollständige Dokumentation und einige Beispielcodes.
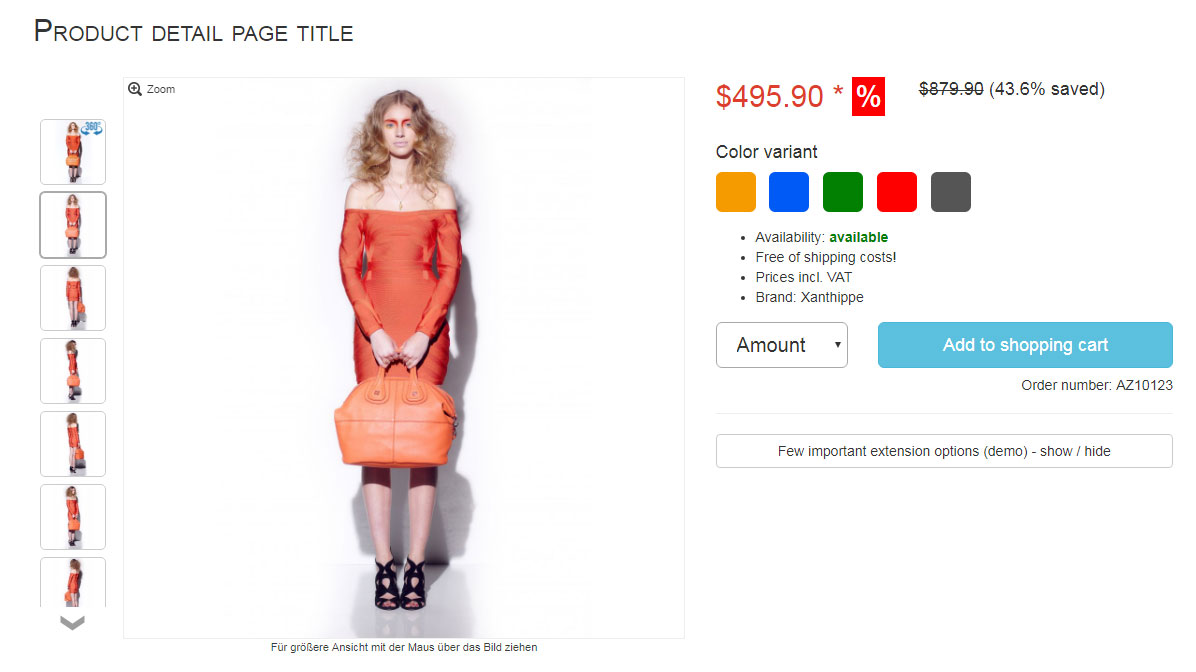
Integration der AJAX-ZOOM Mouseover-Erweiterung in fiktive Produktdetailseite mit Variantenauswahl. Die Variantenauswahl für Farben ist der funktionierende Teil auf dieser Produktdetailseite. Sie soll zeigen, dass man die Erweiterung an jegliche Konstellationen der Produkt Variationen anschließen kann. Auch hier können Sie einige wichtige Konfigurationseinstellungen ändern, die sofort wirksam werden.
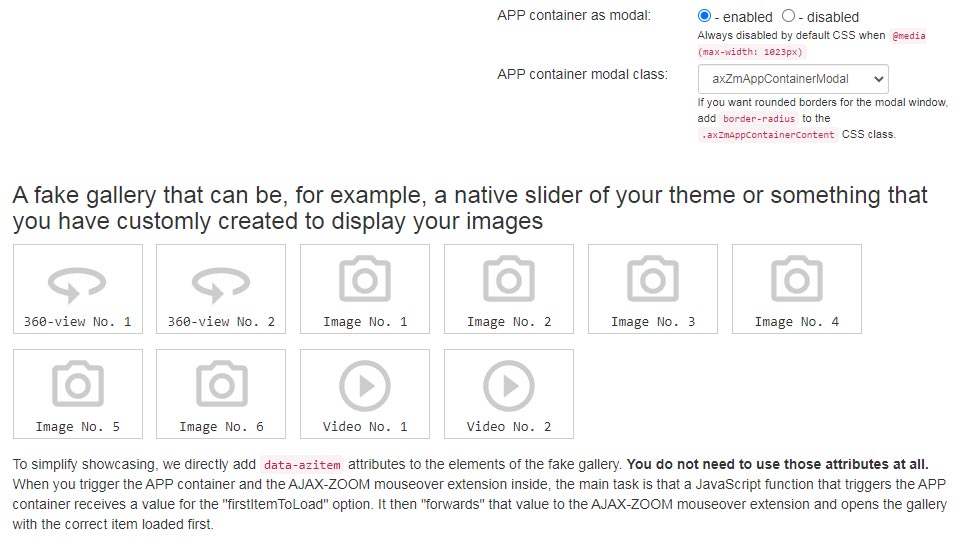
Integration der AJAX-ZOOM Mouseover-Erweiterung innerhalb eines modalen APPs Containers. Die Erweiterung wird beim Klicken geöffnet und lädt als erstes ein definierbares Element in die Galerie.
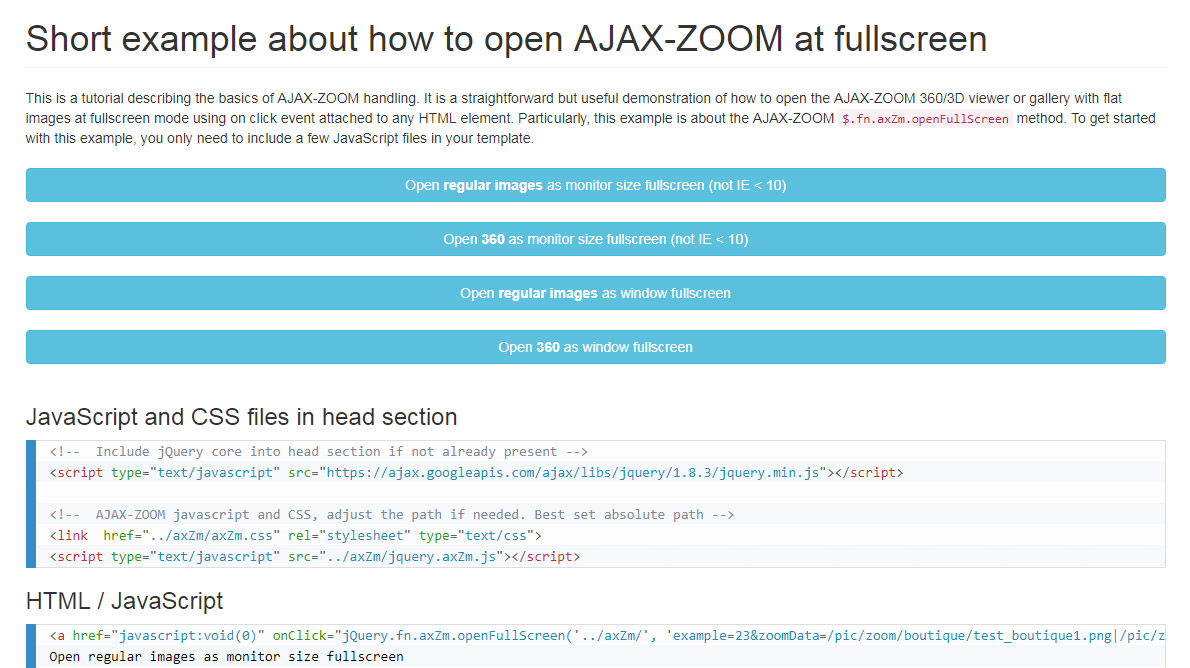
In diesem Tutorial wird eine grundlegende Handhabung von AJAX-ZOOM beschrieben. Es ist eine sehr einfache, aber nützliche Demonstration des Öffnens des AJAX-ZOOM 360 / 3D-Viewers oder einer Galerie mit einfachen Bildern im Vollbildmodus, wobei das Klick-Ereignis an ein beliebiges HTML-Element angehängt werden kann.
Um mit der Integration dieser Vorgehensweise beginnen zu können, müssen Sie nur einige JavaScript-Dateien in Ihr Template aufnehmen.
Module / Plugins
"Module / Plugins / Erweiterungen" sind nicht notwendig, um AJAX-ZOOM in Ihrem CMS oder Shop nutzen zu können. Allerdings erleichtern und beschleunigen unsere Module den Prozess der Integration erheblich. Wenn alle technischen Voraussetzungen zu dem Server und PHP erfüllt sind, dann haben Sie AJAX-ZOOM innerhalb von zwei Minuten in Ihrem Shop am Laufen.
Die Module bzw. Plugins sind mit wenigen Klicks installierbar ohne dass Sie eine einzige Zeile Code schreiben müssen. Das Gleiche gilt für die Verwendung in Ihrem Shop.
Die Module, sowie AJAX-ZOOM selbst, werden regelmäßig aktualisiert und mit neuen Funktionen ausgestattet. Kundenspezifische Änderungen bzw. Funktionen sind möglich.
Verfügbar sind Module für Magento, Prestashop, WooCommerce (WordPress), Opencart, Shopware und Oxid.
Besonders empfehlenswert ist die AJAX-ZOOM Erweiterung für Shopware, sowie Shopware selbst. Die Erweiterung für Shopware ist unsere Spielwiese für neue Funktionen, die erst später in andere Module übernommen werden. Das heißt natürlich nicht, dass die Funktionen nicht ausgereift sind. Das Gegenteil ist der Fall.
Kompatibilität
Lizenz
Der Lizenzpreis richtet sich primär an der Anzahl unterschiedlicher Bilder, welche im AJAX-ZOOM Player insgesamt auf einer Domain angezeigt werden. Vollständige Lizenzvereinbarung und die Preisliste finden Sie im Downloadbereich. Die Demo (Light) Version kann natürlich kostenfrei heruntergeladen und in Ihrer Umgebung ausprobiert werden.
Bei Bedarf können wir eine zeitlich limitierte Lizenz ausstellen, wobei AJAX-ZOOM und die Module bzw. Plugins auch ohne Eingabe der Lizenzdaten mit einigen Einschränkungen funktionieren sollten. Falls etwas nicht wie erwartet funktioniert, zögern Sie nicht uns zu kontaktieren. Bei den Preisen handelt es sich um einmalige Zahlung.

Um Live-Support-Chat nutzen zu können wird Skype vorausgesetzt.
Sollte Live-Support-Chat über Skype nicht sofort zu erreichen sein, dann hinterlassen Sie bitte im Skype eine Nachricht oder schreiben Sie uns eine Email über die Kontakt Seite.
Jede Anfrage wird beantwortet!