AJAX-ZOOM Demo
AJAX-ZOOM Beispiele mit Galerien
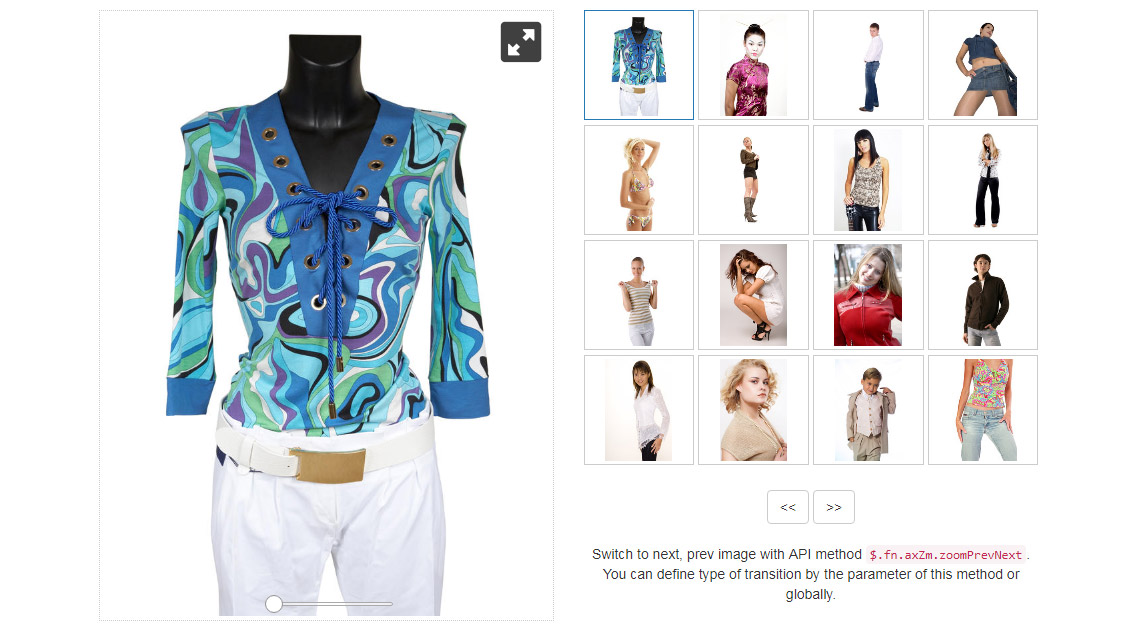
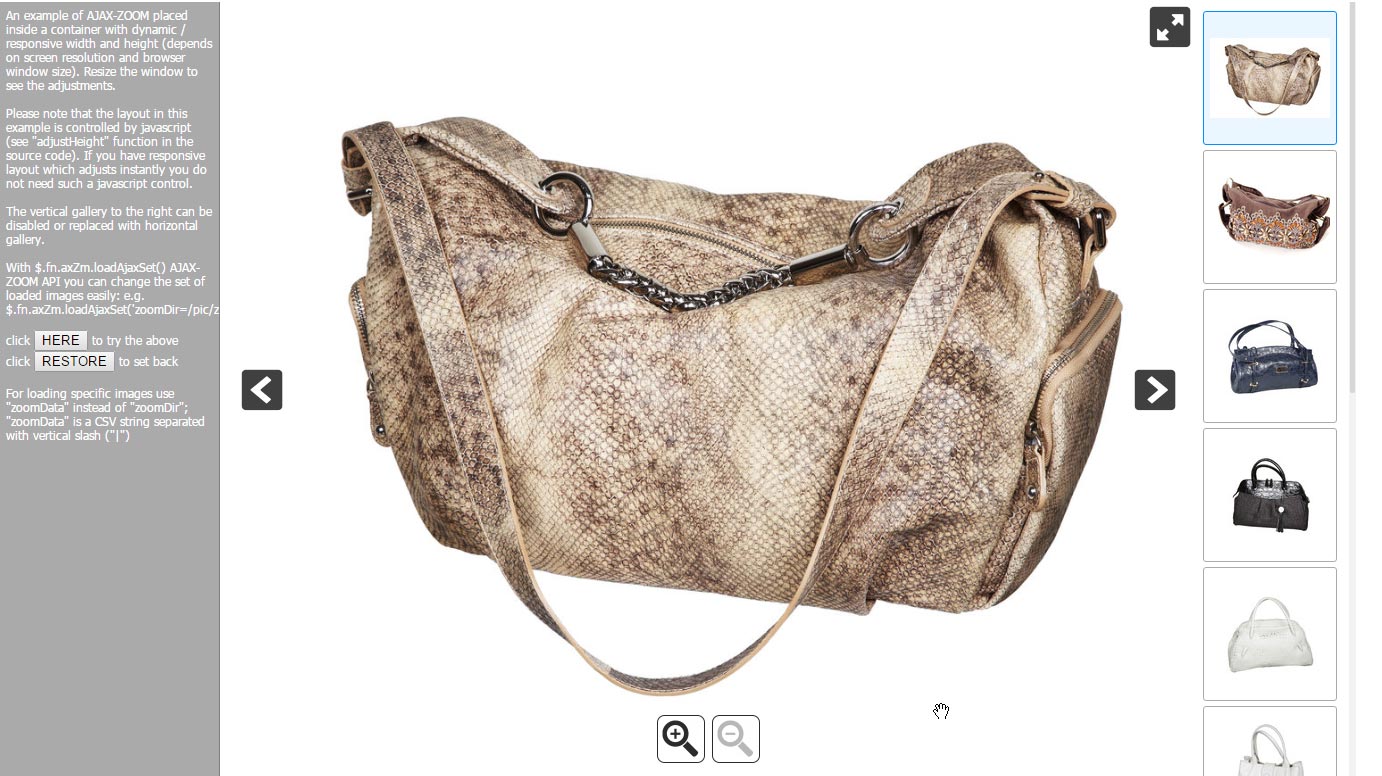
Eingebetteter Zoom-Viewer mit Miniaturansichten. Es hat eine Navigationsleiste unter dem Viewer, um verschiedene Bilder aus mehreren Ordnern zu laden.
Die Navigationsleiste verwendet die "navbar" CSS-Klasse aus Bootstrap und befindet sich außerhalb des Viewers.
In diesem Beispiel wird auch die AJAX-ZOOM API-Methode $.fn.axZm.loadAjaxSet veranschaulicht.
Mit dieser Methode können Sie bereits in den Viewer geladene Bilder ersetzen.
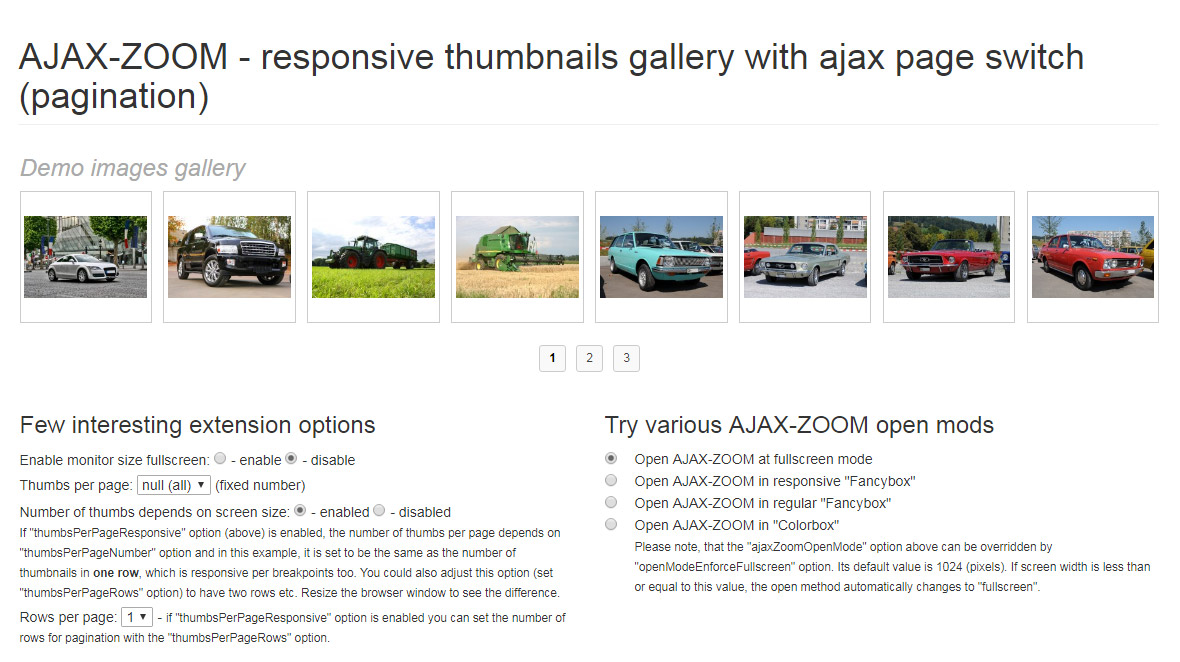
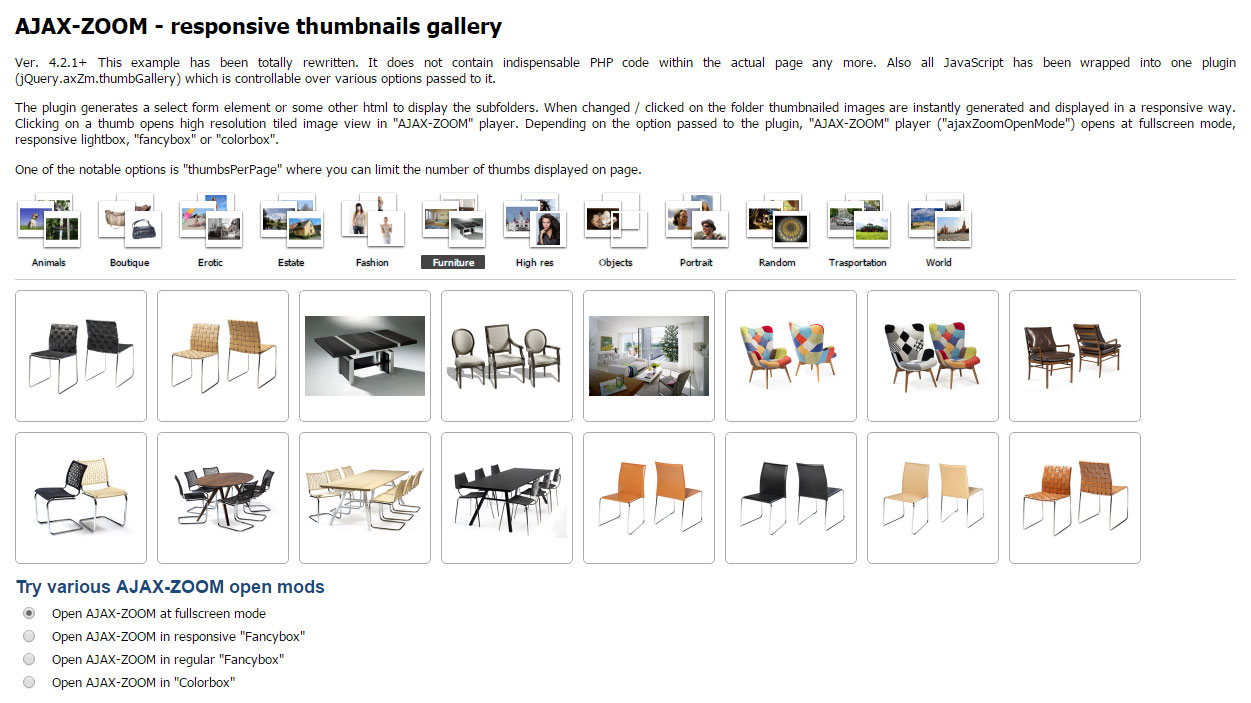
Ein Beispiel für das Erstellen einer Miniaturansichten Galerie im responsiven CSS Raster und Anzeigen großer Bilder mit Zoom Funktion beim Klick.
Der AJAX-ZOOM Viewer kann in einem modalen Fenster (adaptive Fancybox), als Überlagerung des gesamten Browserfensters oder im Vollbildmodus geöffnet werden.
Der gesamte externe CSS- und JavaScript-Code zum Erstellen einer solchen Galerie ist in einer AJAX-ZOOM Erweiterung bzw. jQuery-Plugin zusammengefasst.
Die Optionen dieses $.azThumbGallery Plugins umfassen Paginierung, Größe der Miniaturansichten, Anzahl der Miniaturansichten in einer Reihe und viele andere nützliche Funktionen.
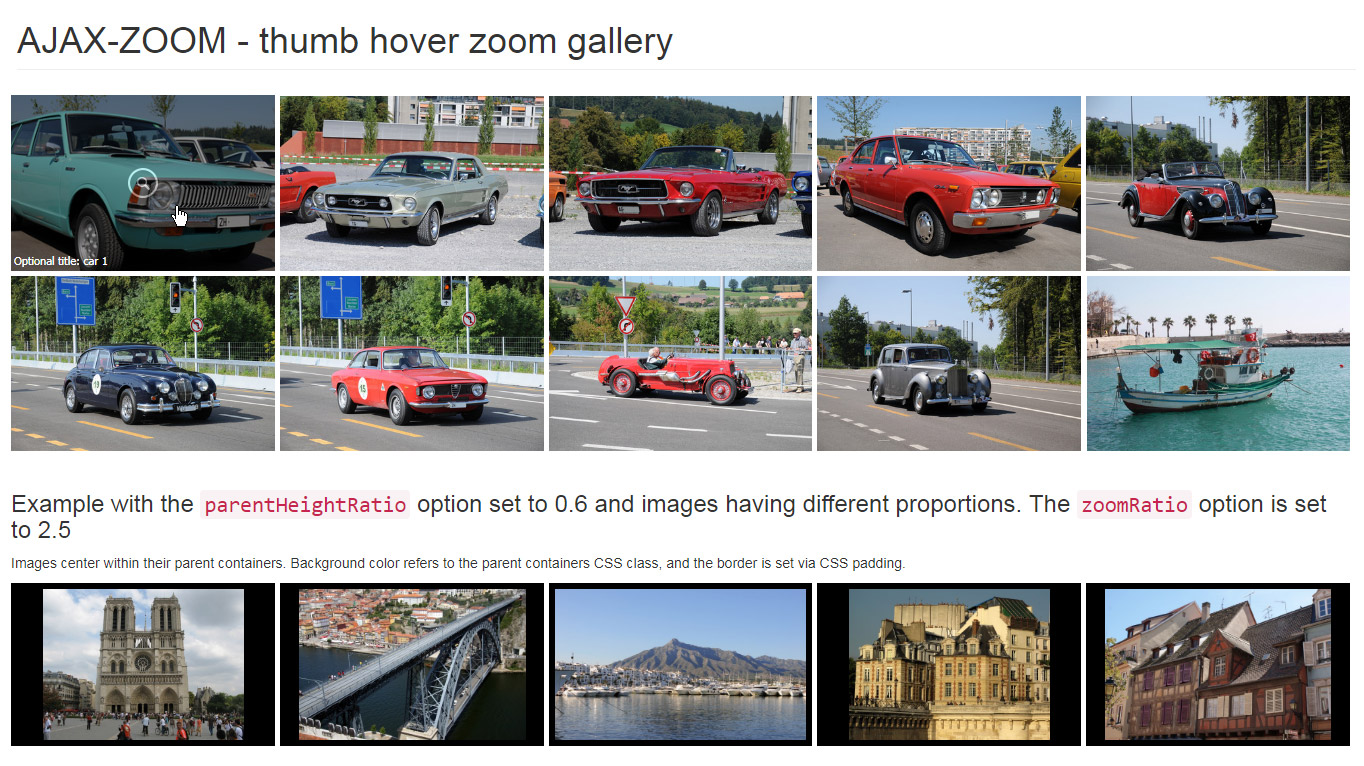
Responsive Miniaturansichten Galerie mit "Hover-Zoom" Effekt und diversen weiteren Optionen.
Beim Klick auf die Miniaturansicht öffnet sich AJAX-ZOOM Viewer wahlweise in einer (responsiven) Fancybox oder sofort als Vollbild bzw. volles Browserfenster.
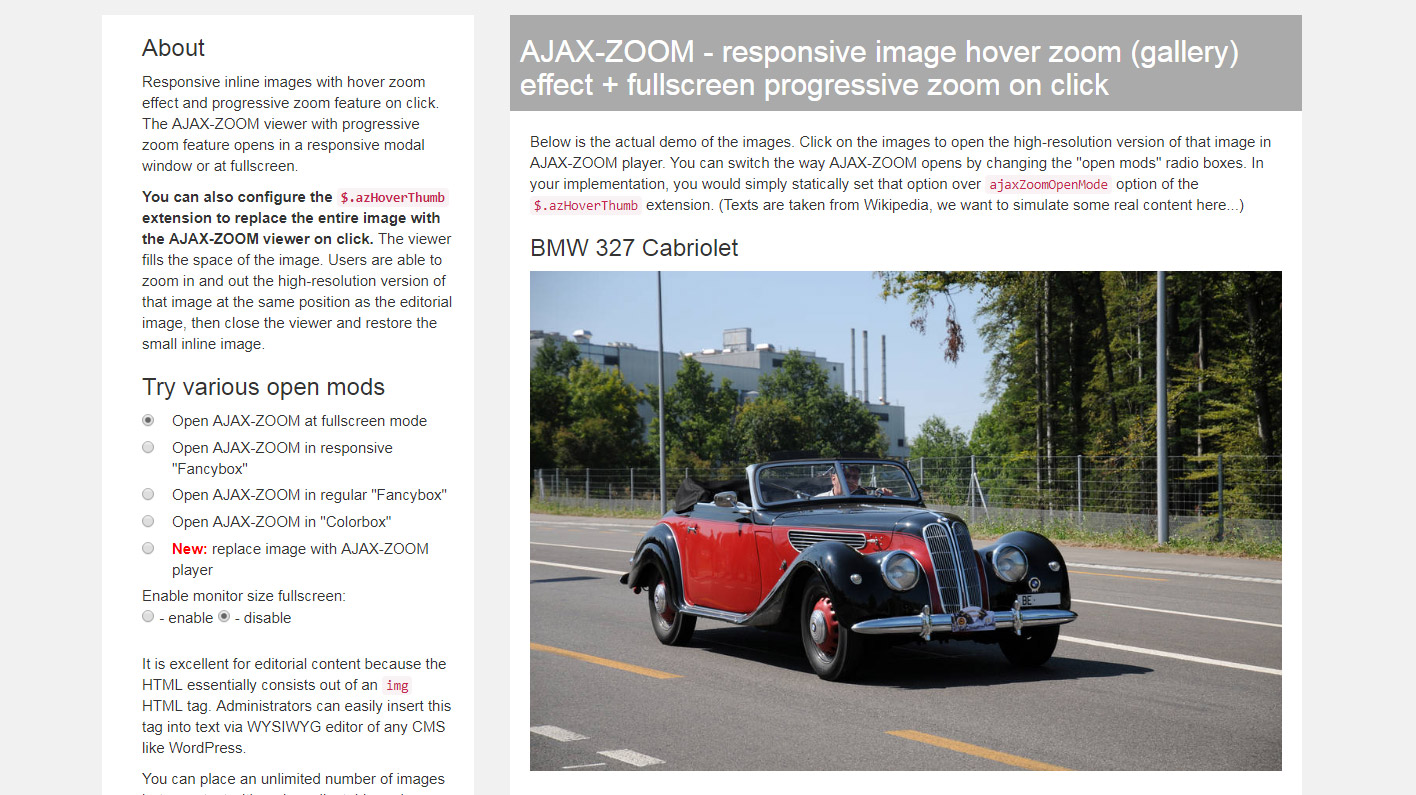
Responsive Bilder im Text mit Hover-Zoom-Effekt und progressiver Zoom-Funktion beim Klicken. Der AJAX-ZOOM-Viewer wird in der responsiven Fancybox oder im Vollbildmodus geöffnet.
Sie können die Erweiterung auch so konfigurieren, dass das einfache Bild beim Klicken mit dem AJAX-ZOOM-Viewer ersetzt wird. Der Zoom-Viewer wird anstelle des Bildes geladen. Der Benutzer kann den Zoom-Viewer schließen und das einfache Bild im Text wiederherstellen.
Im Beispiel können Sie zwischen diesen verschiedenen Öffnungsmodi wechseln.
Es eignet sich hervorragend für redaktionelle Inhalte, da der HTML-Code im Wesentlichen aus einem "img" -Tag besteht. Content Administratoren können diesen Tag problemlos über den WYSIWYG-Editor eines beliebigen CMS in Text einfügen.
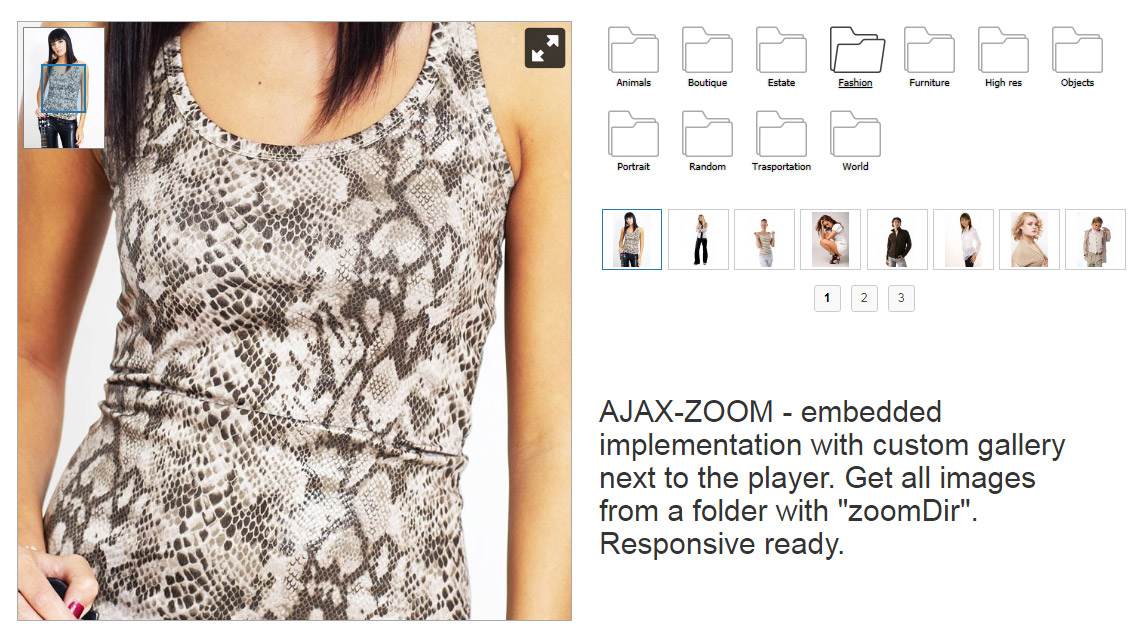
In diesem Beispiel werden Miniaturansichten großer Bilder aus verschiedenen Pfaden ins responsive Raster außerhalb des Zoom-Viewers geladen. Der AJAX-ZOOM-Viewer wird neben den Miniaturen in einem anderen Container angezeigt.
Die Miniaturansichten in der Galerie reagieren auf Klicks und laden das hochauflösende Bild in den Zoom-Viewer.
Der gesamte Code wurde in einem einzigen $.azThumbGallery jQuery-Plugin zusammengefasst und ist eins der AJAX-ZOOM-Erweiterungen.
Über die Optionen der Erweiterung müssen Sie lediglich Bildpfade übergeben und die Container definieren, in denen die Galerie und der Viewer jeweils angezeigt werden sollen.
Die Erweiterung verfügt über mehrere andere Optionen mit denen Sie das Erscheinungsbild der gesamten Komposition leicht anpassen können.
Dieses Beispiel enthält auch externe Steuerelemente, um eins der grundlegenden Verwendung der AJAX-ZOOM-API zu zeigen.
Mit den Steuerelementen kann man unabhängig von der Erweiterung mittels $.fn.axZm.zoomPrevNext Methode zum nächsten oder vorherigen Bild wechseln.
In diesem Beispiel fordert das Plugin Bilder in Unterordnern eines angegebenen oberen Ordners an. Anschließend werden ein Auswahlelement oder Ordnersymbole erzeugt, die die Unterordner darstellen.
Wenn Sie einen Unterordner auswählen, werden alle Bilder aus diesem Unterordner als Miniaturbilder neben dem Zoom-Viewer geladen. Der User kann dann diese Bilder einzeln im AJAX-ZOOM Viewer betrachten.
Der gesamte Code ist in $.azThumbGallery Plugin eingebunden, welches eine der Erweiterungen von AJAX-ZOOM ist.
Die einzelnen Container für Ordner, Miniaturansichten und den Bildbetrachter werden jeweils über gesonderte Optionen des Plugins definiert.
Das Plugin generiert alle Elemente in den Blöcken automatisch und erzeugt sie im responsiven Design. Sie können die Anzahl der Miniaturbilder durch automatisch generierte Seitennummerierung begrenzen. Es gibt verschiedene andere Optionen, um das Aussehen und die Form der Elemente zu ändern.
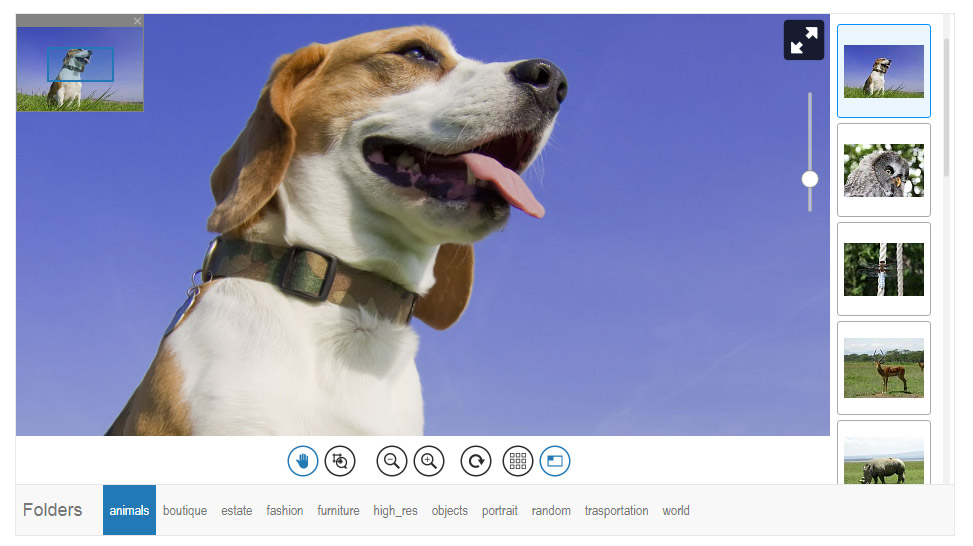
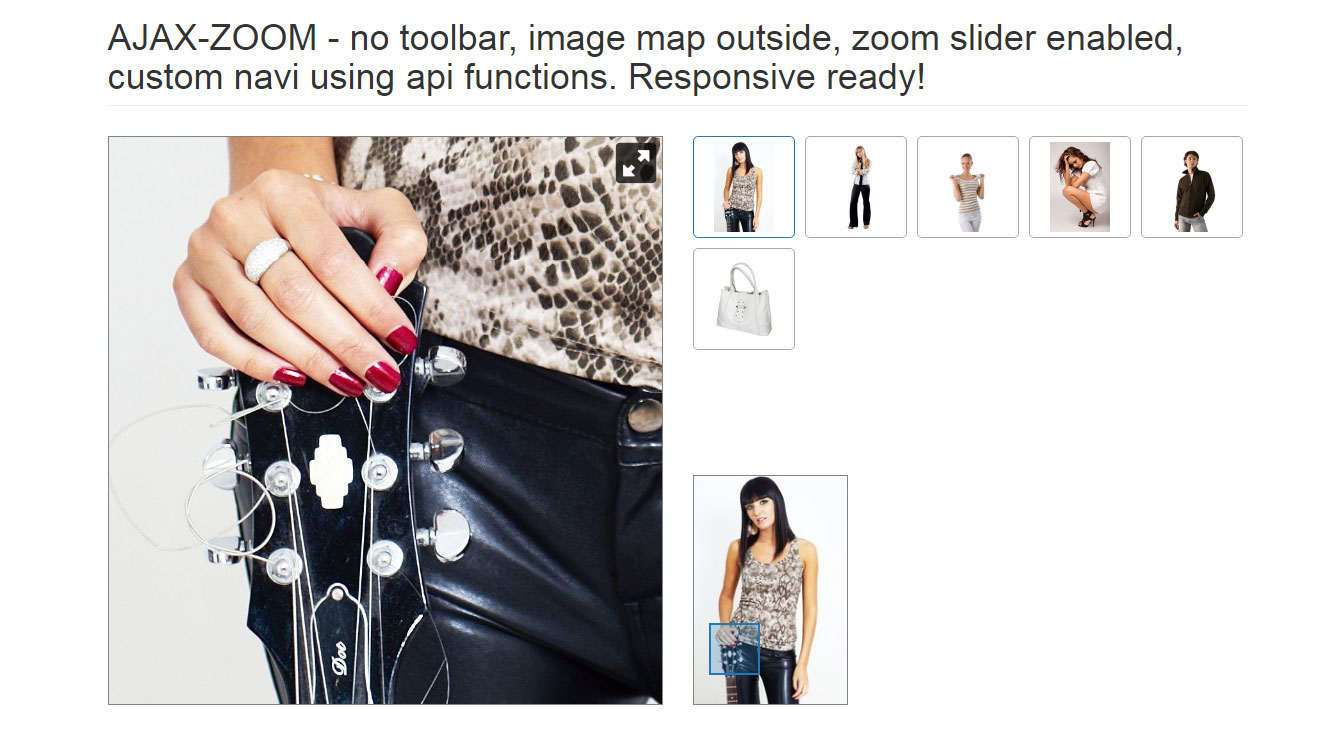
In diesem Beispiel geht es um die "Imagemap", die sich außerhalb des Viewers befindet.
Eine Imagemap ist eine kleine Darstellung des Bildes, die nicht gezoomt wird und bei der der Benutzer sieht, welcher Teil des Hauptbildes gezoomt wird. Der Benutzer kann auch den kleinen rechteckigen Indikator innerhalb der Bildkarte ziehen und so das große, gezoomte Bild im Viewer schwenken. Die Standardposition der Imagemap befindet sich im Viewer. Hier ist sie draußen.
Neben dem Platzieren der Karte außerhalb des Viewers, kann man in diesem Beispiel die Optionen auch so einstellen, dass die Karte automatisch anstelle der ausgewählten Miniaturansicht in der Miniaturbildgalerie platziert wird.
Der gesamte Code wird durch die AJAX-ZOOM $.azThumbGallery Erweiterung verwaltet,
d.h. Sie können diese über Optionen steuern und auch wenn nötig die Funktionalität erweitern.
Eine weitere Darstellung des $.azThumbGallery Plugins bzw. Erweiterung für AJAX-ZOOM.
In diesem Beispiel ruft das Plugin eine Liste von Unterordnern aus einem definierbaren übergeordneten Ordner ab.
Es zeigt dann jeden Unterordner als drei überlagerte Symbole.
Jedes der drei Symbole ist eine sehr kleine Miniaturansicht eines Bildes aus dem jeweiligen Unterordner. So erhält der Benutzer vor dem Anklicken eines Ordners bereits eine Vorstellung davon, was sich darin befindet.
Nachdem Sie auf ein Ordnersymbol geklickt haben, werden Bilder aus diesem Ordner als Miniaturansichten unter oder an einer anderen Stelle angezeigt. Es ist eine einstellbare Option des Plugins. Es gibt auch viele andere Optionen, die beispielsweise die Größe der Miniaturansichten oder die Eigenschaften des responsiven Rasters steuern. Sie können auch die Paginierung aktivieren, sodass die Miniaturansichten immer in einer Zeile angezeigt werden.
Wenn der Benutzer auf eine der Miniaturansichten klickt, wird das hochauflösende Bild im Vollbildmodus oder innerhalb eines responsiven modalen Fensters mit Zoom- und Schwenkfunktion geöffnet.
Die Daten werden automatisch aktualisiert. Wenn der Administrator einen Unterordner hinzufügt oder neue Bilder in diese Unterordner hochlädt, wird auch das Frontend aktualisiert. Es wird aktualisiert, obwohl es nur JavaScript am Frontend / Layout gibt. Sie können beispielsweise Bilder anzeigen, die nach Monaten des Jahres 2018 organisiert sind. Das Jahr ist dann der übergeordnete Ordner und die Monate sind Unterordner. Das Plugin fügt im Laufe der Zeit automatisch neue Monate und Fotos hinzu, die vom Administrator hochgeladen wurden.
Dies ist der AJAX-ZOOM Viewer in einem ganzseitigen, responsiven Layout. Es füllt das gesamte Ansichtsfenster aus und verhindert das Scrollen der Seite auf Desktops.
Das Layout braucht keine CSS-Bibliotheken wie Bootstrap. Für das gesamte Layout werden etwas CSS und ein paar Zeilen JavaScript verwendet. Der Viewer nimmt den größten Teil des Ansichtsfensters ein. Es ist in etwa so, als ob Sie den Viewer im Vollbildmodus initialisieren wollten und dabei einige Container um ihn herum platzieren möchten.
Der Zoom-Viewer für normale Bilder enthält die optionale Miniaturansichten-Galerie. Es kann vertikal, horizontal oder nicht vorhanden sein. Auf kleinen Bildschirmen verschwindet die vertikale Galerie, was per Option einstellbar ist. Auf der Viewer-Benutzeroberfläche werden nur die Schaltflächen zum Vergrößern und Verkleinern angezeigt.
Das Beispiel zeigt auch die API-Methode $.fn.axZm.loadAjaxSet zum Ersetzen von Bildern im Viewer.
Sie können Bilder aus einem bestimmten Ordner oder eine Reihe von Bildern aus verschiedenen Verzeichnissen laden und die im Viewer vorhandenen Bildern ersetzen.
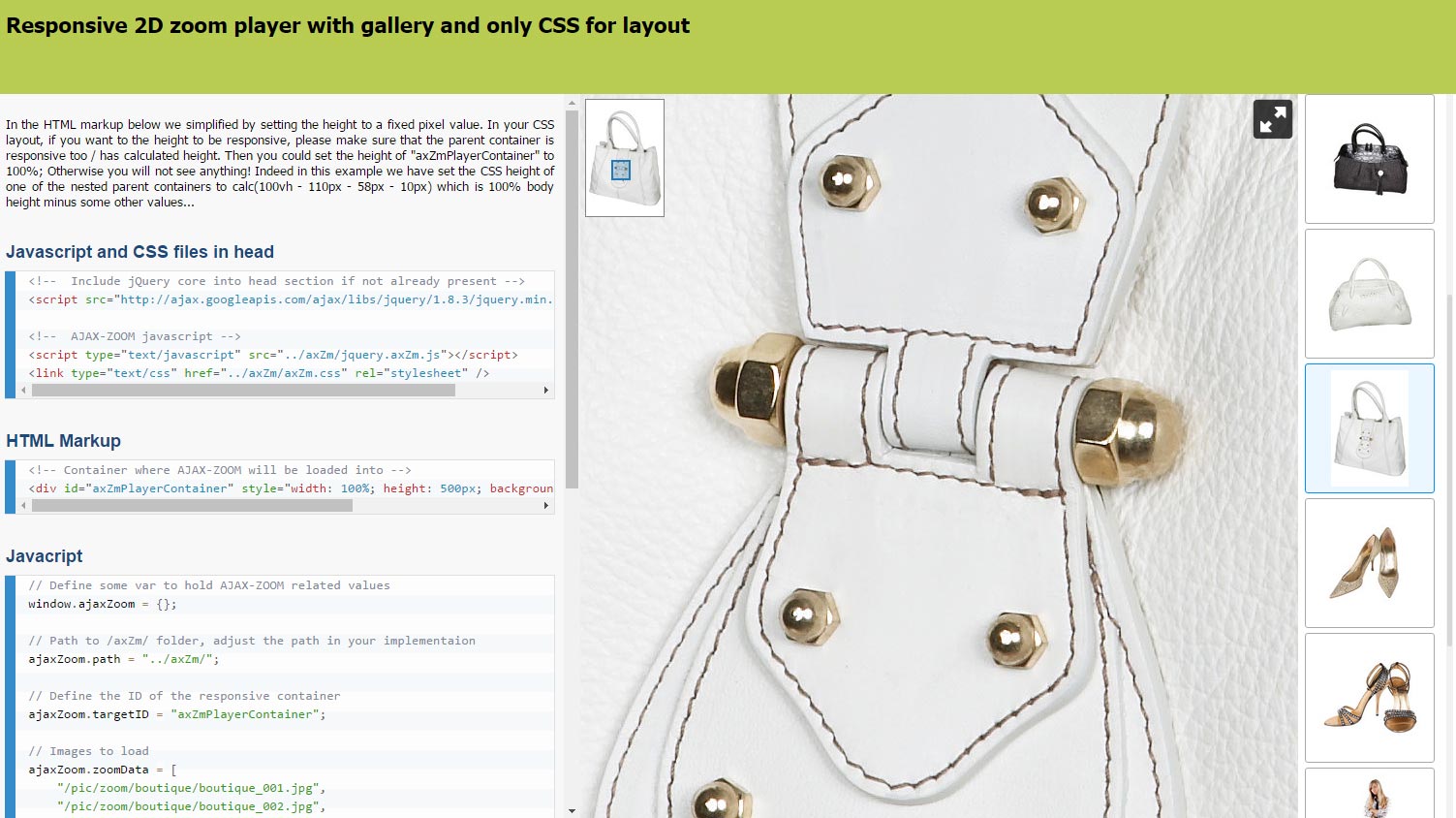
Dies ist ein ganzseitiges Layout, bei dem AJAX-ZOOM auf einem Desktop den Großteil des Bildschirms einnimmt. Im Gegensatz zu example22 verwendet dieses Beispiel kein JavaScript zur Verarbeitung des Layouts.
Bootstrap ist auch nicht beteiligt. Die Bemaßungen werden mit Haltepunkten für CSS- und Medienabfragen festgelegt.
Die Höhe des übergeordneten Containers für AJAX-ZOOM verwendet die CSS-Funktion calc() mit den Einheiten vh und px.
Aber selbst bei Bootstrap, sofern Sie die Höhe des übergeordneten Containers nicht mit embed-responsive und embed-responsive-item CSS-Klassen festlegen,
muss sichergestellt werden, dass der übergeordnete Container einen "berechneten Wert" für die Höhe hat.
Andernfalls wird eine responsive AJAX-ZOOM-Viewer Implementierung fehlschlagen, da die Höhe nicht bestimmt werden kann.
AJAX-ZOOM wäre in dem Fall entweder nicht sichtbar oder der Viewer würde den Container überlappen und dadurch Ihr Design brechen.
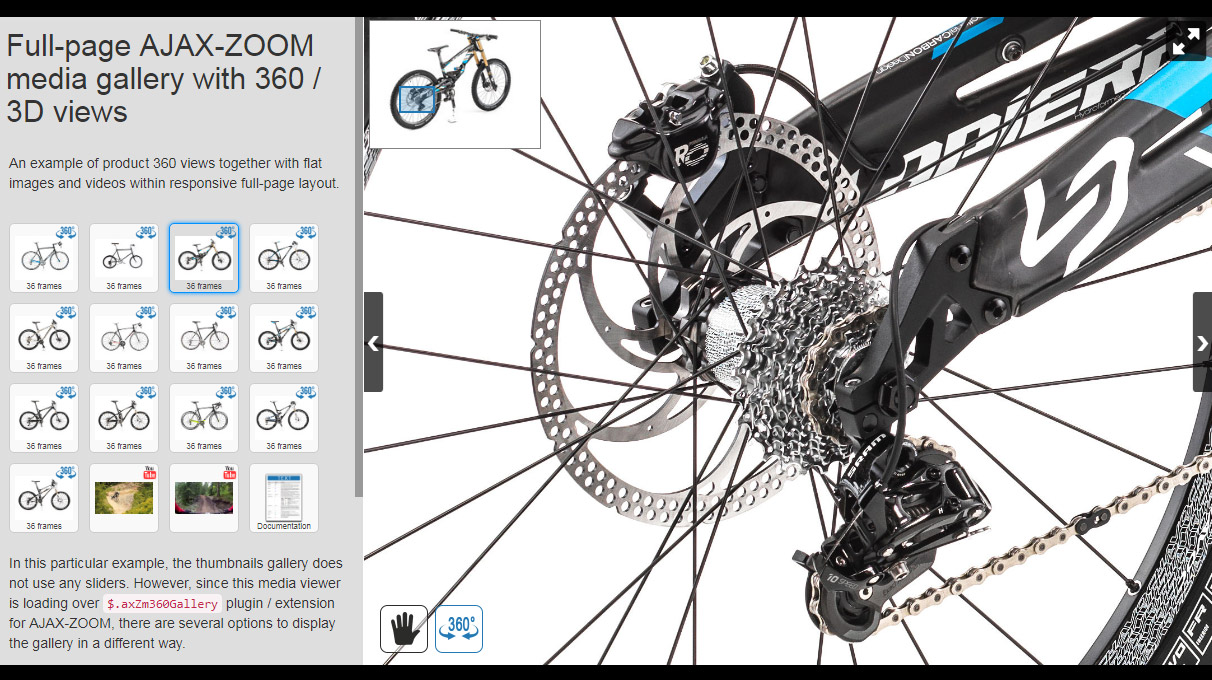
Ein Beispiel für Produkt 360-Ansichten zusammen mit einfachen Bildern und Videos in einem responsiven Ganzseitenlayout. Der Medien-Viewer deckt den größten Bereich des Ansichtsfensters ab.
In diesem speziellen Beispiel wird für die Darstellung der Galerie kein Bildslider genutzt.
Da dieser Media Viewer jedoch die $.axZm360Gallery Erweiterung für AJAX-ZOOM verwendet, gibt es mehrere Optionen, um die Galerie auf andere Weise anzuzeigen.
Um die Medienquellen an das Plugin zu übergeben, wird eine der Optionen der Erweiterung verwendet. Diese Option ist vom Typ Array und die Galerie behält die Reihenfolge der Elemente bei. Zwei weitere Optionen definieren die Selektoren der Container, in die die Galerie und der Viewer geladen werden. Diese drei Konfigurationseinstellungen reichen aus, um Ihre Medien in einer Viewer-Instanz anzuzeigen.
Es gibt mehrere andere AJAX-ZOOM-Beispiele, die dieses Plugin verwenden. Die Dokumentation, sowie die vollständige Liste der Optionen finden Sie in Beispiel29.
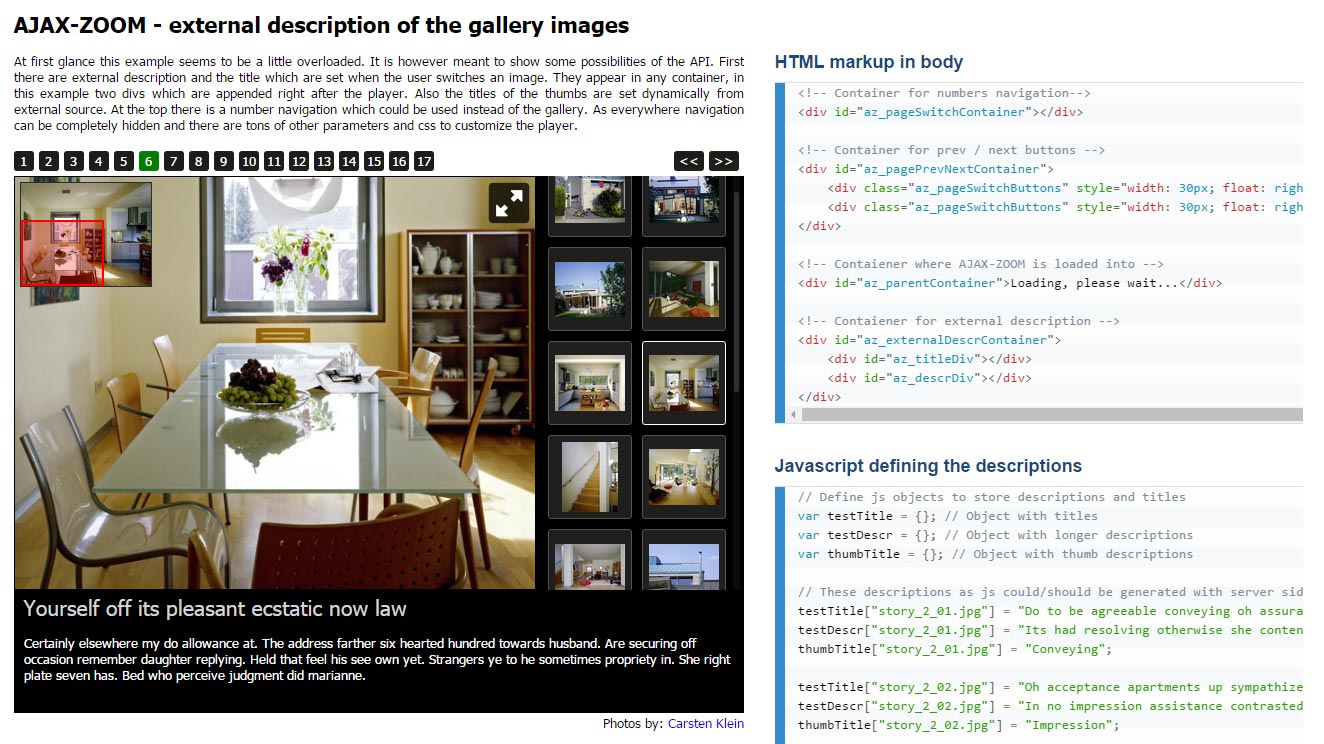
Auf den ersten Blick scheint dieses Beispiel mit diversen Benutzeroberflächen und Texten überladen zu sein. Es geht aber hier darum, dass einige Möglichkeiten der API, die mit Bildbeschreibungen zu tun haben, exemplarisch gezeigt werden.
Unter dem Viewer befinden sich der Titel und die Beschreibung des Bildes. Sie sind auch im Vollbildmodus zu sehen. In dem Beispiel geht es primär darum zu zeigen, wie man Titel und Beschreibung setzen kann.
AJAX-ZOOM verfügt über Ereignis-Hooks, in denen Sie Ihren eigenen JavaScript-Code reinsetzen können. Einige der Ereignis-Hooks stellen zudem genügend Informationen im richtigen Moment bereit, um die passenden Titel und Beschreibung dem aktuellen Bild zuzuordnen. Sie können den Code im Beispiel unverändert verwenden, nicht benötigte Teile entfernen oder als Entwickler mit noch mehr Funktionen erweitern. Der benutzerdefinierte Code ist detailliert kommentiert und die Logik ist leicht erschließbar.
Der Code in diesem Beispiel zeigt auch, wie Sie eigene UI Elemente automatisiert aus den Daten erstellen können, die über API des Viewers auslesbar sind. In dem Beispiel vor allem im Zusammenhang mit API-Methoden, die den Bildwechsel ausführen.
Wichtig ist auch, dass in diesem Beispiel gezeigt wird, wie Sie eigene HTML Elemente dem Viewer hinzufügen können. Früher war dieser Code überall verstreut. Jetzt befindet er sich meistens innerhalb der AJAX-ZOOM-Erweiterungen, um die Verwendung zu erleichtern.
Einzigartig an diesem Beispiel ist auch, dass es eine zweispaltige vertikale Galerie zeigt. Dies ist eine Frage der AJAX-ZOOM-Konfigurationsoptionen, die Sie ebenfalls in jedem anderen Beispiel einstellen können.
Diese Demo bezieht sich direkt auf die AJAX-ZOOM Hotspots Funktionalität. Die Aufgabe bestand darin, ein Beispiel mit der Möglichkeit zu erstellen, Teile eines Bildes aus Daten in externen Quellen hervorzuheben. Bei dieser speziellen Implementierung handelt es sich bei den Daten um ein OCR-Schema, das in XML-Dateien gespeichert wird. Einige OCR-Software bietet die Möglichkeit, Koordinaten (x1, y1, x2 und y2) der erkannten Wörter in ihrem Schema zu speichern. Diese Koordinaten sind für AJAX-ZOOM ausreichend, um mit Hilfe der AJAX-ZOOM Hotspot-API Überlagerungen zu erstellen bzw. zu entfernen und zwar unabhängig von dem Ansichtsverhältnis oder Zoomstufe.
In dem Beispiel können die Benutzer im "Autosuggest" Suchfeld nach Wörtern suchen. Die Ergebnisse werden unter dem Suchfeld angezeigt und nach der Seitennummer und Suchnummern gruppiert. Die Benutzeroberfläche im aktuellen Zustand ist ein Proof of Concept. Sie soll lediglich zeigen, dass die Funktionalität vorhanden ist und dass sie funktioniert. Alle Seiten ohne Ergebnisse werden vorübergehend ausgeblendet. Wenn der Benutzer auf eine Nummer klickt, schaltet der Viewer zur entsprechenden Seite und zoomt auf die ausgewählte Stelle. Das gefundene Wort wird hervorgehoben.
Die standardmäßig unterstützten OCR-Schemas sind "hOCR" und "ALTO". Es ist jedoch leicht möglich, die Software an jedes andere Schema anzupassen. Noch besser wäre es, die Daten aus XML-Dateien in einer Datenbank zu speichern und dort nach Übereinstimmungen zu suchen. Das würde die Suche in großen Archiven sehr erleichtern.
Das Wechseln zwischen Bildersets (Bücher, Zeitungen usw.) ist für AJAX-ZOOM API-Methoden kein Problem. Da dieses Beispiel jedoch ein Entwurf ist, endet die Herausarbeitung an diesem Punkt. Ohne weitere Anpassungen ist es für gescannte Schriften mit einer Länge von 100 - 200 Seiten effizient einsetzbar. Generell ist es ein perfektes Softwaretool für Museen, digitale Archive und andere digitale Verlage. Als Entwickler kannst Du diese Demo mit deinem Code erweitern.
Module / Plugins
"Module / Plugins / Erweiterungen" sind nicht notwendig, um AJAX-ZOOM in Ihrem CMS oder Shop nutzen zu können. Allerdings erleichtern und beschleunigen unsere Module den Prozess der Integration erheblich. Wenn alle technischen Voraussetzungen zu dem Server und PHP erfüllt sind, dann haben Sie AJAX-ZOOM innerhalb von zwei Minuten in Ihrem Shop am Laufen.
Die Module bzw. Plugins sind mit wenigen Klicks installierbar ohne dass Sie eine einzige Zeile Code schreiben müssen. Das Gleiche gilt für die Verwendung in Ihrem Shop.
Die Module, sowie AJAX-ZOOM selbst, werden regelmäßig aktualisiert und mit neuen Funktionen ausgestattet. Kundenspezifische Änderungen bzw. Funktionen sind möglich.
Verfügbar sind Module für Magento, Prestashop, WooCommerce (WordPress), Opencart, Shopware und Oxid.
Besonders empfehlenswert ist die AJAX-ZOOM Erweiterung für Shopware, sowie Shopware selbst. Die Erweiterung für Shopware ist unsere Spielwiese für neue Funktionen, die erst später in andere Module übernommen werden. Das heißt natürlich nicht, dass die Funktionen nicht ausgereift sind. Das Gegenteil ist der Fall.
Kompatibilität
Lizenz
Der Lizenzpreis richtet sich primär an der Anzahl unterschiedlicher Bilder, welche im AJAX-ZOOM Player insgesamt auf einer Domain angezeigt werden. Vollständige Lizenzvereinbarung und die Preisliste finden Sie im Downloadbereich. Die Demo (Light) Version kann natürlich kostenfrei heruntergeladen und in Ihrer Umgebung ausprobiert werden.
Bei Bedarf können wir eine zeitlich limitierte Lizenz ausstellen, wobei AJAX-ZOOM und die Module bzw. Plugins auch ohne Eingabe der Lizenzdaten mit einigen Einschränkungen funktionieren sollten. Falls etwas nicht wie erwartet funktioniert, zögern Sie nicht uns zu kontaktieren. Bei den Preisen handelt es sich um einmalige Zahlung.

Um Live-Support-Chat nutzen zu können wird Skype vorausgesetzt.
Sollte Live-Support-Chat über Skype nicht sofort zu erreichen sein, dann hinterlassen Sie bitte im Skype eine Nachricht oder schreiben Sie uns eine Email über die Kontakt Seite.
Jede Anfrage wird beantwortet!