
Das AJAX-ZOOM Konfigurationsoptionen System erklärt ausführlich und im Detail
Zuletzt editiert am 2019-10-15
Dieser Artikel soll die Struktur des AJAX-ZOOM-Konfigurationssystems beleuchten. Insbesondere handelt es sich dabei um die Dateien, in denen Sie Optionen festlegen können, sowie um Orte, an denen Sie diese überschreiben können. Als erfahrener Entwickler können Sie diese Informationen leicht herleiten indem Sie die AJAX-ZOOM-Konfigurationsdateien, sowie die bereitgestellten Beispiele anschauen oder die Dokumentation benutzen. Auf viele Anfragen hin scheint jedoch eine Notwendigkeit zu bestehen, eine ganzheitliche und detaillierte Anleitung über das Thema aufzusetzen, die jeder der es will auch verstehen kann. Das soll auch für Nichtprogrammierer gelten. Also versuchen wir es mal.
Verwenden Sie bitte die orangefarbenen Schaltflächen um den Text zu verkleinern, indem Passagen entfernt werden, wo wir versuchen die Grundlagen der Programmierung zu erläutern.
AJAX-ZOOM verfügt über vier Konfigurationsdateien. Diese Konfigurationsdateien sind PHP-Dateien. Das hört sich für eine JavaScript-Anwendung vielleicht seltsam an, aber AJAX-ZOOM hat auch einen serverseitigen "Backend-Teil". Bitte nehmen Sie diesen Umstand im Moment als gegeben an.
Die Hauptkonfigurationsdatei mit allen AJAX-ZOOM-Optionen und den Standardwerten ist die
/axZm/zoomConfig.inc.php.
Die Optionen werden in einer einzigen PHP-Variablen gespeichert.
Variablen
in PHP beginnen mit dem $ Dollarzeichen, gefolgt vom Namen der Variablen.
Der Wert einer Variablen kann an einer anderen Stelle des Codes geändert werden.
Deshalb wird es eine Variable genannt und nicht z.B. eine Konstante.
Der Name der AJAX-ZOOM-Optionsvariablen lautet $zoom['config'] und ist ein
Array.
Was ist ein PHP-Array?
Ein PHP-Array ist eine Variable, die mehr als eine Information in einer einzigen Variablen speichert.
Ein Array hat "Schlüssel" und "Werte".
Ein Wert kann auch ein Array sein.
Programmierer nennen das "mehrdimensionale Arrays".
Sie können ein mehrdimensionales Array mit den Zweigen einer Baumkrone oder mit Ordnern Ihres Betriebssystems vergleichen,
in dem Sie mehrere Unterordner in einem Ordner haben können.
Die AJAX-ZOOM Variable $zoom in der Konfigurationsdatei ist ein mehrdimensionales Array.
Wenn Sie mit JavaScript vertraut sind, ist ein mehrdimensionales PHP-Array mit einem JavaScript-Objekt vergleichbar, mit der Ausnahme, dass PHP die Reihenfolge der Schlüssel beibehalten wird, wie es sich für ein Array gehört.
Alle AJAX-ZOOM-Optionen werden im $zoom['config'] PHP-Array gespeichert, z.B.
$zoom['config']['useGallery'] = true;Die Schlüssel des mehrdimensionalen $zoom['config'] Arrays sind die Namen der AJAX-ZOOM-Optionen.
Beispielsweise definiert die Option "useGallery",
ob die interne vertikale Galerie innerhalb des AJAX-ZOOM Viewers eingeschaltet wird oder nicht.
Der Wert einer Option kann sozusagen "endgültig" sein, z.B, ein boolean (true, false), eine Zeichenfolge (ein Wort oder ein Satz) oder eine Zahl. Der Wert kann jedoch auch ein Array sein und weitere Unteroptionen enthalten, z.B.
$zoom['config']['galleryImgMargin'] = array(
'top' => 6,
'right' => 6,
'bottom' => 6,
'left' => 6
);
Wenn Sie nur eine Unteroption in einer anderen Datei als der AJAX-ZOOM-Hauptkonfigurationsdatei ändern möchten, dann können Sie diese wie folgt schreiben:
$zoom['config']['galleryImgMargin']['bottom'] = 20;
Bitte beachten Sie, dass anders als in einigen anderen Programmiersprachen, ein Semikolon am Ende der Definition gesetzt werden muss. Eine neue Zeile bedeutet in diesem Fall nichts. Wenn Sie das vergessen, bricht PHP mit einem Fehler ab und AJAX-ZOOM ist nicht funktionsfähig. Tatsächlich kommt es oft vor, dass Entwickler einen solchen Syntaxfehler erzeugen und sich fragen, warum nichts mehr funktioniert. Wenn solche Symptome auftreten, sollten Sie die Fehlerprotokolldatei überprüfen. Dort sollte sowas wie "fatal error in file x on line y" stehen.
Die PHP Konfigurationsdateien

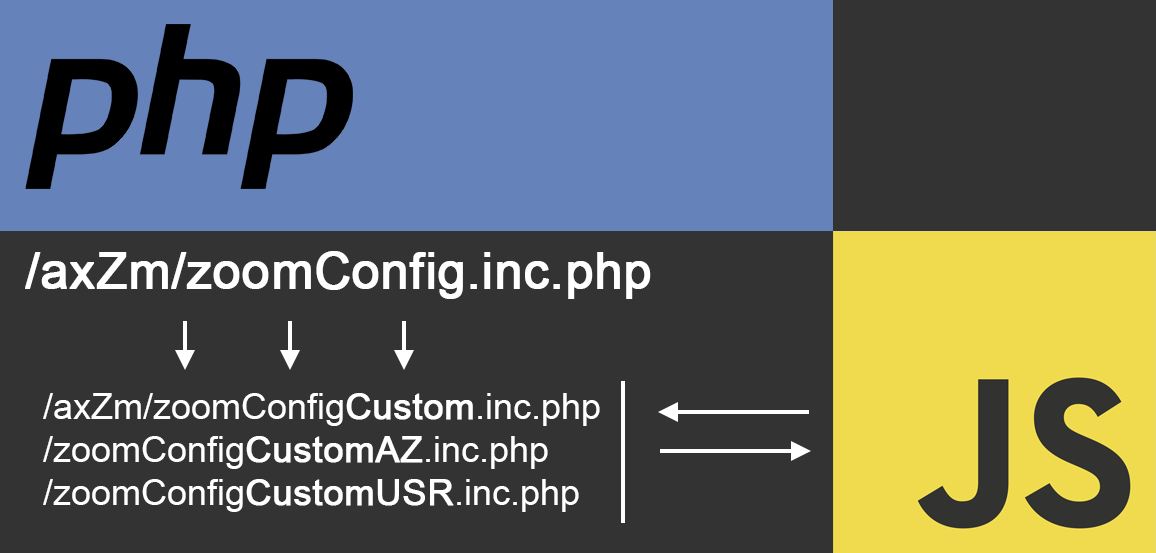
Neben der /axZm/zoomConfig.inc.php Hauptkonfigurationsdatei, die alle AJAX-ZOOM-Optionen und Standardwerte enthält,
gibt es drei weitere mögliche Konfigurationsdateien, mit denen Sie die Standardeinstellungen der Hauptkonfigurationsdatei überschreiben können:
/axZm/zoomConfigCustom.inc.php- in allen Downloadpaketen enthalten.zoomConfigCustomAZ.inc.php- enthalten in AJAX-ZOOM Plugin / Modulen und dem vollen Downloadpaket. Es ist eine leere PHP-Datei.zoomConfigCustomUSR.inc.php- im Downloadpaket nicht vorhanden.
Alle Konfigurationsdateien sind in die /axZm/zoomConfig.inc.php Hauptkonfigurationsdatei an verschiedenen Orten und in der Reihenfolge
wie oben aufgelistet "inkludiert".
Das bedeutet:
- Werte, die Sie in
/axZm/zoomConfigCustom.inc.phpfestlegen, überschreiben Optionswerte aus/axZm/zoomConfig.inc.php. - Werte, die Sie in
zoomConfigCustomAZ.inc.phpfestlegen, überschreiben Optionswerte aus/axZm/zoomConfigCustom.inc.phpund/axZm/zoomConfig.inc.php.
Was bedeutet "inkludierte" PHP-Datei?
PHP führt den Code in einer Datei von oben nach unten aus.
Sie können eine andere PHP-Datei in Ihre primäre PHP-Datei einschließen, indem Sie die PHP-Anweisungen
include, require oder require_once verwenden, z.B.
include 'my_include_file.php';
PHP führt also zunächst den Code über dem Include aus. Wenn PHP die Include-Zeile sieht, wird der Code in dieser Datei so behandelt, als wäre er in Ihrer primären PHP-Datei. Daher wird der Code in dieser eingeschlossenen Datei als nächstes ausgeführt und PHP fährt dann mit dem restlichen Teil der primären PHP-Datei fort. Wenn in dieser eingeschlossenen Datei ein Schreibfehler vorliegt, ist dies dasselbe wie ein Fehler im Primärcode.
Wenn Sie sich also entscheiden, eine Option direkt in der primären Konfigurationsdatei /axZm/zoomConfig.inc.php zu ändern,
wird sie möglicherweise bereits in einer anderen Konfigurationsdatei überschrieben, die bereits vorhanden ist und die gleiche Option mit einem anderen Wert enthält.
Dies gilt hauptsächlich für die Datei /axZm/zoomConfigCustom.inc.php (siehe unten).
Beachten Sie auch, dass sich zoomConfigCustomAZ.inc.php oder zoomConfigCustomUSR.inc.php
außerhalb des /axZm/ Ordners befinden und der obige Pfad kein Tippfehler ist.
/axZm/zoomConfigCustom.inc.php Konfigurationsdatei
Die Datei /axZm/zoomConfigCustom.inc.php enthält viele Voreinstellungen,
die von den zahlreichen AJAX-ZOOM-Beispielen verwendet werden.
Da es sich um eine PHP-Datei handelt, können Sie darin mit der Programmiersprache PHP bedingte Anweisungen schreiben.
Die Struktur der Bedingungsanweisungen in /axZm/zoomConfigCustom.inc.php sieht folgendermaßen aus:
if ($_GET['example'] == 'someValue') {
// options
} elseif ($_GET['example'] == 'anotherValue') {
// other options
} elseif ($_GET['example'] == 'someOtherValue') {
// some other options
}
Das Obige versteht sich im wesentlichen, wie es sich liest.
Das == ist einer der Vergleichsoperatoren
und prüft, ob der Wert einer Variablen der anderen Variablen entspricht.
Abhängig vom Wert der Variablen $_GET['example'] gibt der Code einen anderen Satz von Optionen zurück, die sich in einer der bedingten Anweisung befinden.
Bitte beachten Sie, dass eine Codezeile in einer PHP-Datei, die mit einem doppelten Schrägstrich // beginnt, auskommentiert ist.
Auskommentiert bedeutet, dass es nicht als Code, sondern als Kommentar betrachtet wird und daher nicht als Code ausgeführt wird.
Dasselbe gilt für den Code zwischen /* und */, der sich über viele Zeilen erstrecken kann!
Auf diese Weise können Sie ein Code-Snippet in Ihrer PHP-Datei behalten, anstatt es zu löschen, um es später bearbeiten zu können.
Derselbe Kommentierungsmechanismus funktioniert auch für JavaScript-Code, ist jedoch in JavaScript sichtbar, sodass jeder ihn lesen kann.
Für HTML-Code können Sie diese Zeichen <!-- und --> verwenden.
Der Browser rendert kein HTML zwischen diesen beiden Zeichen.
Was ist $_GET in PHP?
Das PHP $_GET ist eines der "Superglobals".
Dies sind integrierte Variablen, die nicht deklariert werden müssen.
Die Superglobals sind in jedem Teil des PHP-Skripts verfügbar, einschließlich PHP-Klassen und deren Methoden.
Die Variable $_GET ist ein Array und enthält Schlüssel und Werte der URL-Parameter (Abfragezeichenfolge bzw. "query string").
In dieser URL https://www.ajax-zoom.com/index.php?cid=home&lang=de
lautet der Wert von $_GET['cid'] "home" und der Wert von $_GET ['lang'] ist "de".
Das "example" ist der Parameter, den AJAX-ZOOM JavaScript-Code normalerweise den PHP-Dateien innerhalb des Initialisierungscodes übergibt. JavaScript übergibt diesen Parameter zusammen mit einigen anderen Parametern mithilfe von AJAX (Asynchronous JavaScript And XML) an eine PHP-Datei. Der Name des AJAX-ZOOM leitet sich von dieser Technologie ab.
Abhängig vom Wert des Parameters "example" gibt der PHP-Code einen Teil des erforderlichen HTML-Codes und den angeforderten Satz mit Konfigurationsoptionen zurück. Unabhängig davon, ob Sie den reinen AJAX-ZOOM-Viewer oder dessen Erweiterung verwenden, enthalten alle Beispiele eine Variable, in der Sie den Wert des Parameters "example" festlegen können.
Einen typischen AJAX-ZOOM Code mit "example" Parameter zeigen
/axZm/zoomConfigCustom.inc.php vorfinden, numerisch sind,
jedoch nicht mit den Nummern der AJAX-ZOOM-Beispiele übereinstimmen.
/axZm/zoomConfigCustom.inc.php ändern,
beachten Sie bitte, wo Sie diese Option ändern.
Sie müssen die richtige elseif ($_GET['example'] == 'whatYouAreLookingFor') { Anweisung finden und den Wert dieser Option
nach dieser Anweisung ändern.
Die zoomConfigCustomAZ.inc.php Konfugurationsdatei
Wie bereits erwähnt, befinden sich die Dateien zoomConfigCustomAZ.inc.php oder zoomConfigCustomUSR.inc.php
außerhalb des /axZm/ Ordners.
Der externe Speicherort ist sehr hilfreich, denn wenn Sie Ihre Optionen in diesen Dateien ändern,
müssen Sie nicht unbedingt etwas im /axZm/ Ordner verändern.
Auf diese Weise können Sie die AJA-ZOOM Core-Dateien aktualisieren, indem der gesamte /axZm/ Ordner
durch eine neue Version ersetzt wird, wobei Ihre individuelle Einstellungen beibehalten werden!
zoomConfigCustomAZ.inc.php Datei
ist die empfohlene Methode zum Anpassen der Einstellungen.
Auf die gleiche Art und Weise wie es in der /axZm/zoomConfigCustom.inc.php Konfigurationsdatei geregelt ist,
können Sie Ihre eigene Sets in zoomConfigCustomAZ.inc.php erstellen
oder die in /axZm/zoomConfigCustom.inc.php gefundene modifizieren.
Es schadet auch nicht, wenn Sie ein Options-Set aus /axZm/zoomConfigCustom.inc.php
in zoomConfigCustomAZ.inc.php kopieren und dort modifizieren bzw. erweitern.
// Check if $_GET['example'] is defined
if (isset($_GET['example'])) {
// Test if $_GET['example'] equals "yourValue"
if ($_GET['example'] == 'yourValue') {
// set here your option values
} elseif ($_GET['example'] == 'someOtherValueOfYours') {
// set here your option values
}
}
Wenn Sie keine Optionssätze benötigen, kopieren Sie eine zu ändernde Option aus
/axZm/zoomConfig.inc.php oder /axZm/zoomConfigCustom.inc.php und ändern den Wert je nach Bedarf.
Dies ist jedoch nicht empfohlen da beispielsweise der Hotspoteditor diese Konfigurationsarchitektur ebenfalls verwendet und Sie dadurch das Layout zerbrechen können.
Die zoomConfigCustomAZ.inc.php
ist auch ein guter Ort, an dem Sie Ihre AJAX-ZOOM-Lizenzdaten ablegen können.
Für AJAX-ZOOM Plugins / Module
für verschiedene Systeme wie Magento
können Sie jedoch die Lizenzierungsinformationen auch im Backend dieser Systeme unter AJAX-ZOOM-Modulkonfiguration eingeben.
Die zoomConfigCustomUSR.inc.php Konfigurationsdatei
zoomConfigCustomUSR.inc.php Datei
nicht verwenden und die folgenden Informationen lesen.
Diese Datei befindet sich ganz am Ende der Hauptkonfigurationsdatei und unterhalb der Zeile, die besagt, dass Sie nichts unterhalb dieser Zeile ändern sollten.
In der zoomConfigCustomUSR.inc.php Datei können die Hauptpfade überschreiben werden.
Verglichen mit den anderen AJAX-ZOOM Optionen, sind die Optionen für Pfadangaben weitaus komplizierter aufgebaut.
Damit AJAX-ZOOM Downloadpaket funktioniert, müssen Sie jedoch diese Pfadangaben nicht ändern bzw. einstellen.
Auch die Beispiele aus dem Paket sollten sofort funktionieren.
Sie müssen auch keine Pfade ändern, um AJAX-ZOOM auf Quellbilder zu verweisen,
die sich nicht in einem Unterordner des /pic Ordners befinden wie es im Downloadpaket der Fall ist.
Die Beispiele im Download-Paket verweisen meistens auf
/pic/zoom/{some_subfolder} oder /pic/zoom3d/{some_subfolder},
jedoch könnten die Pfade in den Beispielen ohne Änderungen in einer Konfigurationsdatei auch auf Bilder außerhalb des /pic verweisen.
Wenn sich Ihre Quellbilder beispielsweise in /media/product_images/123 befinden,
können Sie mit JavaScript direkt auf sie verweisen.
Sollte dies nicht vollkommen möglich sein, dann schauen Sie sich ggf. die Einstellungen der $zoom['config']['allowAjaxQuery'] Option an.
Wenn sich alle Quellbilder an einem anderen Ort befinden, sodass die Ordner
/pic/zoom/ und /pic/zoom3d/ nicht benötigt werden,
können Sie diese bedenkenlos löschen.
Wenn Sie jedoch den gesamten "pic" -Ordner relativ zum /axZm ordner mit den AJAX-ZOOM Hauptdateien verschieben möchten,
dann können Sie die Pfade am besten in zoomConfigCustomUSR.inc.php ändern.
Der "pic" Ordner mit seinen Unterordnern ist hauptsächlich der Ort, an dem AJAX-ZOOM kleine Darstellungen Ihrer Quellbilder sowie gegebenenfalls Bildkacheln schreibt.
Klicken Sie hier um den Code anzuzeigen, der die Pfade ändert.
Einstellmöglichkeiten über XML oder JSON Datein
Voraussichtlich ab der AJAX-ZOOM Version 5.5.0 können Sie auch XML oder JSON verwenden, um die Standardeinstellungen zu ändern, die normalerweise in einer PHP-Konfigurationsdatei festgelegt werden. Auf diese Weise können Sie AJAX-ZOOM verwenden und konfigurieren, ohne eine einzelne PHP-Datei bearbeiten zu müssen.
AJAX-ZOOM analysiert die XML-Datei an letzter Stelle. Dies bedeutet, dass Sie alle Konfigurationswerte aus der PHP-Dateien überschreiben können, indem Sie diese über XML oder JSON festlegen.
Warum gibt es die zusätzliche Möglichkeit, die Optionen über XML oder JSON zu definieren?
XML und JSON sind universelle Strukturen, die von jeder Programmiersprache verarbeitet werden kann. Darüber hinaus ist es mit jeder Programmiersprache möglich, eine XML-Datei zu ändern oder zu schreiben. Diese zusätzliche Möglichkeit eröffnet den Weg, AJAX-ZOOM über eine Benutzeroberfläche zu konfigurieren, sowie die serverseitige AJAX-ZOOM-Skripte von PHP in andere Programmiersprachen zu portieren und über XML bzw. JSON zu konfigurieren.
Klicken Sie hier, um mehr über die Konfiguration mittels XML-Datei zu lesen. Klicken Sie hier, um mehr über die Konfiguration mittels JSON-Datei zu lesen.Einstellmöglichkeiten über JavaScript
Wenn Sie mit JavaScript ein wenig vertraut sind, Klicken Sie auf diese Schaltfläche, um Textteile zu entfernen, die in Ihrem Fall nutzlos sind.JavaScript ist eine Skriptsprache, die im Browser ausgeführt wird.
Normalerweise finden Sie es in den .js -Dateien, die in Ihrem HTML-Code enthalten sind
oder innerhalb des <script type="text/javascript"> </script> HTML-Tags.
Mit JavaScript können Sie z.B. HTML-Elemente erstellen, ändern oder entfernen.
Alles, was Sie im Fenster des Browsers sehen, kann über JavaScript modifiziert werden, auch wenn der HTML-Code einer Seite bereits geladen und gerendert wurde.
Wenn Sie beispielsweise auf die Schaltfläche oben klicken, werden Teile des Textes über JavaScript ausgeblendet.
jQuery ist eine JavaScript-Bibliothek, die das Anwenden von JavaScript vereinfacht. Die Bibliothek fasst die häufigsten Anwendungen des JavaScripts in Funktionen zusammengefasst und macht zudem diese Funktionen für unterschiedliche Browser funktionsfähig. Die eingebauten jQuery-Funktionen sind über Plugins erweiterbar. Neben normalem JavaScript verwendet AJAX-ZOOM auch jQuery-Funktionen.
Die meisten, jedoch nicht alle AJAX-ZOOM Optionswerte können auch über JavaScript innerhalb des AJAX-ZOOM-Initialisierungscodes verändert werden. Leider ist vorerst keine vollständige Liste dieser Optionen vorhanden. Als Faustregel können Sie über JavaScript die Werte solcher Optionen festlegen, die sich nicht direkt auf Prozesse wie die Erzeugung von Miniaturansichten und anderen zwischengespeicherten Bildern beziehen.
Wenn Sie dies tun und es funktioniert, überschreiben die über JavaScript festgelegten Werte die Werte, die in den PHP-Konfigurationsdateien festgelegt sind.
Das liegt daran, dass die Optionen und ihre Werte per AJAX-Anfrage an den AJAX-ZOOM PHP-Controller abgerufen werden und im Browser erst danach verfügbar sind.
Die AJAX-ZOOM Optionen und ihre Werte sind also erst nach der Initialisierung des AJAX-ZOOM-Viewers
als jQuery.axZm JavaScript-Objekt verfügbar.
Zugang zu JavaScript Variablen
Ähnlich wie bei einem PHP-Array kann der Wertetyp eines JavaScript-Objekts beliebig sein, einschließlich eines anderen JavaScript-Objekts.
Das window JavaScript-Objekt ist in jedem Browser vorhanden und es ist eine große Variable, die nicht nur andere Variablen,
sondern auch native Browserfunktionen wir z.B. window.alert enthält.
Die alternative Schreibweise jQuery.axZm, window.jQuery.axZm oder $.axZm ist in den meisten Fällen gleichbedeutend und zulässig.
Um Kollisionen mit anderen JavaScript-Bibliotheken zu vermeiden ist in einigen Implementierungen wie z.B. Magento
die für jQuery verwendete Abkürzung $ nicht verfügbar.
Daher ist es sicherer, jQuery.axZm anstelle von $.axZm zu schreiben.
Verwechseln Sie auch das Dollarzeichen in PHP und JavaScript nicht miteinander.
Während in PHP eine Variable mit einem Dollarzeichen beginnen muss, ist in JavaScript ein Dollarzeichen ein Buchstabe wie jeder anderer, z.B. a, b oder c.
Eine Variable in JavaScript kann das Dollarzeichen enthalten oder nicht, und das Dollarzeichen kann selbst eine Variable sein.
Wie Sie bemerkt haben, unterscheidet sich die Syntax für den Zugriff auf Objekteigenschaften in JavaScript vom Zugriff auf die Schlüssel und Werte in einem PHP-Array.
Alternativ können Sie jedoch auf Objekteigenschaften in JavaScript zugreifen, indem Sie dieselbe Syntax wie für ein PHP-Array verwenden!
Beispielsweise ist window.jQuery.axZm dasselbe wie das window['jQuery']['axZm'].
Der Syntaxtyp mit den Punkten ist jedoch üblicher und die eckigen Klammern sind nur in komplexeren Fällen nützlich,
beispielsweise wenn eine Eigenschaft (Schlüssel) eine Variable ist, z.B.
var a = 'axZm';
var b = jQuery[a]; // b is jQuery.axZm;
var c = jQuery.a; // c is undefined
Der Name der Eigenschaft einer AJAX-ZOOM Option, falls diese im $.axZm Objekt verfügbar ist, stimmt mit der in der PHP-Konfigurationsdatei überein.
Die Option zum Umkehren der Drehrichtung eines 360-Grad Produktansicht während einer User Interaction ist beispielsweise:
$zoom['config']['spinReverse'] = true;
Wenn Sie einen anderen Wert über JavaScript festlegen möchten, lautet die Syntax:
jQuery.axZm.spinReverse = false;
Wie bereits erwähnt, ist das jQuery.axZm Objekt erst verfügbar, nachdem AJAX-ZOOM initialisiert wurde.
Um diesen Moment einzufangen, sollten Sie den onBeforeStart AJAX-ZOOM-Callback verwenden.
Es gibt viele andere nützliche Callbacks, wenn Sie aber AJAX-ZOOM-Optionen über JavaScript festlegen möchten, sollten Sie onBeforeStart verwenden.
Im folgenden JavaScript-Code, der für eine AJAX-ZOOM-Initialisierung typisch ist,
können Sie die onBeforeStart Callback-Funktion als Eigenschaft von ajaxZoom.opt sehen,
die als drittes Argument an jQuery.fn.axZm.openResponsive übergeben wird.
Die für onBeforeStart definierte Funktion wird ausgeführt,
sobald der JavaScript-Code Informationen vom serverseitigen Teil des Viewers erhält.
// Create an empty object that holds relevant variables
var ajaxZoom = {};
// Define the path to the axZm folder
ajaxZoom.path = "/axZm/";
// Define callbacks, for complete list check the docs
// https://www.ajax-zoom.com/index.php?cid=docs#API_CALLBACKS
ajaxZoom.opt = {
onBeforeStart: function() {
// Change spin direction
jQuery.axZm.spinReverse = false;
// Enable spin slider UI
jQuery.axZm.spinSlider = true;
// other code
}
};
ajaxZoom.parameter = "example=17&3dDir=/pic/zoom3d/Uvex_Occhiali";
// The ID of the element (placeholder) where AJAX-ZOOM has to be inserted into
ajaxZoom.divID = "axZmPlayerContainer";
// Open AJAX-ZOOM responsive
jQuery.fn.axZm.openResponsive(
ajaxZoom.path, // Absolute path to AJAX-ZOOM directory, e.g. "/axZm/"
ajaxZoom.parameter, // Defines which images and which options set to load
ajaxZoom.opt, // callbacks
ajaxZoom.divID, // target - container ID (default 'window' - fullscreen)
false, // apiFullscreen- use browser fullscreen mode if available
true, // disableEsc - prevent closing with Esc key
false // postMode - use POST instead of GET
);
Der Initialisierungscode einer AJAX-ZOOM-JavaScript-Erweiterung (z.B. "Zoom auf Hover", example32)
unterscheidet sich vom Initialisierungscode des reinen AJAX-ZOOM-Viewers.
In den Optionen einer solchen Erweiterung finden Sie jedoch IMMER eine Option vom Typ Objekt,
wo die onBeforeStart Callback-Funktion definierbar ist.
Auf diese Weise können Sie die Werte der AJAX-ZOOM Kernoptionen auch in der Erweiterungen über JS ändern.
Um zu sehen, welcher Wert einer Option beim JavaScript im Frontend ankommt, können Sie es in der Browserkonsole protokollieren:
onBeforeStart: function() {
// See the output of an option
console.log(jQuery.axZm.mNavi);
}
oder Sie öffnen im Browser die "Developer Tools" indem Sie auf Ihrer Tastatur die Taste F12 drücken.
Nachdem AJAX-ZOOM initialisiert wurde, navigieren Sie zur Registerkarte "Console",
geben beispielsweise jQuery.axZm.mNavi ein und drücken dann die Eingabetaste.
Die Werte dieser Option werden angezeigt.
Die Option mNavi ist ein gutes Beispiel für ein mehrdimensionales Array in PHP, das in ein JavaScript-Objekt konvertiert wird.
Wenn Sie es über JavaScript aktivieren möchten, können Sie in Ihre onBeforeStart Callback-Funktion Folgendes reinschreiben:
jQuery.axZm.mNavi.enabled = true;
Wenn Sie auf eine "tiefere" Unteroption zugreifen möchten und beispielsweise die Beschreibungen der Schaltflächen deaktivieren möchten, können Sie Folgendes schreiben:
jQuery.axZm.mNavi.alt.enabled = false;
Der Weg über CSS?
Es gibt viele AJAX-ZOOM Optionen, die ein Element im Viewer aktivieren oder deaktivieren.
Wenn Sie ein Element deaktivieren oder ändern möchten, ist es für einen Frontend Designer manchmal einfacher,
dieses HTML-Element im DOM zu finden und es über CSS zu verstecken.
Letztlich sind viele CSS-Änderungen mit !important nach einer CSS-Deklaration realisierbar.
Dies ist auch ein legitimes Vorgehen für einige Vorgaben, die es zu erreichen gilt.
Sollte es also mittels CSS funktionieren und dabei keine Nebenwirkungen haben, gibt es von unserer Seite keine Einwände.
Sie könnten jedoch, und wir haben es oft gesehen, die Hauptfunktionalität des Viewers dadurch erheblich beeinträchtigen oder zerstören. Nutzen Sie möglichst präzise CSS-Selektoren. Testen und stellen Sie sicher, dass alles wie erwartet funktioniert. Vergleichen Sie die Funktionalität des Viewers mit dem Status bevor die CSS-Änderungen angewendet wurden und danach. Wenn eine Option für die gleiche Aufgabe vorhanden ist, empfehlt es sich sie anstelle von CSS zu verwenden.
Auch können Sie mit CSS keine Elemente aktivieren, wenn sie nicht vorhanden sind. Daher ist CSS höchstens für bereits vorhandene Elemente geeignet, die Sie ändern oder ausblenden möchten. Schauen Sie also in der Konfigurationsdatei oder der Dokumentation nach einer geeigneten Option. Falls nicht vorhanden, prüfen Sie, ob Sie eine der AJAX-ZOOM API-Methoden verwenden können, um dann mittels JavaScript und AJAX-ZOOM-Callbacks diese auszuführen. Eventuell kann unser Team den AJAX-ZOOM Viewer anfragebezogen für Sie anpassen.
Zusammenfassung
AJAX-ZOOM bietet viele Konfigurationsmöglichkeiten.
Alle Optionen und ihre Standardwerte sind in /axZm/zoomConfig.inc.php zu finden.
Abhängig vom Wert des "example" URL-Parameters, welches den AJAX Controller erreicht, kann der zurückgegebene Wert einer Option unterschiedlich ausfallen.
Primär passiert die Überschreibung der Optionen in /axZm/zoomCondigCustom.inc.php.
Falls zutreffend, müssen Sie die Anweisung mit elseif ($_GET['example'] == 'example-value-passed-via-query-string') { finden
und darin den Wert der zu ändernden Option anpassen.
Alternativ können Sie die zoomCondigCustomAZ.inc.php Datei außerhalb des /axZm
Verzeichnisses erstellen bzw. bearbeiten und den Wert einer Option dort ändern,
indem Sie die Option aus einer der Konfigurationsdateien kopieren.
Dort können Sie auch eigene if () {...} elseif () {...} - Anweisungen erstellen
und die Datei ggf. /axZm/zoomCondigCustom.inc.php löschen.
Die in zoomCondigCustomAZ.inc.php festgelegten Werte der Optionen überschreiben Werte
aus /axZm/zoomConfig.inc.php und /axZm/zoomCondigCustom.inc.php.
Ab der AJAX-ZOOM Version 5.5.0 können Sie alle Optionen auch über XML oder JSON einstellen.
Darüber hinaus können einige der Optionen, die für serverseitige Vorgänge nicht relevant sind,
über AJAX-ZOOM-Initiierungscode in der onBeforeStart Callback-Funktion mittels JavaScript geändert werden.
Das ist auch für AJAX-ZOOM-Erweiterungen möglich.
Die Verwendung von CSS ist möglicherweise eine Lösung, um Elemente des Viewers auszublenden. Wenn jedoch eine Option vorhanden ist, ist es immer besser diese Option zu verwenden um das gewünschte Ergebnis zu erreichen
Comments (2)
Leave a Comment

Um Live-Support-Chat nutzen zu können wird Skype vorausgesetzt.
Sollte Live-Support-Chat über Skype nicht sofort zu erreichen sein, dann hinterlassen Sie bitte im Skype eine Nachricht oder schreiben Sie uns eine Email über die Kontakt Seite.
Jede Anfrage wird beantwortet!