AJAX-ZOOM Miniaturansichten Slider Erweiterung - axZmThumbSlider
Zuletzt editiert am 2019-02-21
Die AJAX-ZOOM axZmThumbSlider Miniaturansichten- und Content-Slider sind eine Komponente, die die Standardfunktionen des Zoom-Viewers erweitert. Es ist Teil des Download-Pakets. Die manuelle Handhabung ist die gleiche wie bei den meisten jQuery-Plugins. Innerhalb des AJAX-ZOOM-Kerns wird diese Komponente für vertikale, horizontale und Inline-Miniaturansichten verwendet. Der Slider wird auch in anderen AJAX-ZOOM-Erweiterungen verwendet, z.B. in der Hover-Zoom-Erweiterung. In diesem Beitrag können Sie verschiedene Implementierungen des Sliders anschauen, sowie die vollständige Dokumentation der Optionen und der API-Methoden vorfinden.
axZmThumbSlider Erweiterung
aus dem AJAX-ZOOM-Erweiterungsverzeichnis des Kernpakets auf diese Seite verschoben.
Wenn Sie zu dieser Seite weitergeleitet wurden, ist dies beabsichtigt.
Version der Erweiterung: 3.3
Datum der Erweiterung: 2021-01-27
Warum ein weiterer Thumbnails-Slider?
Vor Jahren haben wir das "jCarousel" Skript für die "externe Verwendung" bzw. Implementierungen außerhalb des AJAX-ZOOM-Viewers verwendet. Zu dieser Zeit gab es nichts, was viel besser war. "JCarousel" war jedoch schnell veraltet und das erste responsive Release von "jCarousel" erfüllte unsere Erwartungen nicht. Auch die Alternativen damals nicht.
Verglichen mit dem AJAX-ZOOM-Hauptskript sah ein "Miniaturbild-Slider" nach ein paar Zeilen aus. Daher haben wir uns entschlossen, so ein Plugin von Grund auf zu schreiben, um es zusammen mit AJAX-ZOOM generell zu verwenden, ohne dabei eine freie Codebasis zu verwenden bzw. zu editieren, wenn eine neue Funktion benötigt wird.
Aus der Perspektive eines Template Designers ist der resultierende axZmThumbSlider sehr einfach zu implementieren
und leicht über Javascript und CSS zu konfigurieren.
Es ist ansprechend und verfügt über alle erforderlichen APIs und Optionen,
die ein Designer oder Codierer normalerweise für ein solches interaktives Element benötigen.
Sie können es auch als "Content-Scroller" und nicht nur für die Miniaturbilder verwenden.
Heute ist diese Erweiterung für Miniaturansichten im nativen AJAX-ZOOM-Viewer implementiert, und wir verwenden sie auch für mehrere andere AJAX-ZOOM-Erweiterungen. Alle Erweiterungen, die diesen Slider für Miniaturansichten verwenden, verfügen über eine dedizierte Option, um die Optionen des Sliders zu durchzugeben. Sie können die Optionen des Sliders auch für AJAX-ZOOM Core Viewer einstellen. Weitere Informationen zum Einstellen der Optionen für AJAX-ZOOM finden Sie in diesem Beitrag.
In einigen dieser Erweiterungen ist es auch möglich, diesen Slider für Miniaturansichten zu deaktivieren und durch ein anderes Plugin zu ersetzen,
welches die ul->li - Struktur verwendet.
Eine solche Ersetzung ist jedoch etwas schwieriger und erfordert das Zuordnen der API-Methoden oder das Bearbeiten des Quellcodes der Erweiterungen.
Daher ist es möglicherweise einfacher, uns mit der Anforderung einer fehlenden Funktion zu kontaktieren.
Der Slider verwendet CSS3-Transformationen und greift bei Browsern, die die Transformationen nicht unterstützen oder nicht gut funktionieren, auf standard Animationen zurück. CSS-Übergänge werden nicht zum Animieren des Schiebereglers verwendet. Es funktioniert auf Desktops und mobilen Touch-Geräten gleichermaßen gut. Außerdem läuft es schnell in den Leerlauf und geht daher sparsam mit Prozessor- oder GPU-Ressourcen um.
Slider Beispiele
HTML Markup
<div id="slider1" style="position: relative;">
<ul>
<li onClick="consoleLog('thumb 1')"><img src="/path_to/image_1.jpg"></li>
<li onClick="consoleLog('thumb 2')"><img src="/path_to/image_2.jpg"></li>
<li onClick="consoleLog('thumb 3')"><img src="/path_to/image_3.jpg"></li>
</ul>
</div>
Optionen
Die Optionen werden als JavaScript-Objekt an die jQuery.fn.axZmThumbSlider AJAX-ZOOM-Erweiterung übergeben, z.B.:
jQuery('#slider1').axZmThumbSlider({
thumbLiStyle: {
width: 90,
height: 120,
marginBottom: 7
},
wrapStyle: {backgroundColor: '#FFFFFF'},
scrollbar: true,
firstThumb: 1,
firstThumbPos: 'middle',
firstThumbTriggerClick: false,
firstThumbHighlight: true
});
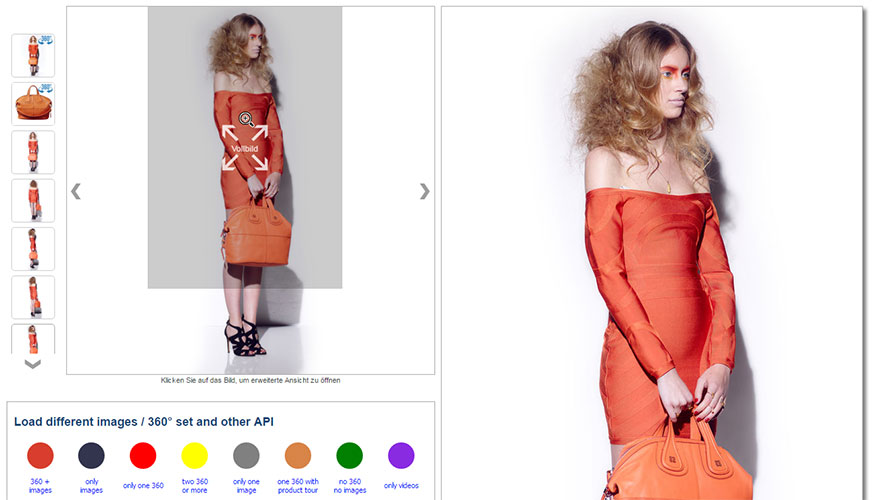
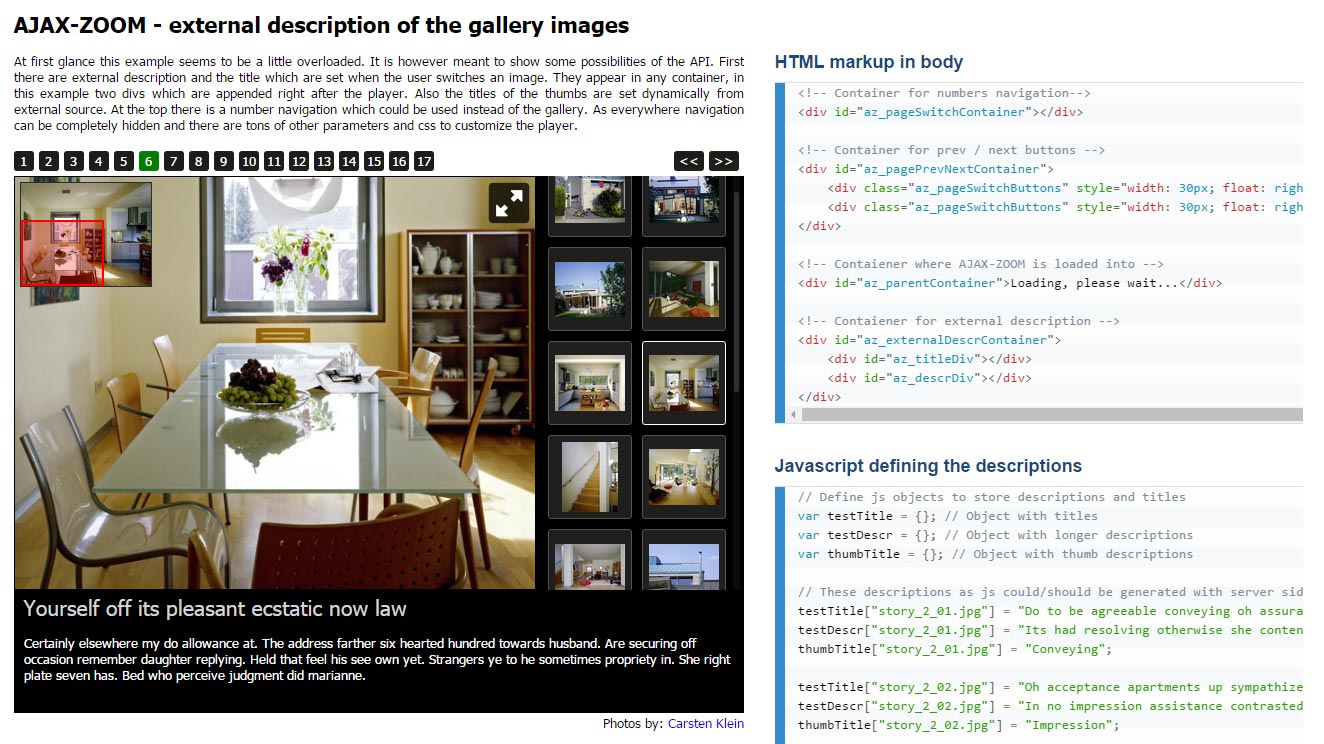
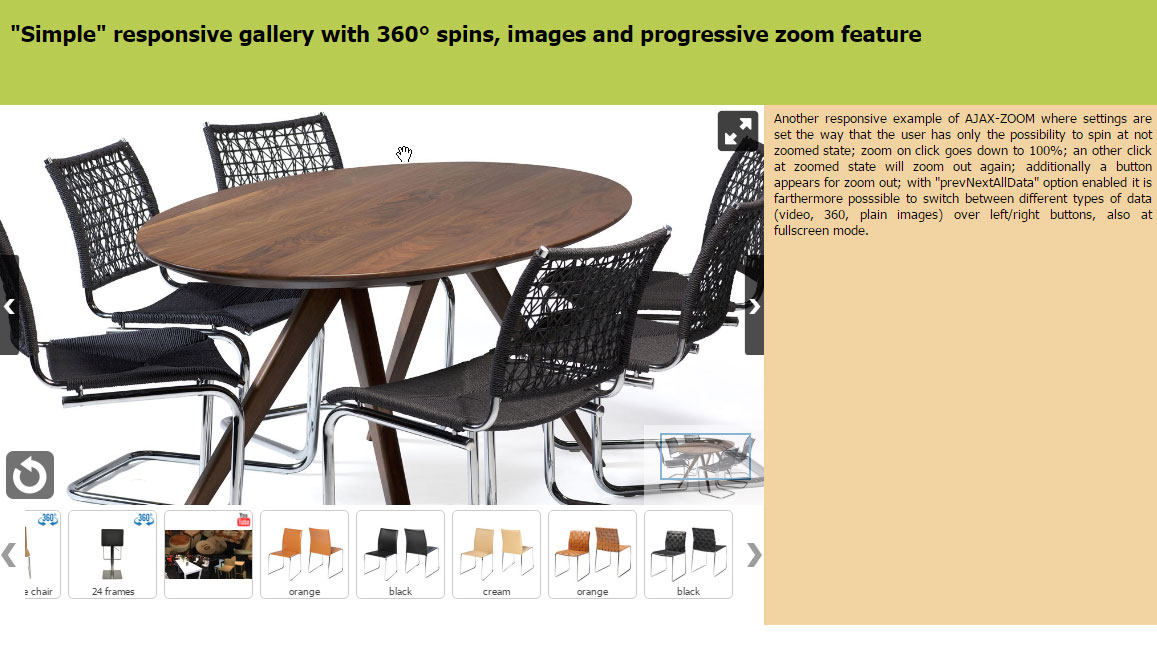
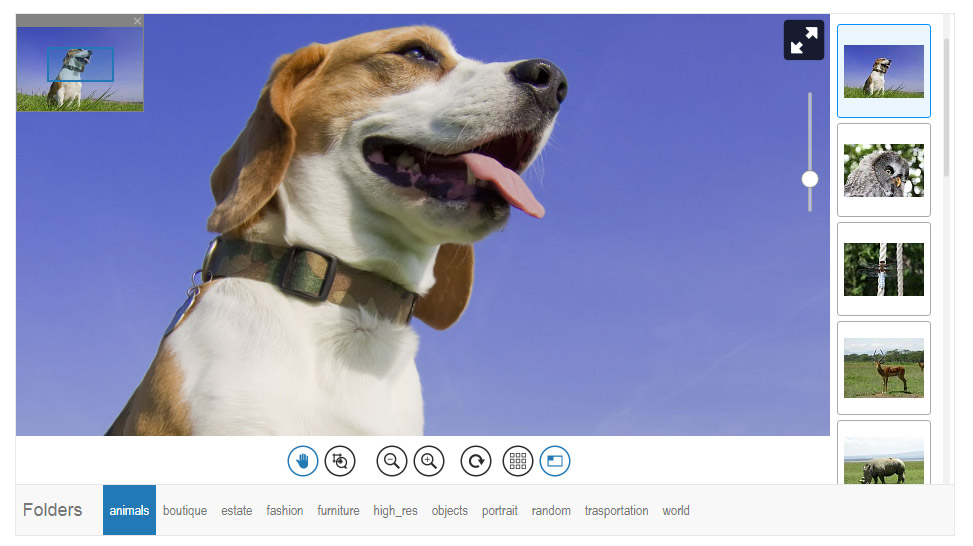
AJAX-ZOOM Beispiele
Einige der vielen AJAX-ZOOM-Beispiele, wo axZmThumbSlider Slider eingesetzt wird
Comments (0)
Leave a Comment

Um Live-Support-Chat nutzen zu können wird Skype vorausgesetzt.
Sollte Live-Support-Chat über Skype nicht sofort zu erreichen sein, dann hinterlassen Sie bitte im Skype eine Nachricht oder schreiben Sie uns eine Email über die Kontakt Seite.
Jede Anfrage wird beantwortet!