So fügen Sie ein HTML-Element zum AJAX-ZOOM Viewer hinzu
Bei der Integration von AJAX-ZOOM stellen Entwickler häufig die Frage, wie nicht vordefinierte HTML-Elemente zum AJAX-ZOOM Viewer hinzugefügt werden können. Das ist nicht kompliziert und viele AJAX-ZOOM-Beispiele und Erweiterungen nutzen diese Prozedur innerhalb des Initialisierungscodes, indem sie die AJAX-ZOOM Callbacks bzw. Hooks verwenden. In diesem Blogbeitrag möchten wir dieses Verfahren separat und detailliert beschreiben. Es ist hilfreich auch für nicht Programmierer.
Sie können ein beliebiges HTML-Element zum AJAX-ZOOM Viewer hinzufügen,
indem Sie es an den Layer mit der ID axZm_zoomLayer anhängen.
Das Element muss über bestimmte CSS-Deklarationen und Werte verfügen:
- Es muss absolut positioniert sein,
position: absolute; - Es muss einen zIndex haben, z.B.
z-index: 5; - Sie können Breite und Höhe als Pixel- oder Prozentwerte definieren. Sie brauchen jedoch diese CSS-Deklarationen nicht unbedingt.
- Sie sollten die Position angeben; also mindestens zwei der vier Deklarationen verwenden: left, right, top und bottom. Sie können sie als Pixel- oder Prozentwerte angeben.
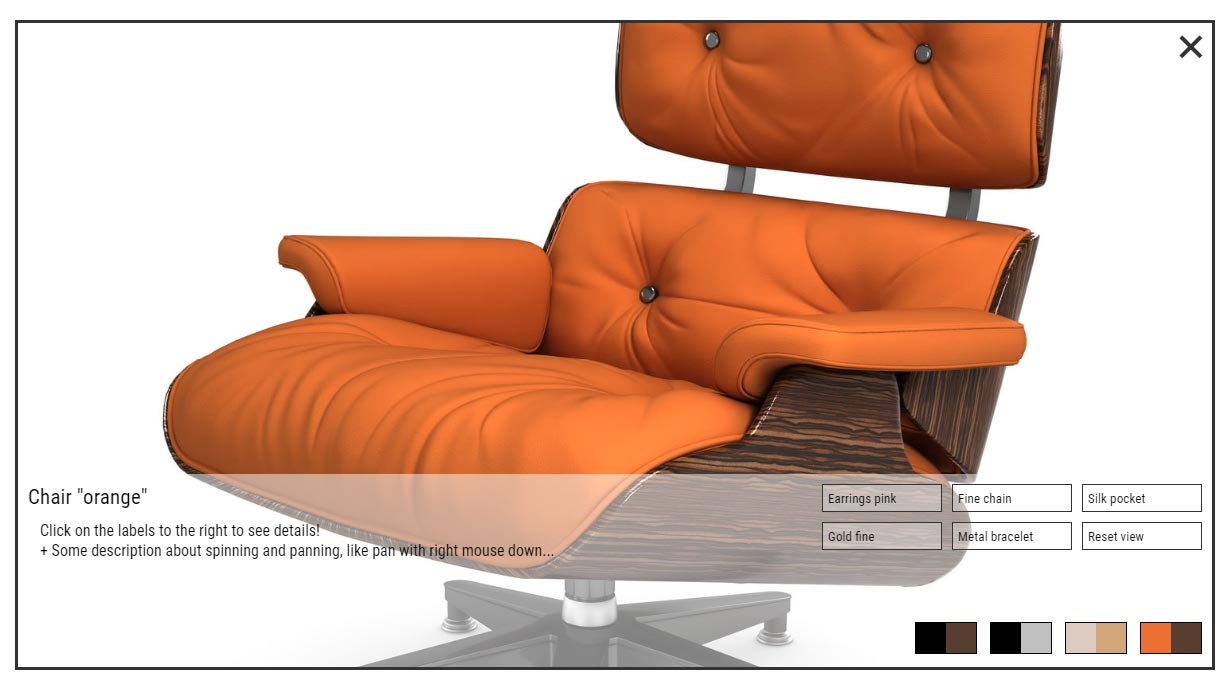
Das beabsichtigte Ergebnis, das hier gezeigt werden soll, ist das halbtransparente Kästchen links unten im Viewer mit einem rotem Text darin. Die unten zu sehende AJAX-ZOOM Instanz lädt reguläre Produktbilder mit einer Miniaturansichten-Galerie. Sie können jedoch dieselbe hier beschriebene Methode auf Ihre 360-Produktansichten anwenden. Da dies eine Galerie ist und der Benutzer zwischen den Bildern wechseln kann, wird der Inhalt des gesonderten HTML-Elements zusätzlich als Beispiel durch den benutzerdefinierten Code geändert.
Um die obigen Anforderungen hinsichtlich der CSS-Deklarationen zu erfüllen,
können Sie eine CSS-Klasse oder den "style" Inline-Attribut verwenden.
Im Folgenden wird die CSS-Klassendefinition .myAjaxZoomCssClass verwendet.
In Ihrem Code können Sie eine beliebige Benennung verwenden.
Sie können auch eine ID definieren und in Ihrer CSS-Deklaration darauf verweisen.
.myAjaxZoomCssClass {
position: absolute;
box-sizing: border-box;
/* Macht es für Mausereignisse "unsichtbar" */
pointer-events: none;
z-index: 5;
left: 5px;
bottom: 5px;
max-width: 50%;
padding: 5px 10px 5px 10px;
/* Halbtransparente Hintergrundfarbe */
background-color: rgba(255,255,255,0.5);
font-size: 14px;
color: red;
font-weight: bold;
}
Mit einer CSS-Klasse oder -ID im Gegensatz zu einem Inline "style" Attribut haben Sie den Vorteil, dass Sie diese CSS-Bedingung abhängig von beispielsweise der Bildschirmauflösung machen können, indem beliebige CSS-Medienabfragen verwenden werden. Außerdem können Sie dies abhängig davon machen, ob der Viewer im Layout oder auf dem ganzen Bildschirm angezeigt wird. Wenn Sie beispielsweise ein anderes CSS für die Vollbildansicht benötigen, können Sie den folgenden CSS-Selektor verwenden:
body > #zFsO .myAjaxZoomCssClass {
height: 20%;
}
und es sogar mit CSS-Medienabfragen kombinieren.
Erstellen oder Auswählen eines Elements zum Anhängen mithilfe von jQuery
Mit jQuery können Sie einen Container beispielsweise so erstellen:
window.myAjaxZoomContainer = jQuery("<div />")
.addClass("myAjaxZoomCssClass")
.html("Some text");
Der obige Code erstellt ein div HTML-Element,
versieht es mit der myAjaxZoomCssClass CSS-Klasse und fügt ein Text hinzu.
Wenn Ihr Code bereits ein HTML-Element enthält, können Sie es auswählen oder klonen, bevor Sie es an den Viewer anhängen. Wenn Sie es ohne Klonen auswählen, wird es verschoben, wenn Sie es anhängen. Wenn Sie klonen, bleibt das ausgewählte Element an der Stelle, an der es sich befand, und eine Kopie davon wird an den AJAX-ZOOM-Viewer angehängt.
// Element auswählen, um es zu verschieben
window.myAjaxZoomContainer = jQuery('.myAjaxZoomCssClass:eq(0)');
// Oder erstellen Sie eine Kopie, die Sie an den Viewer anhängen möchten
window.myAjaxZoomContainer = jQuery('.myAjaxZoomCssClass:eq(0)').clone();
Anhängen eines HTML-Elements an den AJAX-ZOOM-Anzeigebereich mithilfe von jQuery und dem AJAX-ZOOM "onLoad" Callback
Erstellen eines HTML-Containers für den Viewer.
<div class="embed-responsive" style="padding-bottom: 60%; clear: both;">
<!-- Placeholder for AJAX-ZOOM player -->
<div id="axZmPlayerContainer" class="embed-responsive-item" style="max-height: 70vh; max-height: calc(100vh - 100px); ">
Wird geladen, bitte warten...
</div>
</div>
Nun muss der AJAX-ZOOM-Viewer bereits initialisiert worden sein, bevor Sie ihm etwas hinzufügen können.
Daher ist es am besten, das AJAX-ZOOM "onLoad" Callback zu verwenden,
um Ihr benutzerdefiniertes HTML-Element auszuwählen oder zu erstellen und es dann an den Viewer anzuhängen.
Wenn Sie mit dem reinen AJAX-ZOOM-Viewer arbeiten, kann Ihr Initialisierungscode dem folgenden ähneln.
Bitte beachten Sie die Funktion ajaxZoom.onLoadFunc.
Es ist der Ort, wo die obigen Erklärungen zusammenkommen.
// Definieren einer Variable, um auf AJAX-ZOOM-bezogene Werte zu referenzieren
window.ajaxZoom = {};
// Pfad zum /axZm/ Ordner; Passen Sie den Pfad in Ihrer Implementierung an
ajaxZoom.path = "../axZm/";
// Definieren einer ID des responsiven Containers
ajaxZoom.targetID = "axZmPlayerContainer";
// Pfade zu den Bildern
ajaxZoom.zoomData = [
"/pic/zoom/boutique/boutique_006.jpg",
"/pic/zoom/boutique/boutique_005.jpg",
"/pic/zoom/boutique/boutique_001.jpg",
"/pic/zoom/boutique/boutique_003.jpg",
"/pic/zoom/boutique/boutique_004.jpg"
];
// Der Parameter "example" in der Abfragezeichenfolge definiert einen Optionssatz, der sich von den Standardwerten unterscheidet. Zu finden in /axZm/zoomConfigCustom.inc.php
ajaxZoom.queryString = "example=23";
// Bilder als CSV mit '|' Trennzeichen an AJAX-ZOOM übergeben; anstatt zoomData können Sie auch den Parameter zoomDir verwenden, um das gesamte Verzeichnis mit Bildern zu laden
ajaxZoom.queryString += "&zoomData="+ajaxZoom.zoomData.join("|");
// Erstellen einer Funktion, die ausgeführt wird, wenn der AJAX-ZOOM-Viewer geladen ist. Es wird darauf in ajaxZoom.ajaxZoomCallbacks verwiesen!
ajaxZoom.onLoadFunc = function() {
if (!window.myAjaxZoomContainer) {
// Erstellen eines HTML-Container Elements, das Sie an den Viewer anhängen möchten
window.myAjaxZoomContainer = jQuery("<div />")
.addClass("myAjaxZoomCssClass")
.html("Some text or image");
// HTML-Containerelement jetzt an den AJAX-ZOOM-Viewer anhängen!
window.myAjaxZoomContainer
.appendTo("#axZm_zoomLayer");
// Dies ist optional und zeigt nur, was getan werden kann. Da onImageChange nicht im onLoad ausgelöst wird, rufen wir es hier manuell auf.
ajaxZoom.onImageChangeFunc();
}
};
// Erstellen einer Funktion, die ausgeführt wird, wenn ein Benutzer zwischen den Bildern wechselt. Für eine 360-Produktansicht würde dies nicht funktionieren. Dies ist optional und zeigt nur, was getan werden kann. Mit dem folgenden Code wird der Dateiname abgerufen und als Text in das benutzerdefinierte HTML-Element eingefügt.
ajaxZoom.onImageChangeFunc = function() {
if (window.myAjaxZoomContainer && jQuery.axZm) {
var fileName = jQuery.axZm.zoomGA[$.axZm.zoomID]['img'];
window.myAjaxZoomContainer.html(fileName);
}
}
// AJAX-ZOOM Callbacks
ajaxZoom.ajaxZoomCallbacks = {
onLoad: ajaxZoom.onLoadFunc,
onImageChange: ajaxZoom.onImageChangeFunc
};
// Mit jQuery.fn.axZm.openResponsive() API wird der AJAX-ZOOM responsiv gestartet
jQuery.fn.axZm.openResponsive(
ajaxZoom.path,
ajaxZoom.queryString,
ajaxZoom.ajaxZoomCallbacks,
ajaxZoom.targetID,
true,
false,
false
);
Die eigentliche Funktion, die den AJAX-ZOOM-Viewer initialisiert, ist die jQuery.fn.axZm.openResponsive.
Sie können sie auch in dem obigen Code sehen.
Zur Vereinfachung und zur besseren Übersicht über den Code werden die Werte der Argumente für diese Funktion "außerhalb" als Variablen definiert.
Für das Thema dieses Beitrags ist es letztendlich wichtig,
dass das ajaxZoom.ajaxZoomCallbacks JavaScript-Objekt mit Callbacks in das dritte Argument der
jQuery.fn.axZm.openResponsive Funktion seinen Weg findet.
Um den Viewer auszulösen, verwenden allerdings nicht alle AJAX-ZOOM-Beispiele
direkt die jQuery.fn.axZm.openResponsive oder jQuery.fn.axZm.openFullScreen Methoden.
Viele Beispiele implementieren und zeigen diverse AJAX-ZOOM-Erweiterungen.
Bei diesen Erweiterungen handelt es sich um sozusagen "umschließende" Funktionen,
die zusätzliche Funktionalität um den AJAX-ZOOM Viewer herum bereitstellen.
Auch beinhalten die Erweiterungen eigene Optionen um sie zu konfigurieren.
Wenn Sie Ihr Callback / Hook dort einfügen möchten, sollten Sie die Dokumentation für diese bestimmte Erweiterung überprüfen und die Option finden,
die dem dritten Argument von jQuery.fn.axZm.openResponsive oben entspricht.
Meistens enthält die Zeichenfolge im Namen dieser Option "callback" oder "clb".
Einige AJAX-ZOOM-Beispiele, die sich direkt auf dieses Thema beziehen
Comments (0)
Leave a Comment

Um Live-Support-Chat nutzen zu können wird Skype vorausgesetzt.
Sollte Live-Support-Chat über Skype nicht sofort zu erreichen sein, dann hinterlassen Sie bitte im Skype eine Nachricht oder schreiben Sie uns eine Email über die Kontakt Seite.
Jede Anfrage wird beantwortet!