
The AJAX-ZOOM configuration options system explained in detail
Last reviewed on 2019-10-15
This article aims to shed light on the structure of the AJAX-ZOOM configuration system. In particular, it is about the files in which you can set options, as well as places where you can override them. As an experienced developer, you can easily derive this information by viewing the AJAX-ZOOM configuration files, the provided examples, and by reading the documentation. Upon many requests, however, it looks like there is a need for a holistic and detailed explanation of the topic that anybody who is willing to understand can understand after reading it. That should include non-programmers as well. So let's give it a try.
Please use the orange buttons to shrink the text by removing passages, which aim to explain the very basics of programming.
AJAX-ZOOM has four configuration files. Those configuration files are PHP files. That might sound strange for a JavaScript application, but AJAX-ZOOM also has a server-side "backend part", so for the moment, please regard this circumstance as given.
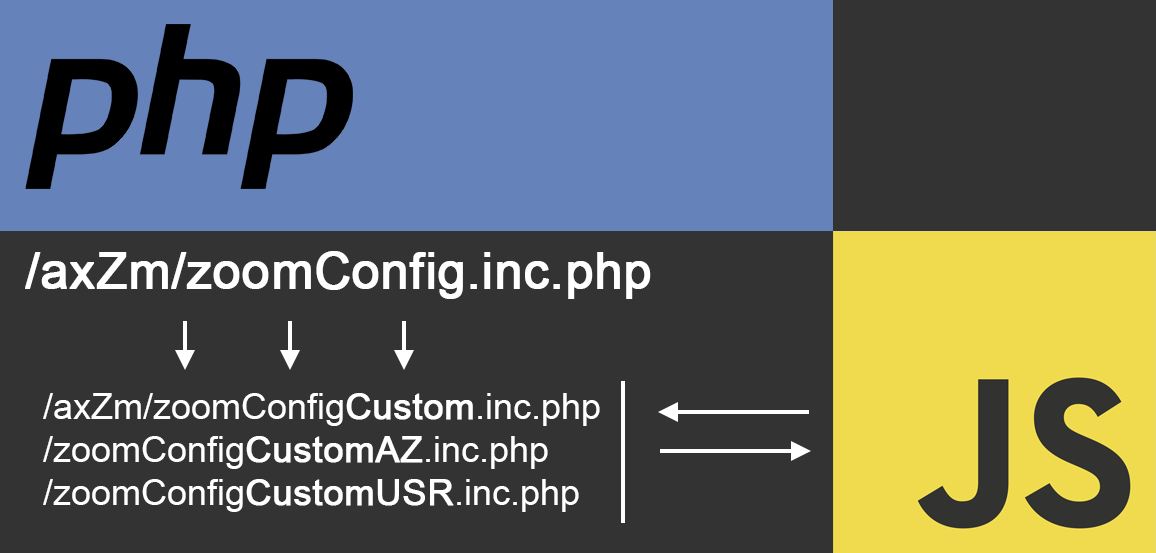
The main configuration file with all AJAX-ZOOM options and the default values is the /axZm/zoomConfig.inc.php.
The options are stored in one PHP variable.
Variables in PHP
start with the $ dollar sign, followed by the name of the variable.
The value of a variable can be changed at a different place of the code.
That is why it is called a variable and not, e.g. a constant.
The name of the AJAX-ZOOM options variable is $zoom['config'], and it is an
array.
What is a PHP array?
A PHP array is a variable that stores more than one piece of information in a single variable.
An array has "keys" and "values".
A value can also be an array.
Programmers name that a "multi-dimensional arrays".
You can compare a multi-dimensional array to the branches of a tree or folders of your operating system,
where you can have multiple subfolders in one folder.
The AJAX-ZOOM variable $zoom in the configuration file is a multi-dimensional array.
If you are familiar with JavaScript, a multi-dimensional PHP array is comparable with JavaScript object except that PHP preserves the order of the keys as it is supposed to be for an array.
All AJAX-ZOOM options are stored in $zoom['config'] PHP array, e.g.
$zoom['config']['useGallery'] = true;The keys of the $zoom['config'] multi-dimensional array are the names of AJAX-ZOOM options.
For example, the "useGallery" option defines whether the internal AJAX-ZOOM vertical gallery is enabled or not.
A value of an option may be "final" in a sense that it is, e.g. a boolean (true, false), a string (a word or sentence) or an integer (a number). The value, however, may be an array too and contain more suboptions, e.g.
$zoom['config']['galleryImgMargin'] = array(
'top' => 6,
'right' => 6,
'bottom' => 6,
'left' => 6
);
If you want to change only one suboption in a different file than the main AJAX-ZOOM configuration file, you can write it like this:
$zoom['config']['galleryImgMargin']['bottom'] = 20;
Please note that unlike in some other programming languages, you must put the semicolon at the end of the definition. A new line does not mean anything in that case. If you forget that, PHP breaks with an error and AJAX-ZOOM is not functional. Indeed, it happens quite often that developers produce such a syntax error and wonder why nothing works anymore. If you experience symptoms like that, the right idea is to check the error log file. There should be a line with "fatal error" in file x on line y.
The PHP configuration files

Besides the main /axZm/zoomConfig.inc.php
configuration file that contains all AJAX-ZOOM options and their default values,
there are three more possible configuration files that you can use to override the default settings from the main configuration file:
/axZm/zoomConfigCustom.inc.php- exists in all download packages.zoomConfigCustomAZ.inc.php- exists in AJAX-ZOOM pligins / modules and the full download package with examples. It is an empty PHP file.zoomConfigCustomUSR.inc.php- does not exist in the download package.
All the thee configuration files are "included" in the main /axZm/zoomConfig.inc.php
configuration at different places and in the order as they are listed above.
That means:
- Values you set in
/axZm/zoomConfigCustom.inc.phpoverride option values from/axZm/zoomConfig.inc.php. - Values you set in
zoomConfigCustomAZ.inc.phpoverride options from/axZm/zoomConfigCustom.inc.phpand/axZm/zoomConfig.inc.php.
What does "included" PHP file means?
PHP executes the code in a file from top to bottom.
You can include a different PHP file into your primary PHP file by using the
include, require or require_once
PHP-statements, e.g.
include 'my_include_file.php';
So what PHP does is that it runs the code above the include and when it sees the include line, it treats the code that is inside this file as it would be in your primary PHP file. Thus, the code within this included file runs as next and then PHP proceeds to the remaining part of the primary PHP file. If there is a typo error in this included file, this is the same as there is an error in the primary code as well.
So if you decide to change an option directly in the primary /axZm/zoomConfig.inc.php configuration file,
it may be already overwritten in a different configuration file that already exists and has the same option with a different value in there.
Mainly, this applies to the /axZm/zoomConfigCustom.inc.php (see below).
zoomConfigCustomAZ.inc.php or zoomConfigCustomUSR.inc.php reside
outside of the /axZm/ folder and the above path is not a typo.
/axZm/zoomConfigCustom.inc.php configuration file
The /axZm/zoomConfigCustom.inc.php contains many presets that are used by the numerous
AJAX-ZOOM examples.
Since this is a PHP file, you can write conditional statements in it by using the PHP programming language.
The structure of the conditional statements inside /axZm/zoomConfigCustom.inc.php looks as following:
if ($_GET['example'] == 'someValue') {
// options
} elseif ($_GET['example'] == 'anotherValue') {
// other options
} elseif ($_GET['example'] == 'someOtherValue') {
// some other options
}
The above understands inherently as it reads.
The == is one of the
comparison operators
and checks if the value of one variable equals the other variable.
So depending on the value of $_GET['example'] variable,
the code returns a different set of options that are within a conditional statement.
Please note that a line of code on a PHP file that starts with double slash // is commented out.
Commented out means that it is not regarded as a code but as a comment and therefore it is not executed as a code.
Same is with the code between /* and */ signs that can spread across many lines!
This way you can keep a code snippet in your PHP file instead of erasing it so you can edit it later.
The same commenting mechanism works for JavaScript code as well, but it is still visible in JavaScript, so that anyone can read it.
For HTML code you can use these signs <!-- and -->.
The browser does not render HTML between those two signs.
What is $_GET in PHP?
The PHP$_GET is one of the "superglobals".
Those are built-in variables that do not need to be declared.
The superglobals are available at any part of the PHP script including PHP classes and their methods.
The $_GET variable is an array, and it contains keys and values of the URL parameters (query string).
For example, in this URL https://www.ajax-zoom.com/index.php?cid=home&lang=de
the value of $_GET['cid'] is "home" and the value of $_GET['lang'] is "de".
What is $_GET['example'] ?
The "example" is the parameter that AJAX-ZOOM JavaScript code typically submits to the PHP files within its initialization code. The JavaScript submits this parameter along with a few other parameters by using AJAX (Asynchronous JavaScript And XML) to a PHP file. The name of the AJAX-ZOOM derives from this technology.
So depending on the value of the "example" parameter, the PHP code returns a part of the required HTML and the requested package with configuration options. No matter if you are using the pure AJAX-ZOOM viewer or its extension, all examples contain a variable where you can set the value of the "example" parameter.
Show a typical AJAX-ZOOM initiation code with "example" parameter
/axZm/zoomConfigCustom.inc.php are numeric,
they do not correspond with numbers of the AJAX-ZOOM examples.
/axZm/zoomConfigCustom.inc.php,
please pay attention to where you modify that option.
You need to find the right elseif ($_GET['example'] == 'whatYouAreLookingFor') { statement and
modify the value of that option after this statement.
The zoomConfigCustomAZ.inc.php configuration file
As mentioned above, the zoomConfigCustomAZ.inc.php or zoomConfigCustomUSR.inc.php
files are located outside of the /axZm/ folder.
The outside location is helpful because if you change your options in those files,
you do not necessarily have to change anything inside the /axZm/ folder.
Thus you can upgrade the core files by replacing the entire
/axZm folder with a new version and keep individual settings untouched!
zoomConfigCustomAZ.inc.php file is the recommended method to customize the settings
or your sets of various options.
Same as in /axZm/zoomConfigCustom.inc.php,
you can create individual sets in zoomConfigCustomAZ.inc.php
or modify the sets located in /axZm/zoomConfigCustom.inc.php.
It does not do any harm if you copy an options-set from /axZm/zoomConfigCustom.inc.php
into zoomConfigCustomAZ.inc.php, and modify or extend it there.
// Check if $_GET['example'] is defined
if (isset($_GET['example'])) {
// Test if $_GET['example'] equals "yourValue"
if ($_GET['example'] == 'yourValue') {
// set here your option values
} elseif ($_GET['example'] == 'someOtherValueOfYours') {
// set here your option values
}
}
If you do not need any options-sets, copy an option you want to modify from
/axZm/zoomConfig.inc.php or /axZm/zoomConfigCustom.inc.php and change the value as you need.
However, this is not recommended because, for example, the hotspot editor uses this configuration architecture too, and as a result, you can break the layout or functionality.
The zoomConfigCustomAZ.inc.php
is also a good place whereinto you can put your AJAX-ZOOM licensing data.
For AJAX-ZOOM plugins / modules
for diverse systems such as Magento, you can also enter the licensing information within the backend of those systems under AJAX-ZOOM module configuration section.
The zoomConfigCustomUSR.inc.php configuration file
zoomConfigCustomUSR.inc.php file and read the below information.
This file is included at the very end of the main configuration file and below the line where it says that you should not change anything below that line. In this file, you can overwrite major paths that are constructed in a more complicated way than just writing a value of an option. You do not need to change those paths because they are already correctly set when you download the AJAX-ZOOM page and extract it somewhere on your server. The examples in this package should work out of the box.
Also, you do not need to change any paths in order to point AJAX-ZOOM to source images
that are located not in a subfolder of the /pic folder, which is the case in the download package.
The examples in the download package mostly point to /pic/zoom/{some_subfolder} or /pic/zoom3d/{some_subfolder},
but those paths can be different without any changes in a configuration file.
If your source images are located, e.g., in /media/product_images/123,
you can point directly to them with JavaScript.
If that does not work entirely, please see the $zoom['config']['allowAjaxQuery'] option.
Anyhow, if all your source images are at a different place so that the
/pic/zoom/ and /pic/zoom3d/ folders are not required, you can resolutely delete them.
However, if you want to separate (means move away) the entire "pic" folder relative to /axZm folder,
the best place to change the paths is in the zoomConfigCustomUSR.inc.php file.
The "pic" folder with its subfolders is mainly the place
where AJAX-ZOOM writes small representations of your source images, as well as image tiles if that applies.
Setting options via XML or JSON files
Presumably, starting from AJAX-ZOOM version 5.5.0, you can also use XML or JSON to change the default settings, which are normally defined and set inside a PHP configuration file. Thus, you can use and configure AJAX-ZOOM without having to edit a single PHP file.
AJAX-ZOOM parses the XML and JSON files as last, which means that you can override any configuration values from the PHP file by setting them via XML or JSON.
Why is there the additional possibility to define the AJAX-ZOOM options via XML or JSON?
XML and JSON are universal structures, which can be processed by any programming language. Additionally, it is easy to change/write XML or JSON files with any programming language. The additional ways open up the possibility to configure AJAX-ZOOM via a user interface or port AJAX-ZOOM server-side scripts to languages other than PHP.
Click here to read more about the XML configuration file. Click here to read more about the JSON configuration file.Setting options via JavaScript
If you are a little familiar with JavaScript, please click on this button to remove parts of the text that are useless in your case.JavaScript is a scripting language that runs in the browser.
Usually, you can find it in the .js files that are included in your HTML
or within <script type="text/javascript"> </script> HTML tag.
With JavaScript, you can, e.g. create, change or remove HTML elements.
Anything that you see in the window of the browser can be changed via JavaScript even if the HTML of a page is already loaded and rendered.
For example, when you click on the above button, parts of the text are hidden via JavaScript.
jQuery is a JavaScript library that facilitates applying JavaScript by summing up the most common operations into a function and making such a function workable across different browsers. The built-in jQuery functions are extendable via plugins. Among native JavaScript, AJAX-ZOOM uses jQuery functions as well.
Most AJAX-ZOOM option values but not all of them are also changeable via JavaScript within the AJAX-ZOOM initialization code. Unfortunately, for now, a complete list of those options is not present. As a rule of thumb, you can set options via JavaScript that do not directly relate to processes such as generation of the thumbnails and other cached images.
If you do so and it works, the values set via JavaScript override the values that are set in the PHP configuration files.
That is because the options and their values are retrieved via AJAX-request to AJAX-ZOOM PHP-controller,
and are available for access in the browser after the first AJAX-request finishes.
So within JavaScript, the options and their values are stored in the jQuery.axZm
JavaScript object and
are directly accessible after the initialization of the AJAX-ZOOM viewer.
Access JavaScript variables
Similar to a PHP array, the type of the values of a JavaScript object can be of any kind including another JavaScript object.
The window JavaScript object is present in any browser, and it is a huge variable that contains not only other variables
but also native browser functions such as, e.g. window.alert.
The alternative notation jQuery.axZm, window.jQuery.axZm or $.axZm is synonymous and allowed in most cases.
To prevent collisions with other JavaScript libraries, however, in some implementations such as, e.g. in Magento,
the $ is not available as a shortcut for jQuery.
Therefore it is safer to write jQuery.axZm instead of $.axZm.
Also, please do not mix up the $ dollar sign in PHP and JavaScript.
While in PHP a variable must start with a dollar sign, in JavaScript a dollar sign is a letter such as a, b, or c.
A variable may contain the dollar sign or not, and the dollar sign can be a variable on its own.
As you can see, the syntax for accessing object properties within JavaScript is different from accessing the keys and values in a PHP array.
However, as an alternative, you can access object properties in JavaScript by using the same syntax as for a PHP array!
For example, window.jQuery.axZm is the same as writing window['jQuery']['axZm'].
The syntax type with the dots is more common, and the square brackets are useful in more complex cases such as when a property (key) is a variable,
e.g.
var a = 'axZm';
var b = jQuery[a]; // b is jQuery.axZm;
var c = jQuery.a; // c is undefined
In case it is available in the $.axZm object, the property name of an AJAX-ZOOM core option is the same as in a PHP configuration file.
For example, the option to reverse the direction of a 360 product spin when interacting with it is:
$zoom['config']['spinReverse'] = true;
If you want to set a different value via JavaScript, the syntax would be:
jQuery.axZm.spinReverse = false;
Now, as mentioned before, the jQuery.axZm object is available after AJAX-ZOOM initializes.
To catch this moment, you should use the onBeforeStart AJAX-ZOOM callback.
There are many other useful callbacks,
but you need to use this one if you want to set an AJAX-ZOOM option via JavaScript.
In the below JavaScript code, which is typical for an AJAX-ZOOM initialization,
you can see the onBeforeStart callback function defined as a property of
ajaxZoom.opt that is then passed to the jQuery.fn.axZm.openResponsive as the third argument.
The onBeforeStart function executes just after the JavaScript code retrieves information from the server-side part of the viewer.
// Create an empty object that holds relevant variables
var ajaxZoom = {};
// Define the path to the axZm folder
ajaxZoom.path = "/axZm/";
// Define callbacks, for complete list check the docs
// https://www.ajax-zoom.com/index.php?cid=docs#API_CALLBACKS
ajaxZoom.opt = {
onBeforeStart: function() {
// Change spin direction
jQuery.axZm.spinReverse = false;
// Enable spin slider UI
jQuery.axZm.spinSlider = true;
// other code
}
};
ajaxZoom.parameter = "example=17&3dDir=/pic/zoom3d/Uvex_Occhiali";
// The ID of the element (placeholder) where AJAX-ZOOM has to be inserted into
ajaxZoom.divID = "axZmPlayerContainer";
// Open AJAX-ZOOM responsive
jQuery.fn.axZm.openResponsive(
ajaxZoom.path, // Absolute path to AJAX-ZOOM directory, e.g. "/axZm/"
ajaxZoom.parameter, // Defines which images and which options set to load
ajaxZoom.opt, // callbacks
ajaxZoom.divID, // target - container ID (default 'window' - fullscreen)
false, // apiFullscreen- use browser fullscreen mode if available
true, // disableEsc - prevent closing with Esc key
false // postMode - use POST instead of GET
);
The initialization code of an AJAX-ZOOM JavaScript extension (e.g. "zoom on hover", example32) differs from the initialization code of the pure AJAX-ZOOM viewer.
However, in the options of such an extension, you will ALWAYS find the option, which type is the object,
and where you can put your onBeforeStart callback function.
So that way you can also change the values of the core AJAX-ZOOM options for extensions via JS .
To see which value of an option arrives at the JavaScript in the frontend, you can log it to browser's console:
onBeforeStart: function() {
// See the output of an option
console.log(jQuery.axZm.mNavi);
}
or open the "developer tools" by pressing the F12 on your keyboard and after AJAX-ZOOM initializates,
navigate to "console" tab and type in for example jQuery.axZm.mNavi, then press enter to see the values of that option.
The mNavi option is a good example for a multi-dimensional array in PHP that is converted to JavaScript object.
If you want to enable it via JavaScript, on your onBeforeStart callback function you can write:
jQuery.axZm.mNavi.enabled = true;
If you want to access a "deeper" suboption and for example disable the descriptions of the buttons, you can write:
jQuery.axZm.mNavi.alt.enabled = false;
The CSS way?
AJAX-ZOOM has many options that enable or disable an element of the viewer.
Sometimes, if you want to disable or change an element, it is easier to find that HTML element in the DOM and disable it via CSS.
Many CSS changes are doable with the !important as a last resort after a CSS declaration.
That is also a legitime procedure for some of the tasks you want to achieve.
If that works and does not have any side effects, there are no objections from our side.
By applying CSS, however, you can, and we've often seen it, significantly affect or destroy the viewer's main functionality. Use precise CSS selectors. Test everything and ensure that it works as expected. Compare the functionality of the viewer with the state before CSS changes were applied and after that. Lastly, if an option for the same task exists, you better use it instead of CSS.
Also, you cannot enable a feature if it is not there, so the CSS way is only useable for elements that are already there and you want to modify or hide them. So here again, look for an option that does what you need and if not present, check if you can use any of the AJAX-ZOOM API methods, write your JavaScript and let it run through AJAX-ZOOM callbacks if necessary. Eventually, our team can modify the viewer upon your request as custom work. Please contact us to get a free quotation.
Summary
AJAX-ZOOM offers many configuration options.
You can find all those options and their default values in /axZm/zoomConfig.inc.php.
Depending on the value of the query string parameter example that reaches AJAX-ZOOM controller, the returned value of an option may be different.
The file in which an option can be overwritten is /axZm/zoomCondigCustom.inc.php.
If the above applies, you need to find the statement with elseif ($_GET['example'] == 'example-value-passed-via-query-string') {
and change the value of an option in there.
Alternatively, you can create or edit the zoomCondigCustomAZ.inc.php that resides outside of the /axZm path
and change the value of an option in there by copying it from either configuration files.
You can also create your own if () {...} elseif () {...} statements in there and delete the /axZm/zoomCondigCustom.inc.php file.
Values that are set in zoomCondigCustomAZ.inc.php overwrite option values from both,
/axZm/zoomConfig.inc.php and /axZm/zoomCondigCustom.inc.php.
Starting from the AJAX-ZOOM version 5.5.0, you can also set all the options via XML or JSON.
Additionally, some of the options, which are not relevant to server-side operations, are changeable via JavaScript within AJAX-ZOOM initiation code in the onBeforeStart callback function. That is also possible for AJAX-ZOOM extensions for itself.
Using CSS may be a solution to hide elements of the viewer. However, if there is an option, it is always better to use that option to achieve the desired result.
Comments (2)
Leave a Comment

To use the live support chat, MS Teams is required. If live support via MS Teams is not available immediately, please leave us a message or send an email using the contact form.
We respond to every inquiry or question related to the AJAX-ZOOM software!