AJAX-ZOOM «expandable button» extension
Last reviewed on 2019-04-12
Besides the AJAX-ZOOM viewer's core files, the AJAX-ZOOM package contains several extensions to enhance the functionality in specific use cases and examples. An extension that has not been thoroughly documented yet is the "expandable button" extension. It is applied only indirectly, and therefore, there are no examples solely addressing it. This article provides full documentation and shows an application of it within the AJAX-ZOOM viewer.
Extension version: 3.1
Extension date: 2019-04-12
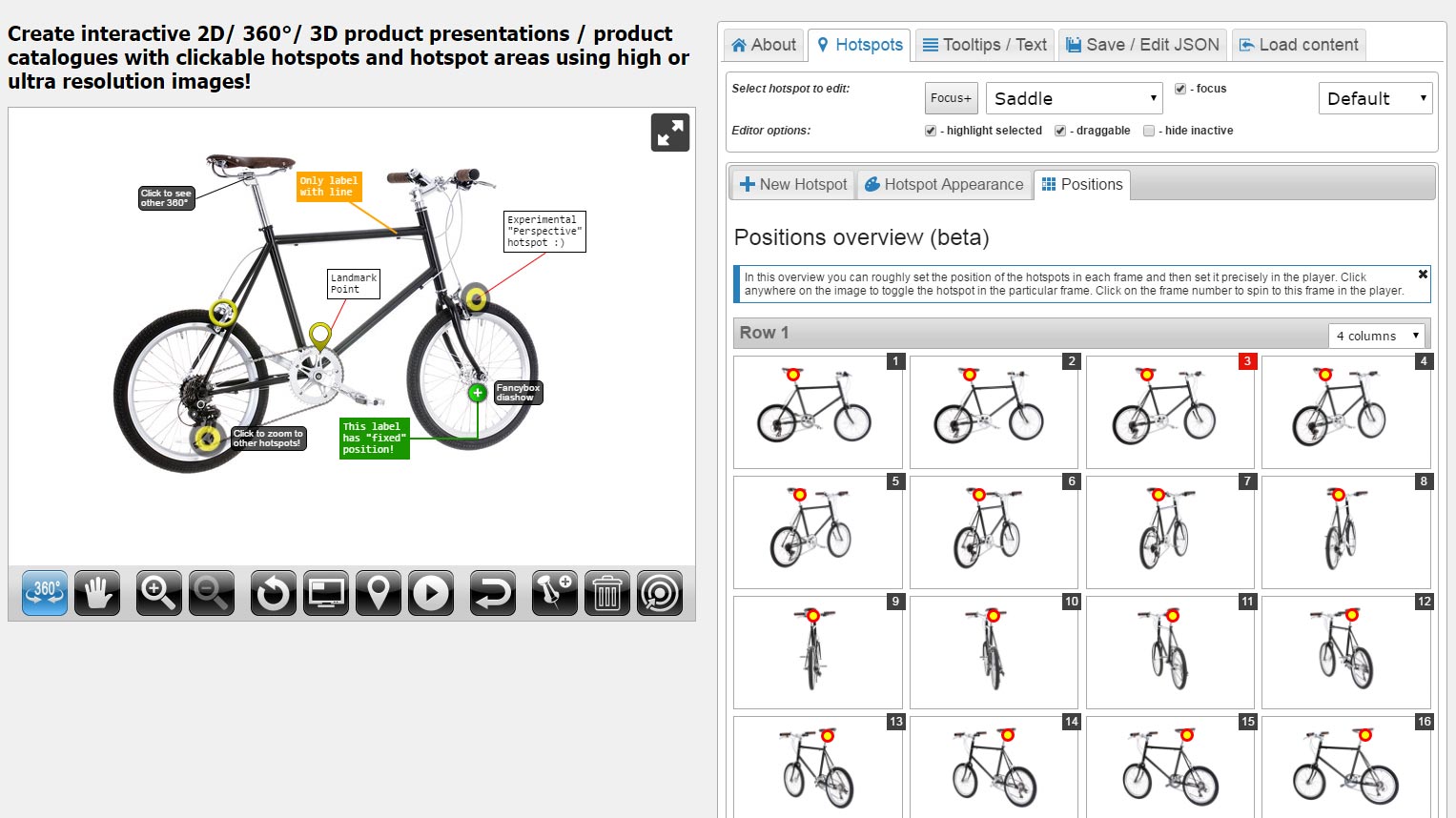
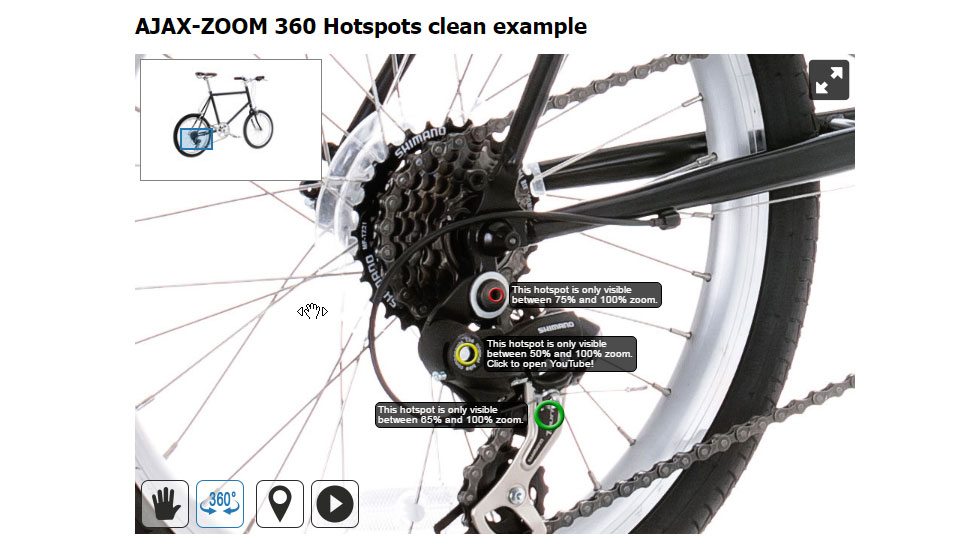
Within the many AJAX-ZOOM features, we use this extension only indirectly. Specifically, it applies only within the "product tours" and "hotspots" examples as a suboption.
The extendable button extension creates a button with a title in a definable parent container. The position or gravity of the button can be set via an option as well. When the user clicks on it, the button expands to its parent container's size and adds further content to the overlay. The content may contain text or HTML. Additionally, there is a "shortcode" for an iframe source and "shortcode" for content to be retrieved via an AJAX request.
Depending on the settings, you can use the extension without a button that the user needs to click for the content to show up.
Thus it can just create a semi-transparent overlay over the body or inside any other definable container.
In case the content in the expanded state is larger than the viewport, the extension can use the AJAX-ZOOM thumbnails slider extension switched to "content mode" to produce an excellent cross-browser and device scrolling functionality.
Additionally, you can set the size of the text relative to the size of the parent container.
If the parent container is not the body (full page or full-screen view), the latter is not easily possible using only CSS.
When the expandable button appends to the AJAX-ZOOM viewer, and the user opens it, all the viewer's UI elements temporarily hide automatically.
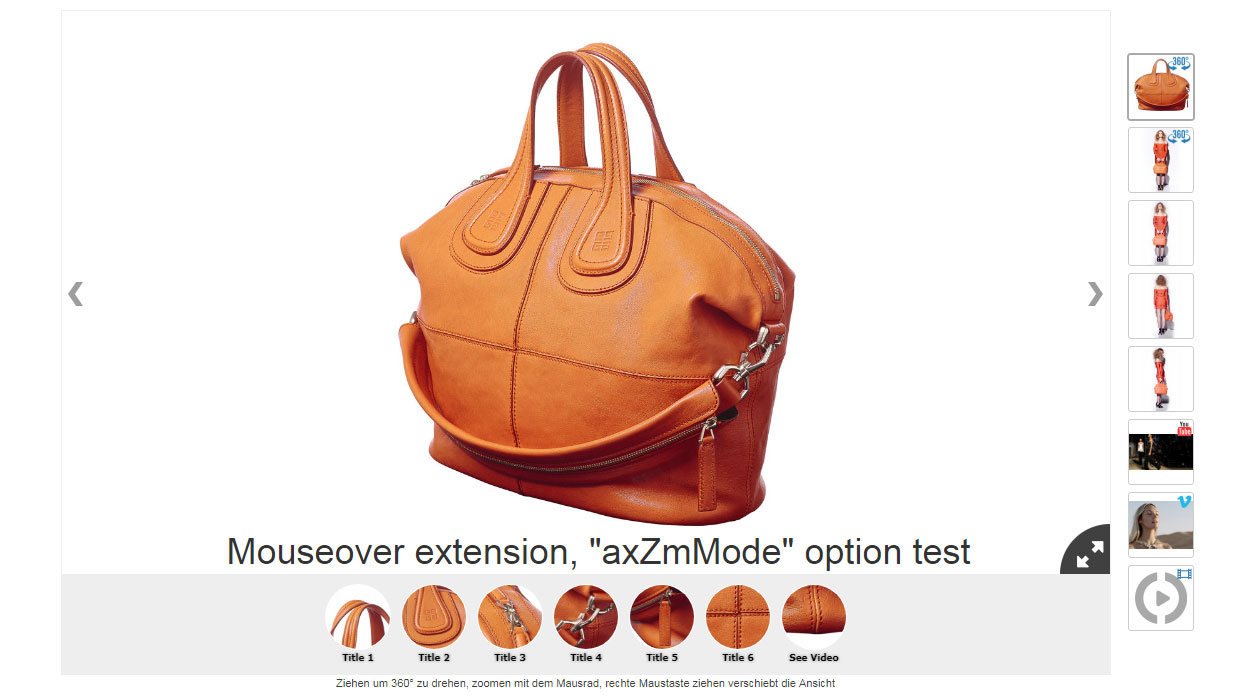
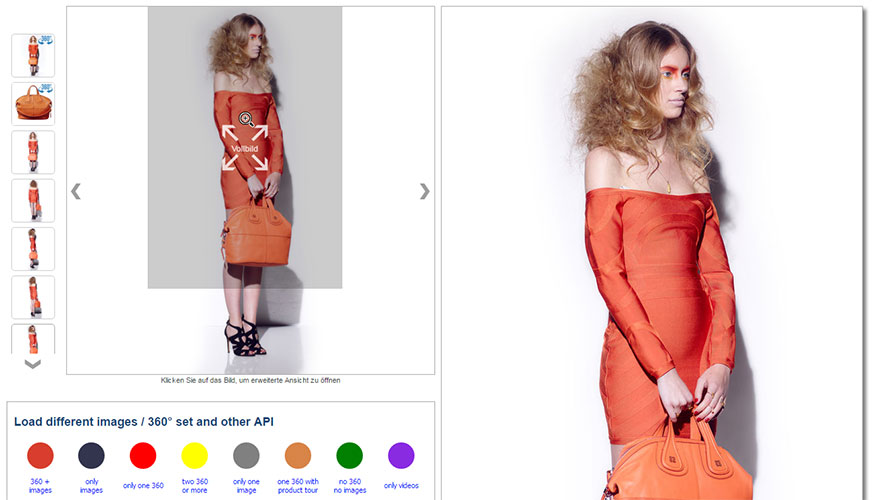
Demo extendable button
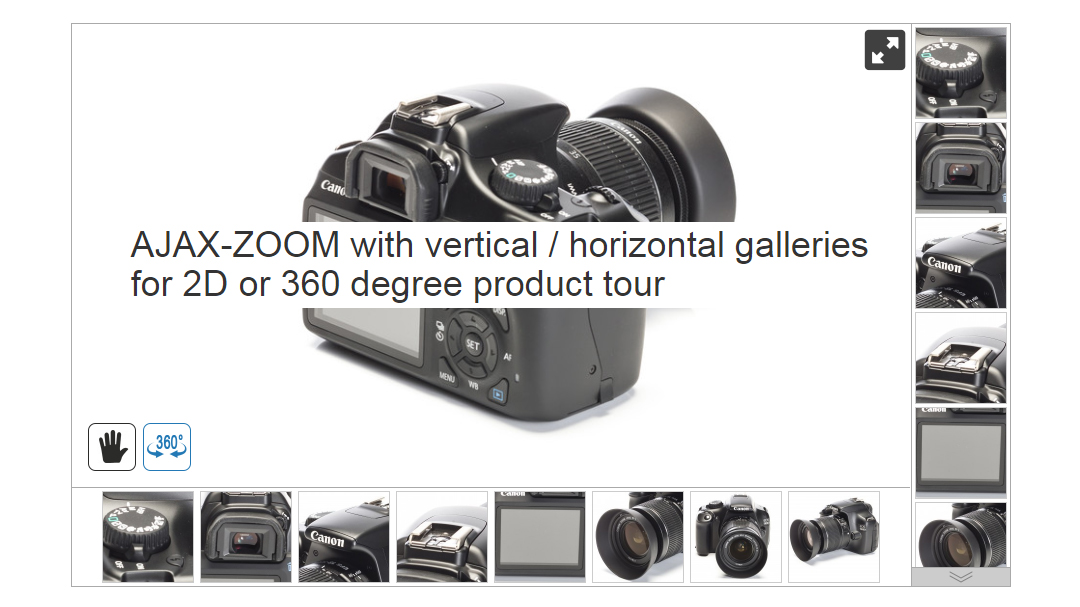
Use the extendable button extension to put a title and description for each image within the AJAX-ZOOM viewer. For testing:
- The description of the first image in the gallery contains some HTML.
- The description of the second image uses the iframe shortcode to display a YouTube video.
- The third description has just some text in it.
- The fourth description loads the 360 view of the image in the gallery.
- The fifth image does not have any description but only a title.
- The last image has neither title nor description.
Code demo (for developers)
Create a HTML container for the viewer
<div class="embed-responsive" style="padding-bottom: 60%; clear: both;">
<!-- Placeholder for AJAX-ZOOM player -->
<div id="axZmPlayerContainer" class="embed-responsive-item" style="max-height: 70vh; max-height: calc(100vh - 100px); ">
Loading, please wait...
</div>
</div>
Initiate the viewer
The code below initiates the AJAX-ZOOM viewer. It utilizes AJAX-ZOOM callbacks to place the extendable button with a title and description when different image loads in the gallery.
Documentation
AJAX-ZOOM Examples
Some of the many AJAX-ZOOM examples where the jQuery.axZmEb extension is implemented
Comments (0)
Leave a Comment

To use the live support chat, MS Teams is required. If live support via MS Teams is not available immediately, please leave us a message or send an email using the contact form.
We respond to every inquiry or question related to the AJAX-ZOOM software!